A date and time format that determines when to run a scheduled job.
SassなどのCSSプリプロセッサを使うWebデザイナが増えてきました。Sassをコンパイルするだけなら黒い画面(ターミナル)を使わずともGUIアプリからの利用で問題ありません。が、ここは一歩踏み込んでGrunt(JavaScript製のタスクランナー)を使って、Sass以外のコンパイルやライブリロード、画像最適化、CSSのリントやスタイルガイド生成など、あらゆる作業をGruntに任せてより効率的な開発環境を手に入れてみませんか。
| <script id="js-gaq"> | |
| var _gaq = [['_setAccount', 'UA-xxxx-x'], ['_trackPageview']]; | |
| (function (d) { | |
| var g = d.createElement('script'),s = d.getElementById('js-gaq'); | |
| g.src = '//www.google-analytics.com/ga.js';s.parentNode.insertBefore(g, s) | |
| }(document)); | |
| </script> |
foobar, foo, bar, baz, qux, quux, corge, grault, garply, waldo, fred, plugh, xyzzy, thud
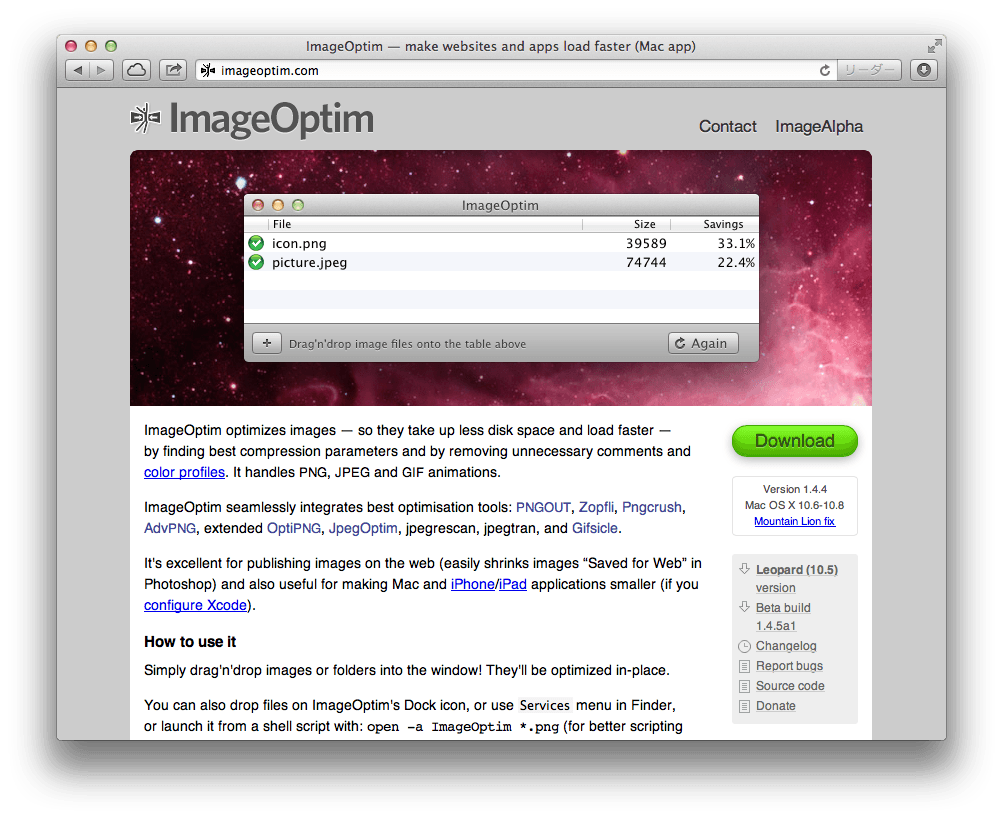
まずはサイトから、ImageOptim.appをダウンロードしましょう。
タグ: 画像
画像であるfavicon.icoはサーバーのルートにあります。たとえファビコンを用意してなくても、ブラウザはそれをリクエストし続ける弊害をもたらしますので、404 Not Foundを返すべきではありません。また同一サーバー上にあるため、クッキーはリクエストがあるたびに送られます。このファビコンはダウンロードシークエンスを妨げます。例えばIEにおいて、onloadのタイミングでなにか特別にコンポーネントをリクエストするときに、そのコンポーネントの前にファビコンがダウンロードされます。
ファビコンのデメリット最小限にするために、以下のことを確認して下さい。
- 可能な限り、軽量にしてください。1KB以下が望ましいです。
- 適切な期間でExpiresヘッダを設定してください(なぜならファビコンを変更しようと思ってもファイル名を変更できないため)。数ヶ月後のExpiresヘッダを設定すれば比較的安全かと思います。数値に基づいた判断をするために現在のファビコンの最終更新日時を確認することが出来ます。
| # Check for SSH keys | |
| cd ~/.ssh | |
| ls | |
| # Generate a new SSH key | |
| ssh-keygen -t rsa -C "[email protected]" | |
| # Copy | |
| pbcopy < ~/.ssh/id_rsa.pub |
WebPagetest - Website Performance and Optimization Test
- Analytical Review
- Test Location
- Browser
- Advanced Settings
- Visual Comparison
'Dulles, VA - IE 9' - Mobile = Akamai's Mobitest
| 192.0.2.0/24 | |
| 198.51.100.0/24 | |
| 203.0.112.0/24 |
primary, secondary, tertiary, quaternary, quinary, senary, septenary, octonary, novenary, decenary
alph, beta, gamma, delta, epsilon, zeta, eta, theta, iota, kappa
loud, quiet, bare, positive, negative, firm, contrast, sharp, opaque, neutral, main, secondary, alert, success, highlight, shiny, dark