Everything became easier when I realized that compose animations are just and effect when the state changes. How do the animate* funcrtions work? they just the value in a small increment everytime they are called. That changes the state of the composable so the compose engine would render another frame of the animation.
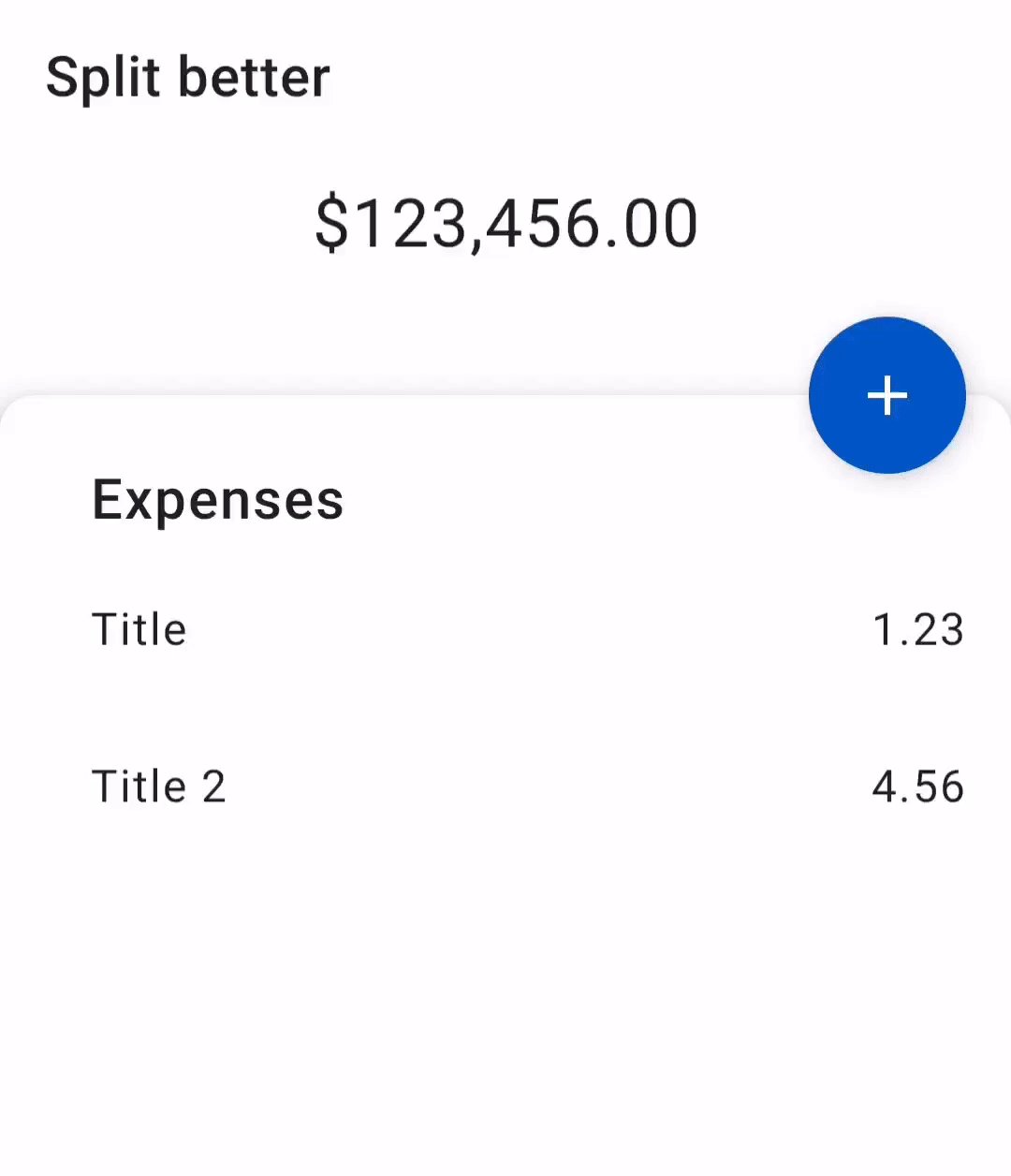
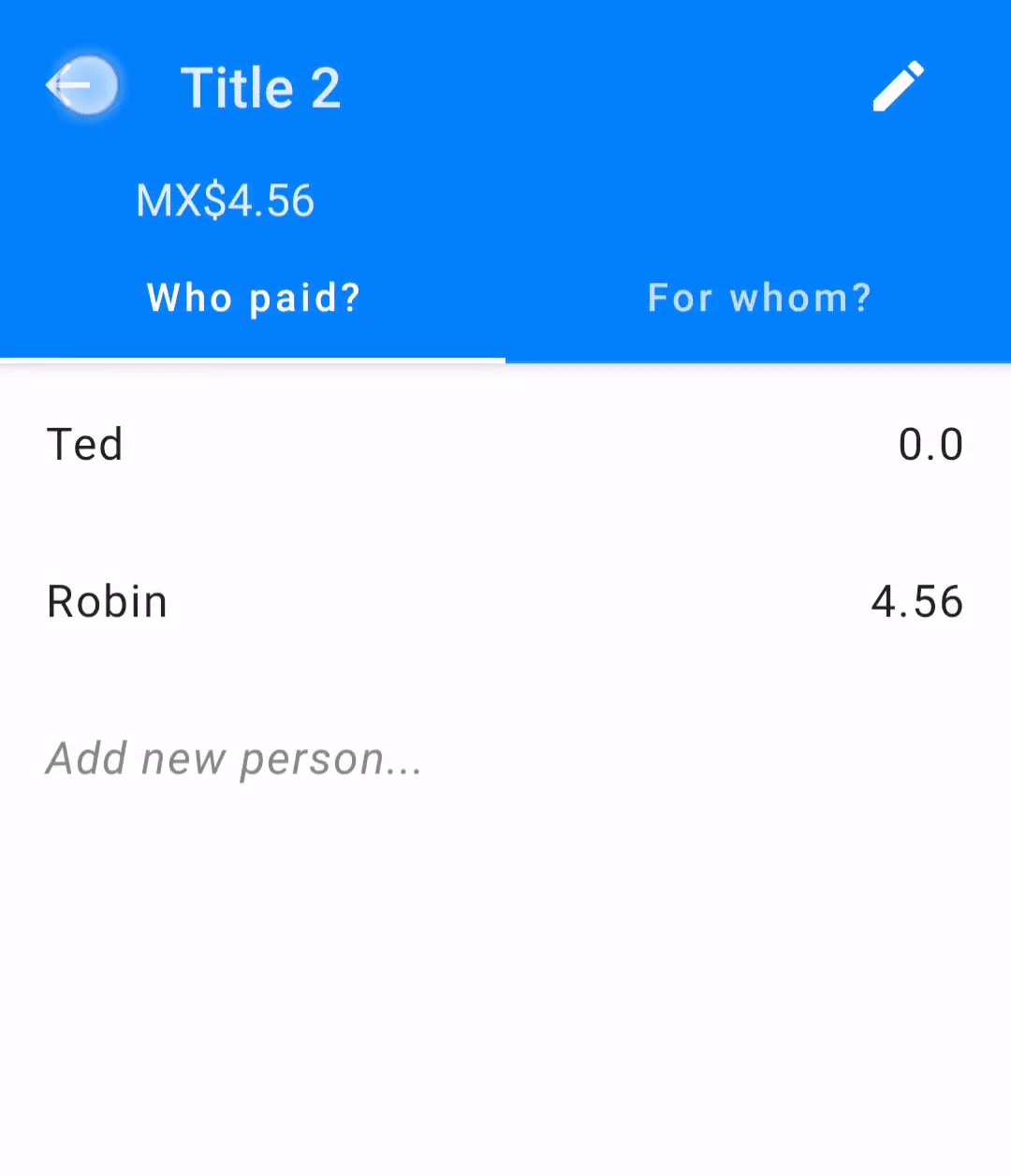
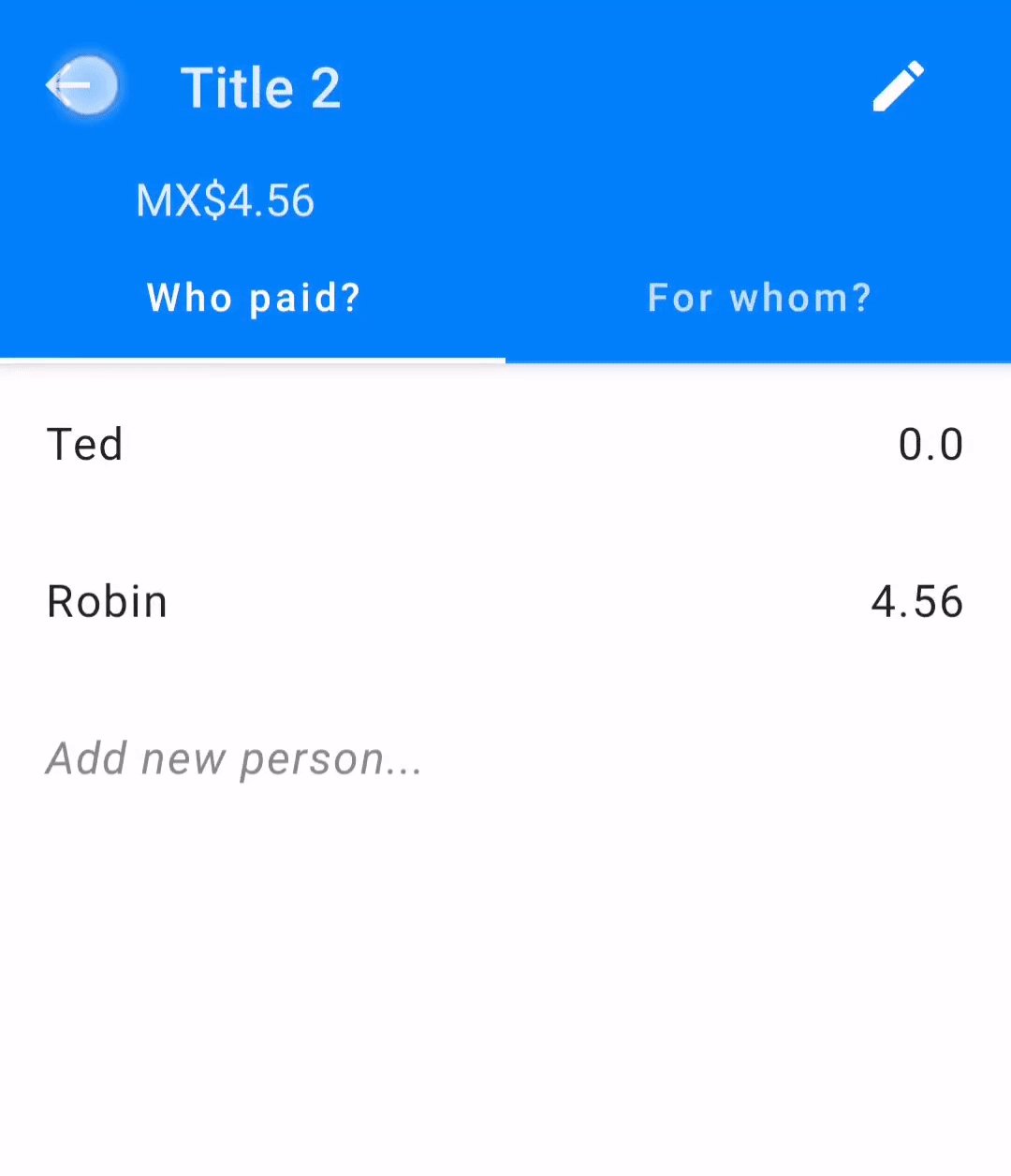
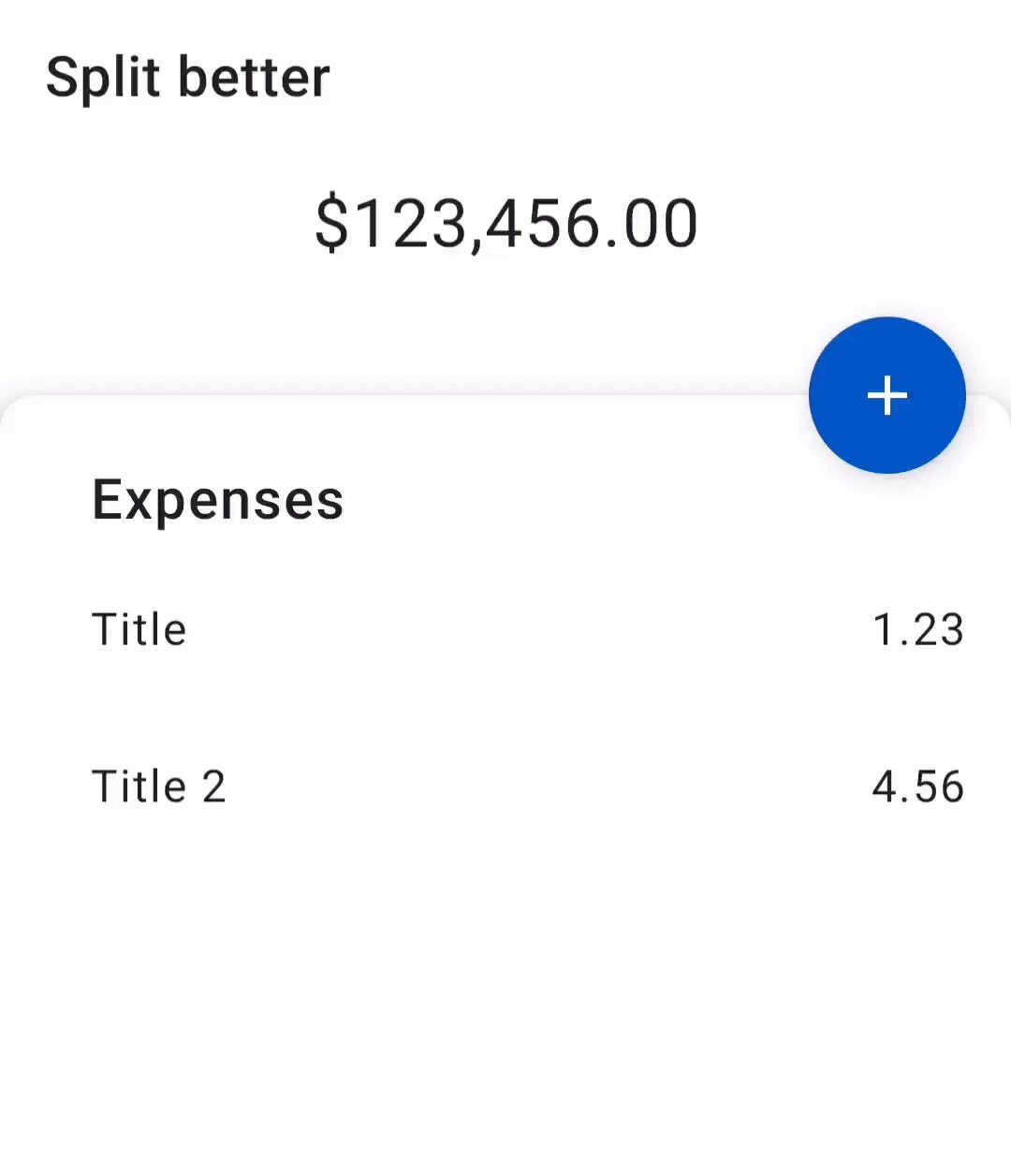
Animations like container transform can be break down into small steps, for the following animation:
The steps would be:
- Elevate the row
- Expand the row
- Expand the bottom sheet