Created
May 8, 2020 17:01
-
-
Save Koze/52e7cce4dac069592fbcfdeca4d2ec97 to your computer and use it in GitHub Desktop.
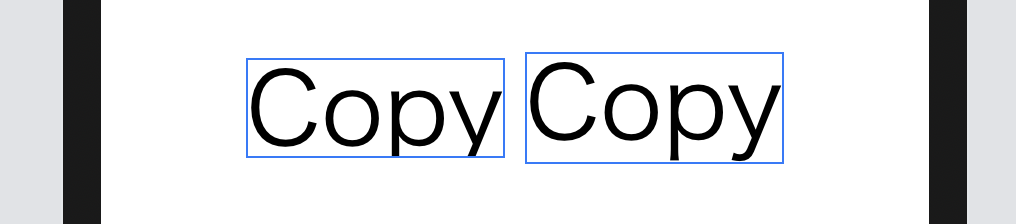
Japanese font without Japanese character causes the clip at the bottom. A refactored quick workaround.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import SwiftUI | |
| struct SmapleView: View { | |
| let ctFont = CTFontCreateWithName("HiraginoSans-W3" as CFString, 50, nil) | |
| var ctFontDescender: CGFloat { | |
| CTFontGetDescent(ctFont) | |
| } | |
| let borderColor = Color(.systemBlue) | |
| var body: some View { | |
| HStack(spacing: 10) { | |
| Text("Copy") | |
| .font(.init(ctFont)) | |
| .border(borderColor) | |
| Text("Copy") | |
| .font(.init(ctFont)) | |
| .baselineOffset(ctFontDescender) | |
| .border(borderColor) | |
| } | |
| } | |
| } | |
| struct SmapleView_Previews: PreviewProvider { | |
| static var previews: some View { | |
| SmapleView() | |
| } | |
| } |
Author
Koze
commented
May 8, 2020

Author
- Japanese font causes clipping.
https://gist.github.com/Koze/6a987981ae2d68a1d71d9d21cf77b0e6 - Setting Text frame doesn't work.
https://gist.github.com/Koze/17050bcdab3e578aff993f193e27a45a - Using baselineOffset works.
https://gist.github.com/Koze/e32b833b2150313f4637414b2b76da0d - Using CTFont instead with Font and UIFont.
https://gist.github.com/Koze/52e7cce4dac069592fbcfdeca4d2ec97 ← - Using offset (or padding) for adjustment.
https://gist.github.com/Koze/376b0ff231107569f073f026eac2e688 - Refactor as extension.
https://gist.github.com/Koze/bd1285ab6471528e3e22cd8de3d64804
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment