const transactions = [
{
merchantName: 'Netflix',
amount: 5.99,
currency: 'GBP',
bookingDateTime: '2020-01-01T19:33:23.473Z',
},
{
merchantName: 'Petfood Co',
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| { | |
| 1991: [ | |
| { | |
| { | |
| artist: 'Pearl Jam', | |
| album: 'Ten', | |
| year: '1991', | |
| }, | |
| { | |
| artist: 'Soundgarden', |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const albums = [ | |
| { | |
| artist: "Pearl Jam", | |
| album: "Ten", | |
| year: "1991" | |
| }, | |
| { | |
| artist: "Pearl Jam", | |
| album: "Yield", | |
| year: "1998" |
Hey,
My name's Nikhil. I'm a JavaScript developer who doesn't know any python - I hacked this script together till I got something I liked due to just wanting something that worked, and haven't touched this code since due to having a thing that worked. If you end up improving it, I'd really appreciate a shout.
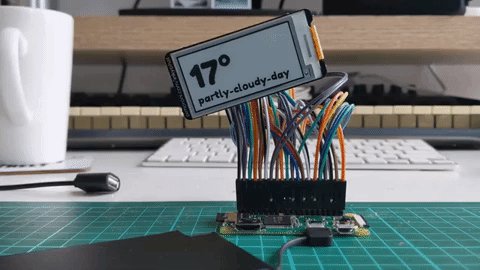
I've written a post about it here https://nikhilvijayan.com/raspberry-pi-zero-weather-display.
Work in progress to scrap https://httpstatuses.com/ for snippets about status codes.
const fetch = require('node-fetch');
const cheerio = require('cheerio');
const STATUS_CODES = [200, 201, 400, 500];
const URL = 'https://httpstatuses.com';
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // file: controller.spec.js | |
| const proxyquire = require('proxyquire'); | |
| const sinon = require('sinon'); | |
| const chai = require('chai'); | |
| const { expect } = chai; | |
| describe('calculateTotal', function(done) { | |
| it('calculates the total and updates the database', function() { | |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // file: controller.js | |
| const databaseUpdater = require('../model/databaseUpdater'); | |
| // ^ This is out model function that goes and updates the database. | |
| function updateTotal(total) { | |
| databaseUpdater({ body: total }); | |
| } | |
| function calculateTotal(data) { | |
| const total = data.reduce((accumulator, number) => accumulator + number, 0); | |
| updateTotal(total); |
I first came across this code on JamieMason's gist. Here I've tried to re-create it from scratch as I found their solution slightly hard to follow.
function groupBy(key) {
return function group(array) {
return array.reduce((acc, obj) => {