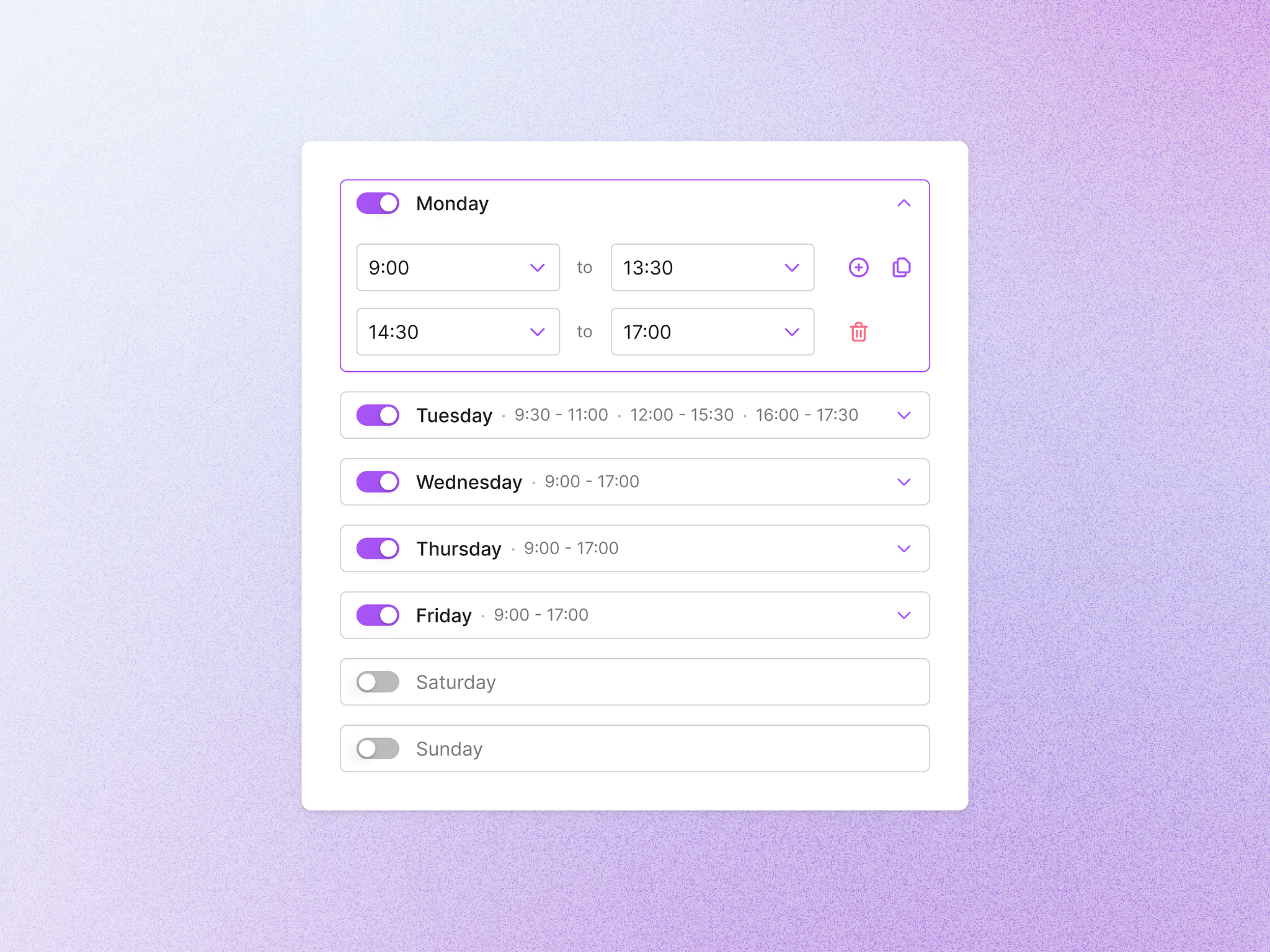
En miles de aplicaciones web tenemos editores de horarios, visualmente son algo como esto:
En TimeTime tenemos esto modelado de la siguiente forma:
const schedule: {
timezone: 'Europe/Madrid',
workingHours: {
mon: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
tue: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
wed: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
thu: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '18:00' }],
fri: [{ start: '09:00', end: '13:00' }, { start: '15:00', end: '17:00' }],
sat: [{ start: '10:00', end: '14:00' }],
sun: [], // Domingo libre
}
}Sin embargo este formato tiene una serie de problemas. La más evidente es que es complicado modelar horarios que no cierran a medianoche. Por ejemplo un bar que abra de 10:30 a 03:00.
La pregunta es muy sencilla, (la solución quizá no)
¿Qué formato se te ocurre para modelar horarios?
👉 Ten en cuenta los diferentes escenarios que se puedan dar.
👉 Los autores de las mejores respuestas recibirán entradas para la http://jsconf.es/ por cortesía de TimeTime.
👉 Puedes participar contestando a este gist, o por twitter, citando a @iagolast o a @odin_delrio
👉 No intentes copiar de nuestra API. Está mal y tenemos que actualizarla ![]()

Para modelar horarios, yo usaría timestamps (o ISO 8601) para definir el primer evento (start/end) y un campo de recurrencia al estilo Google Calendar: reglas RRULE/RDATE/EXDATE (RFC 5545) que permitan manejar casos complejos: Ej: RRULE:FREQ=WEEKLY;COUNT=5;BYDAY=TU,FR
https://developers.google.com/calendar/api/concepts/events-calendars?hl=es-419#recurrence_rule