Based on this post on stack exchange.
# install Pygments
sudo easy_install Pygments # or brew install pygments
# install gihub style syntax
git clone git://github.com/hugomaiavieira/pygments-style-github.git
cd pygments-style-github
python setup.py install
pygmentize -L styles | grep github # should now be listed
Adjust pygmentize command if you want to use a specific language, use lang autodetect, etc...
try
set old to the clipboard as record
end try
tell application "System Events" to keystroke "c" using command down
do shell script "export LC_CTYPE=UTF-8; pbpaste | /usr/local/bin/pygmentize -g -l ruby -f rtf -O style=github | pbcopy"
tell application "System Events" to keystroke "v" using command down
delay 0.1
try
set the clipboard to old
end try
-
Open pages
-
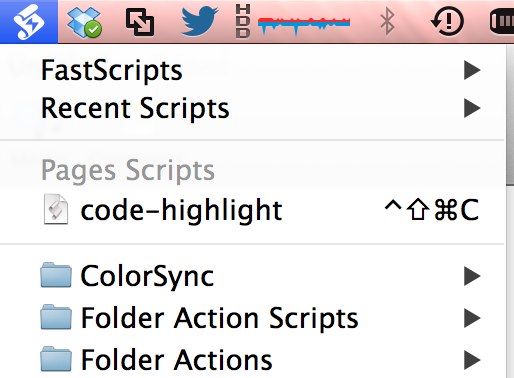
Go to our newly added script icon in menu bar and select "Open Scripts Folder > Open Pages Scripts Folder"
-
Move the script to the Pages folder.
Script now is available from the Script Menu while Pages.app is activated. Select text, then chose the script from the menu.
If you want the script triggered on a key command, as I did, install Fastscripts — you'll get 10 free keyboard shortcuts to applescripts (you could also use Automator and setup a service)