-
-
Save OdatNurd/4bb596e6162693567642b7aef4cab4c0 to your computer and use it in GitHub Desktop.
| [ | |
| // VCS badges | |
| { | |
| "class": "vcs_status_badge", | |
| "parents": [{"class": "file_system_entry", "attributes": ["untracked"]}], | |
| "layer0.texture": "Theme - Default/common/status_untracked.png", | |
| "layer0.tint": "color(var(--yellowish) blend(rgb(255, 255, 255) 60%))", | |
| "layer0.opacity": 1.0, | |
| "content_margin": 6 | |
| }, | |
| { | |
| "class": "vcs_status_badge", | |
| "parents": [{"class": "file_system_entry", "attributes": ["modified"]}], | |
| "layer0.texture": "Theme - Default/common/status_modified.png", | |
| "layer0.tint": "color(var(--bluish) min-contrast(var(--background) 2.5))", | |
| "layer0.opacity": 1.0, | |
| "content_margin": 6 | |
| }, | |
| { | |
| "class": "vcs_status_badge", | |
| "parents": [{"class": "file_system_entry", "attributes": ["staged"]}], | |
| "layer0.texture": "Theme - Default/common/status_staged.png", | |
| "layer0.tint": "color(var(--purplish) min-contrast(var(--background) 2.5))", | |
| "layer0.opacity": 1.0, | |
| "content_margin": 6 | |
| }, | |
| { | |
| "class": "vcs_status_badge", | |
| "parents": [{"class": "file_system_entry", "attributes": ["added"]}], | |
| "layer0.texture": "Theme - Default/common/status_staged.png", | |
| "layer0.tint": "color(var(--greenish) min-contrast(var(--background) 2.5))", | |
| "layer0.opacity": 1.0, | |
| "content_margin": 6 | |
| }, | |
| { | |
| "class": "vcs_status_badge", | |
| "parents": [{"class": "file_system_entry", "attributes": ["unmerged"]}], | |
| "layer0.texture": "Theme - Default/common/status_unmerged.png", | |
| "layer0.tint": "color(var(--redish) min-contrast(var(--background) 2.5))", | |
| "layer0.opacity": 1.0, | |
| "content_margin": 6 | |
| }, | |
| { | |
| "class": "vcs_status_badge", | |
| "parents": [{"class": "file_system_entry", "attributes": ["deleted"]}], | |
| "layer0.texture": "Theme - Default/common/status_staged.png", | |
| "layer0.tint": "color(var(--pinkish) min-contrast(var(--background) 2.5))", | |
| "layer0.opacity": 1.0, | |
| "content_margin": 6 | |
| }, | |
| { | |
| "class": "vcs_status_badge", | |
| "parents": [{"class": "file_system_entry", "attributes": ["missing"]}], | |
| "layer0.texture": "Theme - Default/common/status_modified.png", | |
| "layer0.tint": "color(var(--pinkish) min-contrast(var(--background) 2.5))", | |
| "layer0.opacity": 1.0, | |
| "content_margin": 6 | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["ignored"]}], | |
| "color": "color(var(--background) blend(rgb(255, 255, 255) 70%))" | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [ | |
| {"class": "window", "attributes": ["file_light"]}, | |
| {"class": "file_system_entry", "attributes": ["ignored"]} | |
| ], | |
| "color": "color(var(--background) blend(rgb(0, 0, 0) 70%))" | |
| }, | |
| // VCS Filenames. | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["untracked"]}], | |
| "color": "color(var(--yellowish) blend(rgb(255, 255, 255) 75%))" | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["modified"]}], | |
| "color": "color(var(--bluish) blend(rgb(255, 255, 255) 75%))" | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["staged"]}], | |
| "color": "color(var(--purplish) blend(rgb(255, 255, 255) 75%))" | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["added"]}], | |
| "color": "color(var(--greenish) blend(rgb(255, 255, 255) 75%))" | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["unmerged"]}], | |
| "color": "color(var(--redish) blend(rgb(255, 255, 255) 75%))" | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["deleted"]}], | |
| "color": "color(var(--pinkish) blend(rgb(255, 255, 255) 75%))" | |
| }, | |
| { | |
| "class": "sidebar_label", | |
| "parents": [{"class": "file_system_entry", "attributes": ["missing"]}], | |
| "color": "color(var(--pinkish) blend(rgb(255, 255, 255) 75%))" | |
| }, | |
| ] |
Indeed, sorry @rudwolf for not responding to this back when you asked the question, I didn't get any notification that you asked.
As @arxeiss mentions, in order to use this you just need to place the file in your User package and it will immediately take effect. As a shortcut, you can find your User package by choosing Preferences: Browse Packages from the command palette or the main menu; the User folder inside of the file browser that opens is the place to put the file.
If you use a different theme you can rename the file to match your theme in order to have it take effect for that theme instead. The name of the file should match the name of your theme setting in your preferences.
Note also that you may or may not want to also adjust the color specifications as appropriate for your own theme/use case. Documentation on how colors work in Sublime Theme files is available here.
Thank you @OdatNurd for this snippet, I currently changed it into Package with colors and icons of VS Code: https://github.com/arxeiss/Sublime-GitBadgesLikeVSCode
Hope you are OK with that 😇
That's totally awesome, nice work! For sure I'm OK with that. 😁
Thank you :) Plugin was already accepted by Sublime masters and it lives here: https://packagecontrol.io/packages/Git%20badges%20like%20VS%20Code
Sometime in the past, I adapted lines from Toxin.sublime-theme into a set of Adaptive.sublime-theme overrides in /User. The thing I liked about Toxin was that expanded folders only showed the badge, without the label color at every level (but files and collapsed folders had the whole label colored).
I cannot for some reason get your file above to do that. Either all labels are colored or none of them are. I expect it has something to do with {"class": "tree_row", "attributes": ["!expanded"]}, but tinkering with it hasn't helped.
Hmm interesting. I have to admit that this file represents about the most complex thing I've come up with on my own regarding theming. At some level it seems a little bit like a black art and I need to spend more time getting comfortable with it.
That sounds like an interesting idea; I'll try to carve out some time to play with that and see if I can figure out what's going on.
@michaelblyons I think I was able to achieve what you were asking. Look at my package: https://github.com/arxeiss/Sublime-GitBadgesLikeVSCode and I added this piece of code as last entry to Adaptive.sublime-theme.
{
"class": "sidebar_label",
"parents": [{"class": "tree_row", "attributes": ["expandable", "expanded"]}],
"color": "color(var(--white))"
},
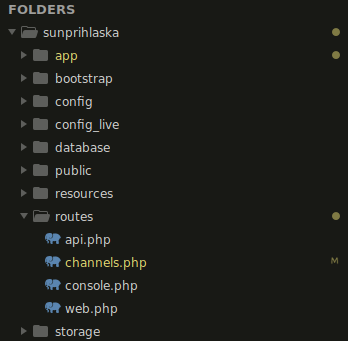
See the picture, folder app is highlighted because is collapsed but routes is not, because is expanded. But both have the badge.

@arxeiss Hahaha, cute! Assigning the color back to the default if it's an un-expanded folder. Thanks for the tip. 😉
I have a few questions about your package:
- Does it work with any color scheme? (It looks like it does, since the ReadMe screenshot is Monokai, and you have something different above.)
- Can I still use my own downstream overrides in
Packages/User?
If yes, I think I'm sold. 👍
Good questions
- It should work with any color schema. I created both Adaptive and Default theme, and it uses schema colors. It should be OK
- Yes, this is how Sublime works, it is merging all sources together. I created file
Packages/User/Adaptive.sublime-themeand all I inserted is code below. After saving, Sublime immediately applied those changes you requested above.
{
"rules": [
{
"class": "sidebar_label",
"parents": [{"class": "tree_row", "attributes": ["expandable", "expanded"]}],
"color": "color(var(--white))"
}
]
}
Whoa, this is great! I like it a lot. Thanks for the clarification, too. At first, I thought your package had the exception for expanded folders by default.
@arxeiss There's a small bug that I cannot work out. Expanding a .gitignored folder now un-dims it. I tried making an exception with
{
"class": "sidebar_label",
"parents": [{"class": "tree_row", "attributes": ["expandable", "expanded", "!ignored"]}],
"color": "color(var(--white))"
}but that isn't working. Do you know what I'm doing wrong?
@michaelblyons here:
{
"rules": [
{
"class": "sidebar_label",
"parents": [
{"class": "tree_row", "attributes": ["expandable", "expanded"]},
{"class": "file_system_entry", "attributes": ["!ignored"]}
],
"color": "color(var(--white))"
}
]
}
How can I use in other theme?
The rules are the same regardless of the theme you're using; you just need to change the name of the file that you create to make it apply to a different theme.
If you're using ST4. pick UI: Customize Theme and the file on the right is where you would put the rules. If you're using ST3 you can install PackageDev and use it's PackageDev: Edit Current Theme command. Alternately, the name of the file you want to create in your User package can be found by using Preferences > Settings and using the name of the file mentioned theme setting.
great works!

Just download file and paste into User folder.
Win: C:\Users<acc>\AppData\Roaming\Sublime Text 3\Packages\User
Ubuntu: ~/.config/sublime-text-3/Packages/User