This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| final Color darkBlue = Color.fromARGB(255, 18, 32, 47); | |
| void main() { | |
| runApp(MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| @override |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| void main() async { | |
| runApp(MyAppA()); | |
| } | |
| final ration = 0.7; | |
| final circleSize = 40.0; | |
| class MyAppA extends StatelessWidget { |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| final Color darkBlue = Color.fromARGB(255, 18, 32, 47); | |
| void main() { | |
| runApp(MyApp()); | |
| } | |
| class MyApp extends StatelessWidget { | |
| @override |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| void main() => runApp(MyApp()); | |
| class MyApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| title: 'Flutter Demo', | |
| theme: ThemeData( |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
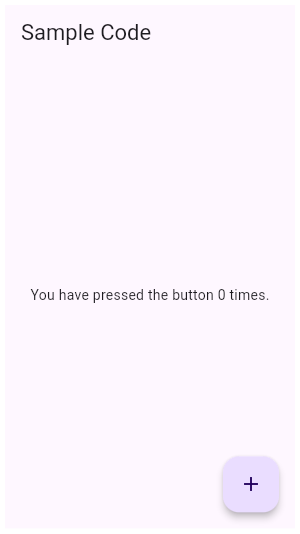
| // Flutter code sample for Scaffold | |
| // This example shows a [Scaffold] with a [body] and [FloatingActionButton]. | |
| // The [body] is a [Text] placed in a [Center] in order to center the text | |
| // within the [Scaffold]. The [FloatingActionButton] is connected to a | |
| // callback that increments a counter. | |
| // | |
| //  | |
| import 'package:flutter/material.dart'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| assets: | |
| - asset/thesaurusEn.csv | |
| - asset/data.csv |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // this will find a bluetooth printer device | |
| void findBT() { | |
| try { | |
| mBluetoothAdapter = BluetoothAdapter.getDefaultAdapter(); | |
| if(mBluetoothAdapter == null) { | |
| Toast.makeText(PurchaseSummaryActivity.this, "No bluetooth adapter available", Toast.LENGTH_SHORT).show(); | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| class FlowExample extends StatefulWidget { | |
| _FlowExampleState createState() => _FlowExampleState(); | |
| } | |
| class _FlowExampleState extends State<FlowExample> with SingleTickerProviderStateMixin { | |
| AnimationController openAnimation; | |
| @override |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // Copyright 2015 The Chromium Authors. All rights reserved. | |
| // Use of this source code is governed by a BSD-style license that can be | |
| // found in the LICENSE file. | |
| import 'dart:math' as math; | |
| import 'dart:ui' show lerpDouble; | |
| import 'package:flutter/foundation.dart'; | |
| import 'package:flutter/rendering.dart'; | |
| import 'package:flutter/widgets.dart'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| import 'dart:math' as math; | |
| void main() => runApp(TwitterFab()); | |
| class TwitterFab extends StatefulWidget { | |
| @override | |
| _TwitterFabState createState() => _TwitterFabState(); | |
| } |