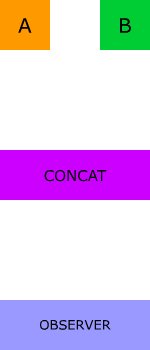
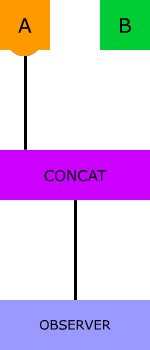
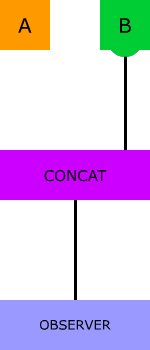
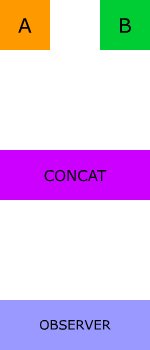
Source : Learn to combine RxJs sequences with super intuitive interactive diagrams
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #include <stdio.h> | |
| #include <stdlib.h> | |
| static char * | |
| read_stdin (void) | |
| { | |
| size_t cap = 4096, /* Initial capacity for the char buffer */ | |
| len = 0; /* Current offset of the buffer */ | |
| char *buffer = malloc(cap * sizeof (char)); | |
| int c; |
| Version | Link |
|---|---|
| ECMAScript 2015 - ES2015 - ES6 | All Features List |
| ECMAScript 2016 - ES2016 - ES7 | All Features List |
| ECMAScript 2017 - ES2017 - "ES8" | All Features List |
| ECMAScript 2018 - ES2018 - "ES9" | All Features List |
| ECMAScript 2019 - ES2019 - "ES10" | All Features List |
| ECMAScript 2020 - ES2020 - "ES11" | All Features List |
Is JavaScript:
- Synchronous or Asynchronous?
- Single-threaded or Multi-threaded?
- Everything in JavaScript happens inside an Execution Context
- You can assume this execution context to be a big box or a container in which the whole JavaScript code is executed.
- This big box has two components in it:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import { join } from "jsr:@std/path"; | |
| import { Hono } from "jsr:@hono/hono"; | |
| import { cache } from "jsr:@hono/hono/cache"; | |
| import { logger } from "jsr:@hono/hono/logger"; | |
| import { createCanvas, loadImage } from "jsr:@gfx/canvas-wasm"; | |
| const baseImageUrl = | |
| "https://raw.githubusercontent.com/mattn/longcat/refs/heads/master/public/themes/longcat"; | |
| const imageUrls = { | |
| head: join(baseImageUrl, "data01.png"), |