Created
January 2, 2017 13:33
-
-
Save KentaYamada/2eed4af1f6b2adac5cc7c9063acf8720 to your computer and use it in GitHub Desktop.
Python Flask + JavaScript XMLHttpRequest
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>Practice AJAX</title> | |
| <script type="text/javascript"> | |
| function do_ajax() { | |
| var req = new XMLHttpRequest(); | |
| var result = document.getElementById('result'); | |
| req.onreadystatechange = function() | |
| { | |
| if(this.readyState == 4 && this.status == 200) { | |
| result.innerHTML = this.responseText; | |
| } else { | |
| result.innerHTML = "処理中..."; | |
| } | |
| } | |
| req.open('POST', '/', true); | |
| req.setRequestHeader('content-type', 'application/x-www-form-urlencoded;charset=UTF-8'); | |
| req.send("name=" + document.getElementById('name').value); | |
| } | |
| </script> | |
| </head> | |
| <body> | |
| <form action="index" method="post"> | |
| <label>Name:<input type="text" id="name" value="" /></label> | |
| <button type="button" id="btn-post" onclick="do_ajax();">Click</button> | |
| <div id="result"></div> | |
| </form> | |
| </body> | |
| </html> |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| from flask import Flask, request, render_template | |
| app = Flask(__name__) | |
| app.debug = True | |
| @app.route("/", methods=['GET', 'POST']) | |
| def index(): | |
| if request.method == "POST": | |
| name = request.form["name"] | |
| return name + " Hello" | |
| return render_template("index.html") | |
| if __name__ == "__main__": | |
| app.run() |
but you sent a string to the server , then how server identifies "name" as a key . I tried the same. But it gives key error
Did you use your browser's development tools to check if the form data was requested correctly?
helped a lot, thank you
thanks for the tips!
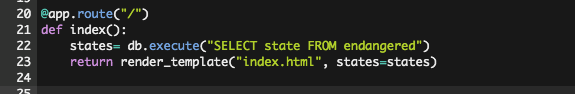
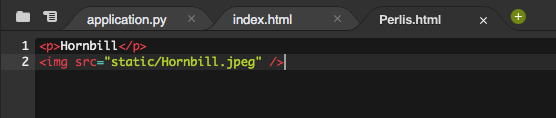
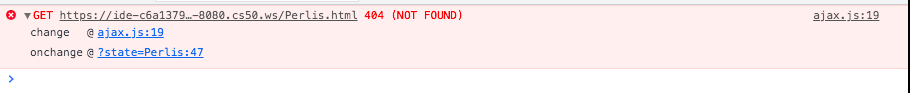
could you take a look on my code please? I want update the inner html everytime when difference state is selected, but i got a 404 on my requested file. i dont understand why is that. I figure it might be something to do with server code but im not sure how to solve it.
Below here is my code and the error message.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment




but you sent a string to the server , then how server identifies "name" as a key . I tried the same. But it gives key error