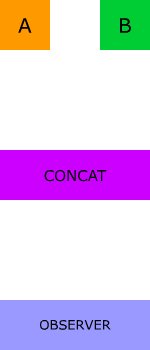
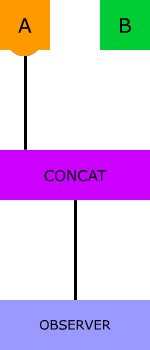
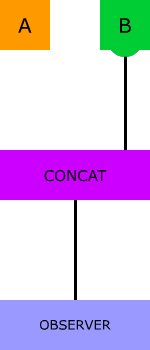
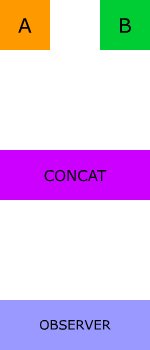
Source : Learn to combine RxJs sequences with super intuitive interactive diagrams
| 1 "Once you have their money, you never give it back." "The Nagus" (DS9 episode) | |
| 2 "The best deal is the one that makes the most profit." The 34th Rule (DS9 novel) | |
| 3 "Never spend more for an acquisition than you have to." "The Maquis, Part II" (DS9 episode) | |
| 4 "A woman wearing clothes is like a man in the kitchen." The Ferengi Rules of Acquisition (DS9 novel) | |
| 5 "Always exaggerate your estimates." Cold Fusion (SCE novel) | |
| 6 "Never let family stand in the way of opportunity." "The Nagus" (DS9 episode) | |
| 7 "Always keep your ears open." "In the Hands of the Prophets" (DS9 episode) | |
| 8 "Small print leads to large risk." The Ferengi Rules of Acquisition (DS9 novel) | |
| 9 "Instinct, plus opportunity, equals profit." "The Storyteller" (DS9 episode) | |
| 10 "Greed is eternal." "Prophet Motive" (VOY episode) |
| import {Component, OnDestroy} from '@angular/core'; | |
| import {HttpClient} from '@angular/common/http'; | |
| import {Subject} from 'rxjs/Subject'; | |
| import {takeUntil} from 'rxjs/operators/takeUntil'; | |
| @Component({ | |
| selector: '...', template: '...' | |
| }) | |
| export class MyCmp implements OnDestroy { |
This recipe is useful for cooking up chained API calls as a result of a single action.
In the below example, a single action called POST_REPO is dispatched and it's intention is to create a new repostiory on GitHub then update the README with new data after it is created.
For this to happen there are 4 API calls necessary to the GitHub API:
- POST a new repostiry
- GET the master branch of the new repository
- GET the files on the master branch
Web Components enable custom element creation and sharing on a whole new level that has not really been seen to date but is so desperately needed. Developers of everything from simple webpages to complex applications are using Web Components to deliver new functionality, new behaviors, and new designs. Web Components are a big part of the future of the web.
There are lots of articles detailing how to build a basic Web Component, but almost no article details how to solve some of the gotchas once you start down that road. That's what this article serves to do; point out some of the things every Web Component developer is overlooking and to which they should probably be giving more consideration.
The APIs which make up the Web Components standards (Custom Elements, ShadowDOM, etc) are intentionally low level APIs. As such they are not always the most clear or concise in their understandability. Additionally,