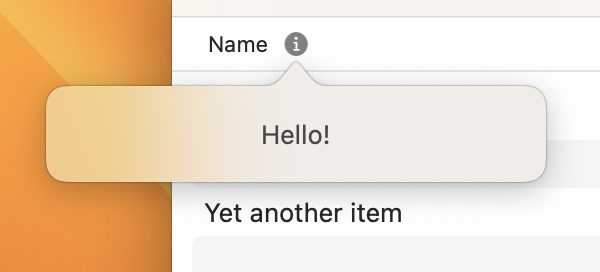
This gist shows how to add a tooltip including a button to show it in a header of a table created using SwiftUI. It is used in ASO Suite.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @available(iOS 15.0, *) | |
| public struct RichTextEditor : SwiftUICore.View { | |
| public init(text: SwiftUICore.Binding<Foundation.AttributedString>) | |
| @_Concurrency.MainActor @preconcurrency public var body: some SwiftUICore.View { | |
| get | |
| } | |
| @available(iOS 15.0, *) | |
| public typealias Body = @_opaqueReturnTypeOf("$s7SwiftUI14RichTextEditorV4bodyQrvp", 0) __ | |
| } | |
| @available(*, unavailable) |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import SwiftUI | |
| #warning("TODO: <Connor> Make handles generic views so they are customizable rather than assuming what people want. (Provide defaults)") | |
| #warning("TODO: <Connor> Use my custom @StateBinding property wrapper to allow consumers to optionally pass a binding to the bools for isExpanded, isMoving, isResizing. Then they can react in the parent, or they can not pass a binding and let the view handle the state internally.") | |
| #warning("TODO: <Connor> General cleanup of calculations and code density.") | |
| // MARK: - ViewManipulation | |
| struct ViewManipulation: OptionSet { |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import SwiftUI | |
| struct IndentScrollView: View { | |
| let min = 0.5 | |
| let max = 3.5 | |
| let increment = 0.1 | |
| @State | |
| var multiplier = 0.5 |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // | |
| // RoundedPolygon.swift | |
| // | |
| // Created by Nate on 2022-10-17. | |
| // | |
| import SwiftUI | |
| struct RoundedPolygon: Shape { | |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // | |
| // ContentView.swift | |
| // SwiftUIPlayground | |
| // | |
| // Created by BJ Homer on 4/26/21. | |
| // | |
| import SwiftUI |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import UIKit | |
| import AVFoundation | |
| class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { | |
| let tableView = UITableView(frame: .zero, style: .plain) | |
| override func viewDidLoad() { | |
| super.viewDidLoad() | |
| tableView.register(PlayerTableViewCell.self, forCellReuseIdentifier: "PlayerCell") |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import SwiftUI | |
| import RevenueCat | |
| struct Constants { | |
| static let apiKey = "<your_api_key>" // Will look like: appl_bunchofotherstuffhere | |
| static let entitlementName = "<your_entitlement_name>" // I use something like "pro" | |
| } | |
| @main | |
| struct ATinySampleApp: App { |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| struct ContentView: View { | |
| @State var pictureExpanded = false | |
| var body: some View { | |
| VStack(alignment: .leading, spacing: 0) { | |
| Text("Once upon a time there was a turtle named George who made friends with a giraffe at the local water park and then they went on lots of adventures together.") | |
| Button { | |
| withAnimation { | |
| pictureExpanded.toggle() |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import UIKit | |
| protocol StepAnimatable { | |
| /// Start a sequence where you add each step in the `addSteps` closure. Use the provided `AnimationSequence` object | |
| /// to add each step which should either be an actual animation or a delay. | |
| /// The `completion` closure is executed when the last animation has finished. | |
| /// - Parameters: | |
| /// - addSteps: Closure used to add steps to the provided `AnimationSequence` object | |
| /// - completion: Executed when the last animation has finished. |
NewerOlder