Created
June 24, 2018 23:37
-
-
Save JackHowa/57ccead2fd6f7d2f40a49cf1990c4b2b to your computer and use it in GitHub Desktop.
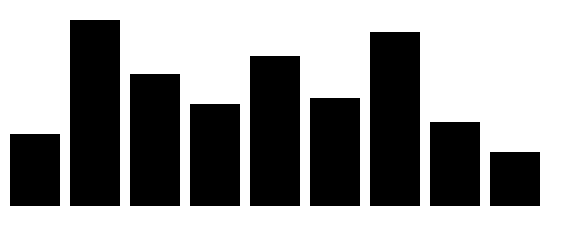
this is notes about the d3 portion of the fcc code camp
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| d3 on fcc won't let be me |
- loop through using a callback
- don't need to write a for-loop because enter() already go through the data
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30) /* es6 implicit return */
.attr("y", 0)
.attr("width", 25)
.attr("height", 100);
</script>
</body>
- can also return data value in the callback
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("y", 0)
.attr("width", 25)
.attr("height", (d, i) => d * 3);
</script>
</body>
https://learn.freecodecamp.org/data-visualization/data-visualization-with-d3/invert-svg-elements
mis typically the multiplier for the data relationship to the actual ratio-
In general, the relationship is y = h - m * d, where m is the constant that scales the data points.
- wanted to make the multiplication more explicit with parens
- have to accomodate how d3 scales things with the top upper being 0,0 by subtracting from height
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - (3 * d))
.attr("width", 25)
.attr("height", (d, i) => 3 * d);
</script>
</body>
fillattribute is what makes up the elements
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - 3 * d)
.attr("width", 25)
.attr("height", (d, i) => 3 * d)
.attr('fill', 'navy')
</script>
</body>
- Not sure why
dreturns itself but ok, guess it could be anything - Weird have to subtract to go HIGHER
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - 3 * d)
.attr("width", 25)
.attr("height", (d, i) => 3 * d)
.attr("fill", "navy");
svg.selectAll("text")
.data(dataset)
.enter()
.append('text')
.attr('x', (d, i) => i * 30)
/* three units higher is subtraction */
.attr('y', (d, i) => h - (3 * d) - 3)
.text(d => d) /* returns d data value */
</script>
<body>
https://learn.freecodecamp.org/data-visualization/data-visualization-with-d3/style-d3-labels
- even text has a
fillcolor property
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - 3 * d)
.attr("width", 25)
.attr("height", (d, i) => d * 3)
.attr("fill", "navy");
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text((d) => d)
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - (3 * d) - 3)
.style('font-size', '25px')
.style('fill', 'red')
</script>
</body>
- add a class via attr
<style>
.bar:hover {
fill: brown;
}
</style>
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
const w = 500;
const h = 100;
const svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - 3 * d)
.attr("width", 25)
.attr("height", (d, i) => 3 * d)
.attr("fill", "navy")
.attr('class', 'bar')
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text((d) => d)
.attr("x", (d, i) => i * 30)
.attr("y", (d, i) => h - (3 * d) - 3);
</script>
</body>
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment





https://learn.freecodecamp.org/data-visualization/data-visualization-with-d3/create-a-bar-for-each-data-point-in-the-set
rectsmust be appended to an svg element before appended to the body