This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| # This is most important parts, not full script | |
| import fontforge | |
| import os | |
| from dataclasses import dataclass | |
| @dataclass | |
| class CharDef: | |
| # icon name | |
| name: str | |
| # path to svg relative to base_dir |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import os | |
| import sqlite3 | |
| from datetime import datetime, date | |
| from typing import Tuple, Dict, List | |
| import getpass | |
| from mattermostdriver import Driver | |
| import pathlib | |
| import json |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| funciton MyComp() { | |
| return ( | |
| <View style={{ flexDirection: 'row', borderColor: 'blue', borderWidth: StyleSheet.hairlineWidth }}> | |
| <View style={{ width: 100, height: 100, backgroundColor: 'green' }} /> | |
| <Text>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ultricies finibus elementum.</Text> | |
| </View> | |
| ) | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Increment without transaction | |
| before incrementCounter cnt=0 | |
| after incrementCounter cnt=1 | |
| reaction computed=1 | |
| reaction cnt=1 | |
| Two increments with transaction | |
| before incrementCounter cnt=1 | |
| after incrementCounter cnt=2 | |
| Current immediate value in transaction cnt=2 | |
| before incrementCounter cnt=2 |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
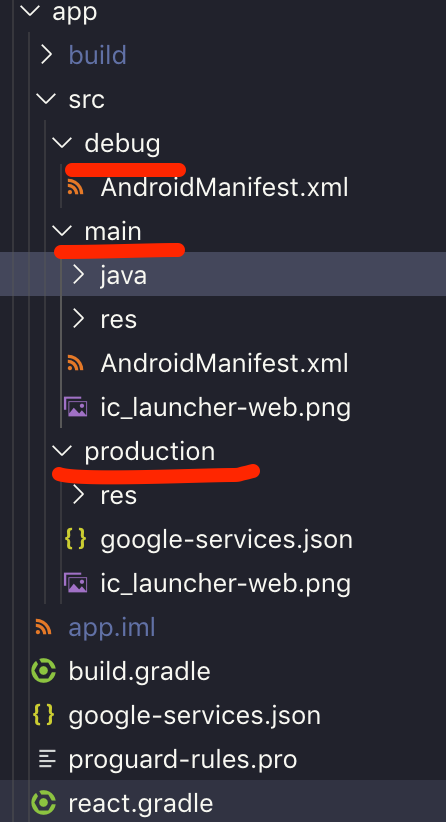
| // android/app/build.gradle | |
| // ... some RN stuff | |
| apply plugin: 'com.google.gms.google-services' | |
| dependencies { | |
| implementation fileTree(dir: "libs", include: ["*.jar"]) | |
| implementation "com.android.support:appcompat-v7:${rootProject.supportLibVersion}" | |
| implementation "com.android.support:cardview-v7:${rootProject.supportLibVersion}" | |
| implementation "com.android.support:customtabs:${rootProject.supportLibVersion}" |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| mport 'jest' | |
| import { clock } from 'testing/setupFakeTimers' | |
| import { TestController as Ctrl } from 'testing/testController' | |
| import React from 'react' | |
| import Renderer, { act } from 'react-test-renderer' | |
| beforeEach(() => { | |
| // simplifyed code |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| # ios/podspecs/RNFirebase.podspec | |
| require 'json' | |
| package = JSON.parse(File.read(File.join(__dir__, '../../node_modules/react-native-firebase/package.json'))) | |
| Pod::Spec.new do |s| | |
| s.name = "RNFirebase" | |
| s.version = package["version"] | |
| s.summary = package["description"] | |
| s.description = <<-DESC | |
| A well tested feature rich Firebase implementation for React Native, supporting iOS & Android. |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| declare module '*.png' { | |
| import { ImageRequireSource } from 'react-native' | |
| const content: ImageRequireSource | |
| export default content | |
| } | |
| declare module 'react-native/Libraries/Components/TextInput/TextInputState' { | |
| export function blurTextInput(textFieldID?: number): void | |
| export function currentlyFocusedField(): number | null | |
| export function focusTextInput(textFieldID?: number): void |
NewerOlder