My definitions below refer to how these terms are most commonly used in the context of software engineering.
Package
A folder that contains any number of files and folders. It's not just a folder because it must include one file with a standard name. This file varies depending on the package manager and language. For example, npm requires this file to be named package.json. If you're using python its typically _init_.py.
The contents of the required file aren't standardized across languages or package managers. Typically, this file makes it it easier to use the package.
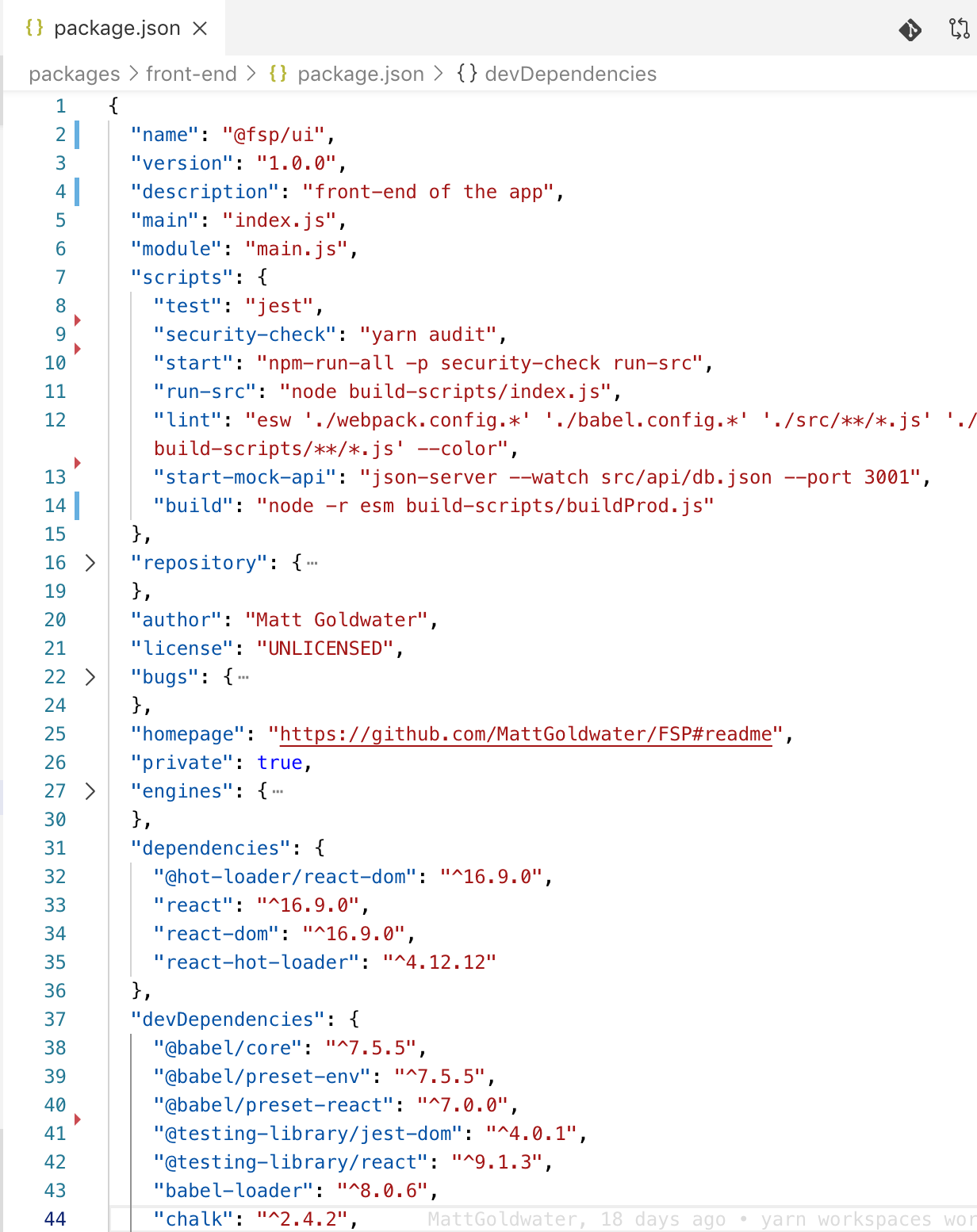
A package.json file typically will contain information such as who created the package, who else is allowed to use the package, what other packages must be installed to use the package and scripts typically to run the program, run tests and more. You can read npm's package.json docs here.
Module
A file or group of files that can be imported or exported into another file. A group of files can be a module because the file you're importing may also import other files. This means that a module may contain other modules.
Library
Technically, the same thing as a module. The term library is often used instead of module to refer to code that's written for others to use in their project. For example, jQuery or lodash.
If you install a library through a package manager, the library creator also added the necessary file such as a package.json to make it a package.
Not all packages are libraries because there are packages that aren't meant to be imported within your code. For example, create-react-app or webpack-cli.
Dependency
A dependency refers to anything required for your code to work. For example, the dependency section of a package.json file lists all the packages and the appropriate package versions that must be installed to run the program. The term is also often used to refer to the modules imported by a file (if the imported modules are actually used within the file).
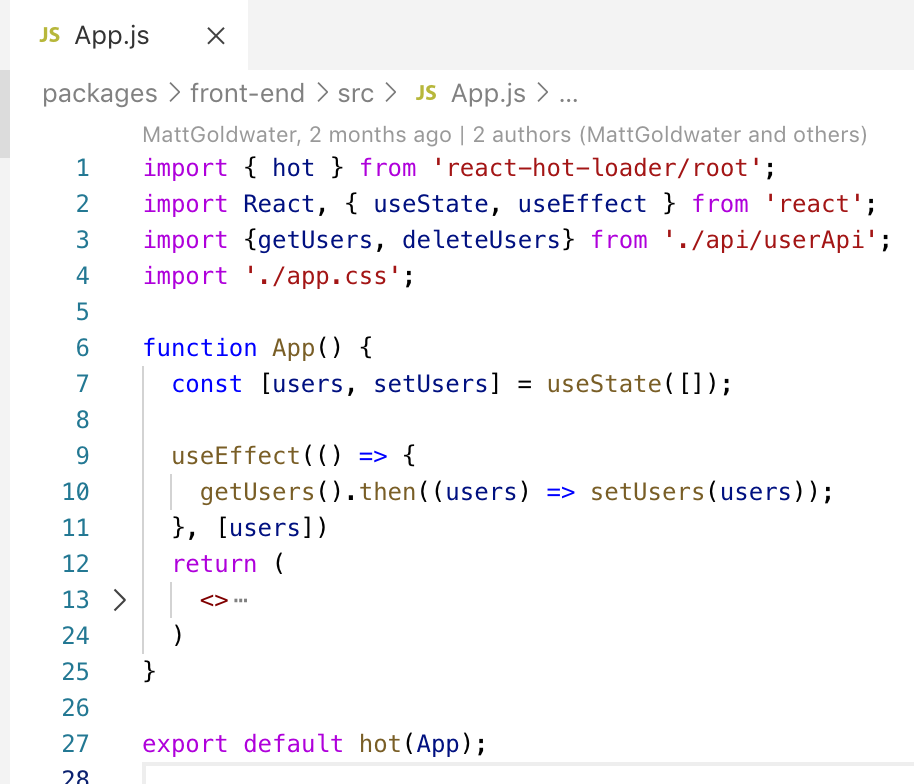
In the above file, lines 1-4 are dependencies of the file. You could also be more specific and say the getUsers function is a dependency of the anonymous function passed as a callback to useEffect on line 9. If the getUsers function wasn't imported then there would be a reference error when that anonymous function runs.
Sub-dependency - A dependency of a dependency. For example, you may use React in your app, which makes React a dependency of your app. React also has its own dependencies, which would be referred to as your app's sub-dependencies. If your sub-dependency has dependencies then you'd have multiple levels of sub-dependencies.
Bare Specifier
A file or folder name without a provided path. These are often used to import package names because its easier to type a package name than write out a full file path.
import React from 'react' // A bare specifier. Notice how its easier to import from react than something like from ../../node_modules/react/index.js
import FooComponent from './FooComponent.js' // Not a bare Specifier because the ./ means check the current directory for a FooComponent.js fileDependency graph - Imagine each of your dependencies as a node in a graph with connections to their sub-dependencies. That would be your programs dependency graph. The modern JS package managers are aware of your dependency graph and take advantage of this knowledge to perform optimizations.
For example, if you used npm to install React and react-dom right now they'd both have the same version of loose-envify as a dependency. Your package manager would realize that it could save you time by only installing that version of loose-envify once, which your app could use with both React and react-dom.
Package managers often store your dependencies in a tree data structure so you may see the term dependency tree instead of dependency graph. A tree is a subset of a graph so all dependency trees are also dependency graphs.
Package Registry
This refers to a database where packages are stored. You could think of it as an app store like the iOS app store or Google Play Store for packages instead of apps. The npm registry is the most popular package registry for JavaScript packages. However, unlike Apple or Google, npm provides an API that lets application developers use the registry within their program. That's why other package managers besides npm's own package manager, such as Yarn and pnpm can download packages from the npm registry.
Package Manager
A tool that's supposed to make it easier to install, update, uninstall and configure the packages you use in your program. Npm, Yarn and pnpm are all package managers for JavaScript projects.