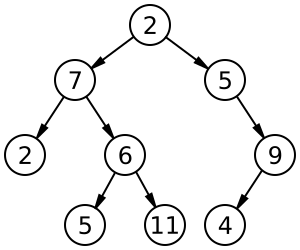
Trees are a type of data structure consisting of nodes and links to other nodes. Each tree starts with a node called the root node. This node has zero or more child nodes which in turn may also have zero or more child nodes. From this we can see that trees can be thought of as recursive data structures - each node can be thought of as its own tree. Furthermore, trees cannot have cycles - that is, a child node cannot link back to its parent (or any other ancestor), and nodes can have exactly one parent node. In general nodes can have any number of child nodes, but for our discussion we'll focus on a binary tree or a tree where nodes can have at most 2 children.
Source: Wikipedia
We often work with trees by defining a tree node class, conta