In my student days I always had the ability to support and teach my classmates how to solve the problems and tasks of the university, but I always worried who could help me. That's how little by little I went out to explore the city and the development meetings despite studying and living so far away. The people of the industry began to recognize me as someone passionate, that is why they invited me to learn and collaborate. Facebook and Devf gave me the opportunity to study frontend development with angular, but what I really wanted to learn was React, a technology that only a few knew at the time. Searching between communities, I discovered Facebook developer circles. I met amazing people who were willing to support you, including Miguel, who was my mentor for a few months and helped me learn
| Lección | Revisión | Detalles |
|---|---|---|
| Introducción al prework | ✔ | Introducción al prework |
| Configuración de la terminal | ✔ | Configuración de la terminal |
Fullstack javascript
José Carlos correa es un desarrollador fullstack e ingeniero en sistemas computaciones que creció alrededor de las comunidades de desarrolladores en la ciudad de México, siempre interesado por aprender y compartir conocimiento de las tecnologías de vanguardia. Especializado en tecnologías front-end y experto en react para desarrollo web y movil.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from 'react' | |
| import styled from 'styled-components' | |
| import { graphql } from 'gatsby' | |
| import Section from '../style/Section' | |
| const H0 = styled.h1` | |
| font-size: 2.5rem; | |
| color: white; | |
| ` |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from 'react' | |
| import styled from 'styled-components' | |
| import { graphql } from 'gatsby' | |
| import Section from '../style/Section' | |
| const H0 = styled.h1` | |
| font-size: 2.5rem; | |
| color: white; | |
| ` |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from 'react' | |
| import styled from 'styled-components' | |
| import { graphql } from 'gatsby' | |
| import Section from '../style/Section' | |
| const H0 = styled.h1` | |
| font-size: 2.5rem; | |
| color: white; | |
| ` |
- Página principal: Sin errores
- Página del Syllabus: Sin errores
- Syllabus (que llega por correo electrónico):
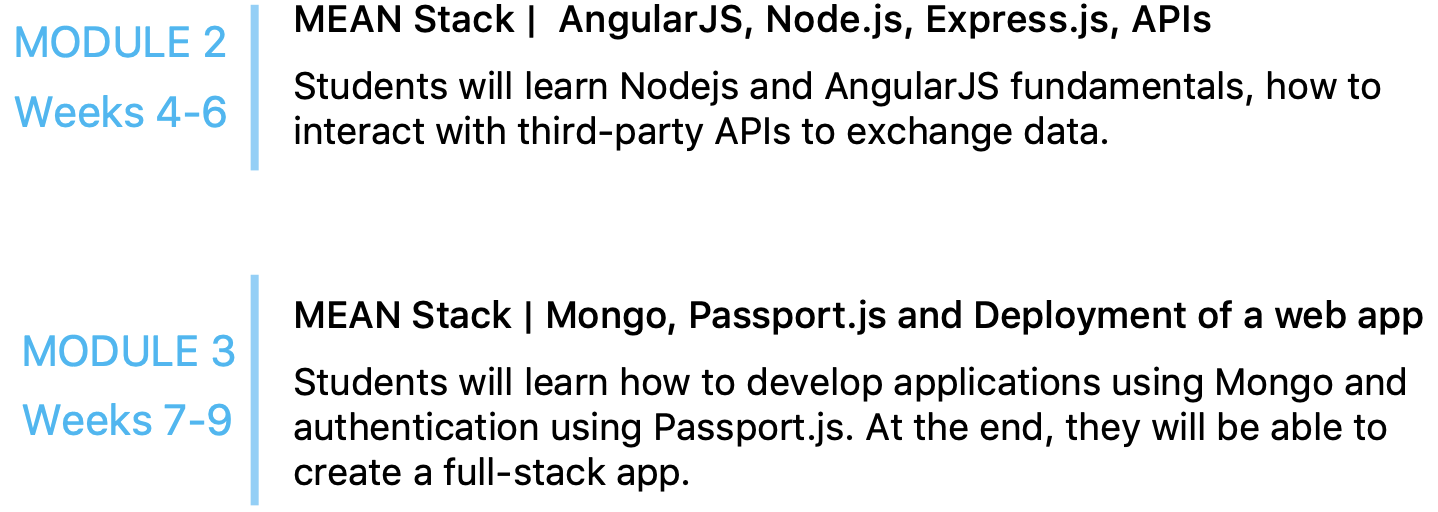
Hay 2 problemas aquí, el primero es que en el módulo 2 a pesar de que si vemos aplicaciones "Fullstack", no utilizamos una librería para la vista, utilizamos solamente Mongo, Express y NodeJS (con una biblioteca llamada hbs para las vistas). El segundo problema es que no usamos más ángular, usamos el MERN Stack, con React.
- Syllabus - Curriculum
- Ágile México
- UxMexico
- UxNights
- UxTips - No tiene un meetup pero si un canal de YT de ux con mucha calidad.
- Software Guru *
- Womens who code *
- Facebook Developer Circles *