Created
July 8, 2019 13:06
-
-
Save CaiJingLong/261f9df793372b195240b6046b87567c to your computer and use it in GitHub Desktop.
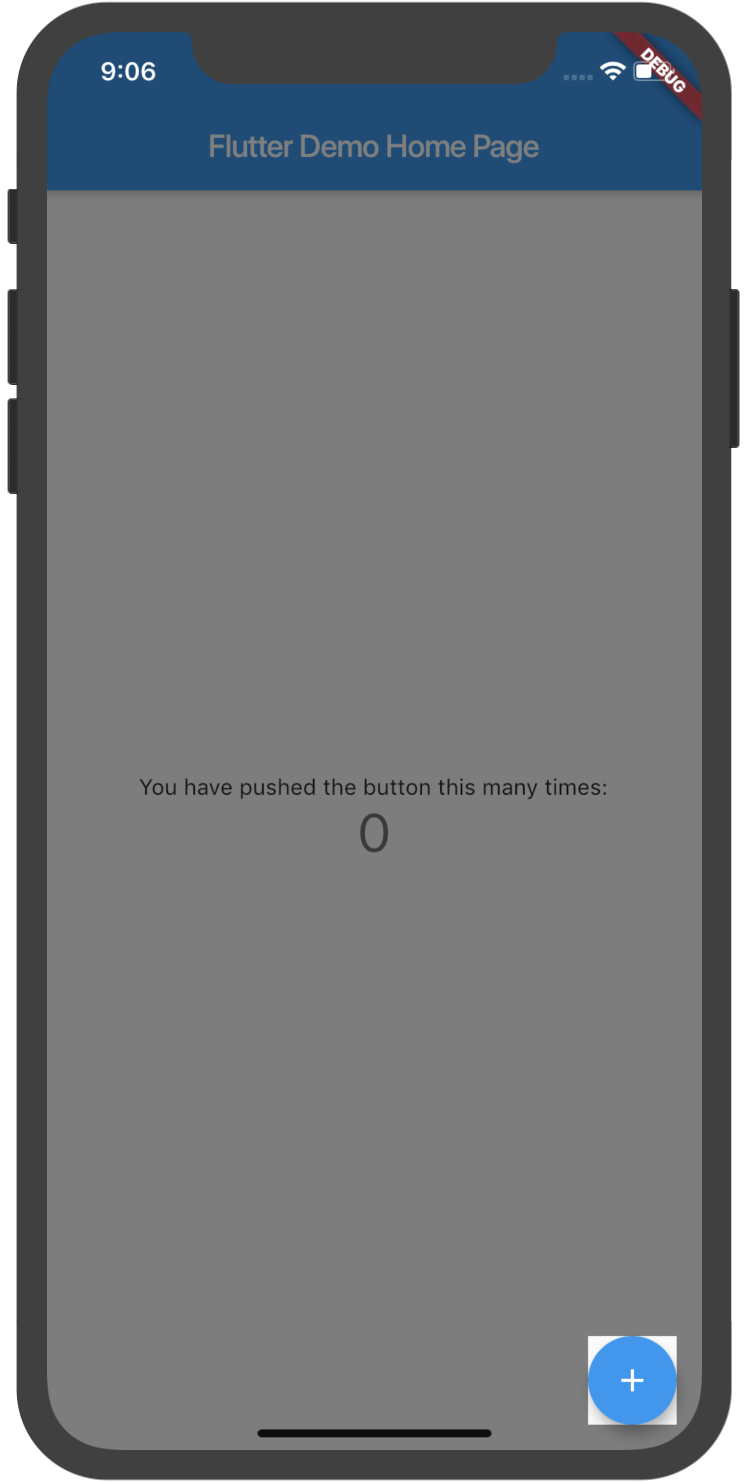
添加一个半透明"引导"
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| class Mask extends StatefulWidget { | |
| final Function onTap; | |
| final Rect rect; | |
| const Mask({Key key, this.onTap, this.rect}) : super(key: key); | |
| @override | |
| _MaskState createState() => _MaskState(); | |
| } | |
| class _MaskState extends State<Mask> { | |
| @override | |
| Widget build(BuildContext context) { | |
| return GestureDetector( | |
| onTap: widget.onTap, | |
| child: Stack( | |
| children: <Widget>[ | |
| ClipPath( | |
| child: Container( | |
| width: double.infinity, | |
| height: double.infinity, | |
| color: Colors.black.withOpacity(0.5), | |
| ), | |
| clipper: getClip(), | |
| ), | |
| GestureDetector( | |
| behavior: HitTestBehavior.opaque, | |
| child: Container( | |
| width: widget.rect.width, | |
| height: widget.rect.height, | |
| margin: EdgeInsets.only( | |
| left: widget.rect.left, | |
| top: widget.rect.top, | |
| ), | |
| ), | |
| onTap: widget.onTap, | |
| ), | |
| ], | |
| ), | |
| ); | |
| } | |
| CustomClipper<Path> getClip() { | |
| return MyClipper(widget.rect); | |
| } | |
| } | |
| class MyClipper extends CustomClipper<Path> { | |
| Rect rect; | |
| MyClipper(this.rect); | |
| @override | |
| Path getClip(Size size) { | |
| print(size); | |
| return Path() | |
| ..addRect(Rect.fromLTRB(0, 0, size.width, rect.top)) | |
| ..addRect(Rect.fromLTRB(0, 0, rect.left, size.height)) | |
| ..addRect(Rect.fromLTRB(rect.right, 0, size.width, size.height)) | |
| ..addRect(Rect.fromLTRB(0, rect.bottom, size.width, size.height)); | |
| } | |
| @override | |
| bool shouldReclip(CustomClipper<Path> oldClipper) { | |
| return true; | |
| } | |
| } | |
| void showMask(GlobalKey key) { | |
| var rect = findGlobalRect(key); | |
| final overlay = Overlay.of(key.currentContext); | |
| OverlayEntry entry; | |
| entry = OverlayEntry(builder: (BuildContext context) { | |
| return Mask( | |
| rect: rect, | |
| onTap: () { | |
| entry.remove(); | |
| }, | |
| ); | |
| }); | |
| overlay.insert(entry); | |
| } | |
| Rect findGlobalRect(GlobalKey key) { | |
| RenderBox renderObject = key.currentContext?.findRenderObject(); | |
| if (renderObject == null) { | |
| return null; | |
| } | |
| var globalOffset = renderObject?.localToGlobal(Offset.zero); | |
| if (globalOffset == null) { | |
| return null; | |
| } | |
| var bounds = renderObject.paintBounds; | |
| bounds = bounds.translate(globalOffset.dx, globalOffset.dy); | |
| return bounds; | |
| } |
Author
CaiJingLong
commented
Jul 8, 2019

需要配合GlobalKey使用
可以结合首帧监听或延迟几百毫秒使用
上面截图对应例子:
main.dart
import 'package:flutter/material.dart';
import 'guide_mask.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
var key = GlobalKey();
@override
void initState() {
super.initState();
Future.delayed(Duration(seconds: 1), () {
showMask(key);
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug painting" (press "p" in the console, choose the
// "Toggle Debug Paint" action from the Flutter Inspector in Android
// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)
// to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
key: key,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment