First, you'll need to download and install the freeCodeCamp Courses VSCode extension.
Then, in an empty workspace, open the VSCode command palette with Ctrl/Cmd + Shift + P.
Select the command freeCodeCamp: Open Course.
Next, choose the Project Euler: Rust option.
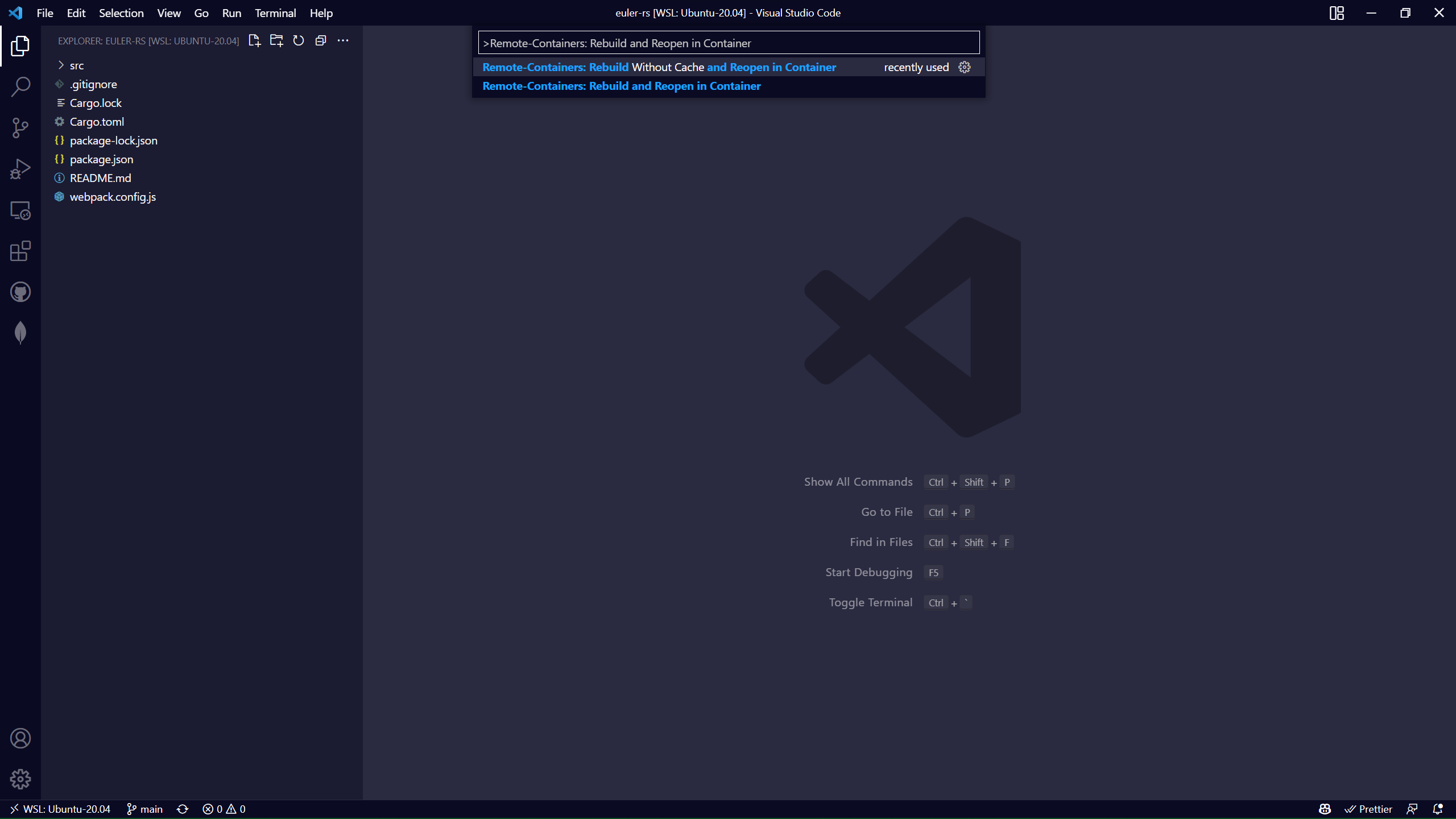
Once the course is cloned, open the command palette again and select Remote-Containers: Rebuild and Reopen in Container.
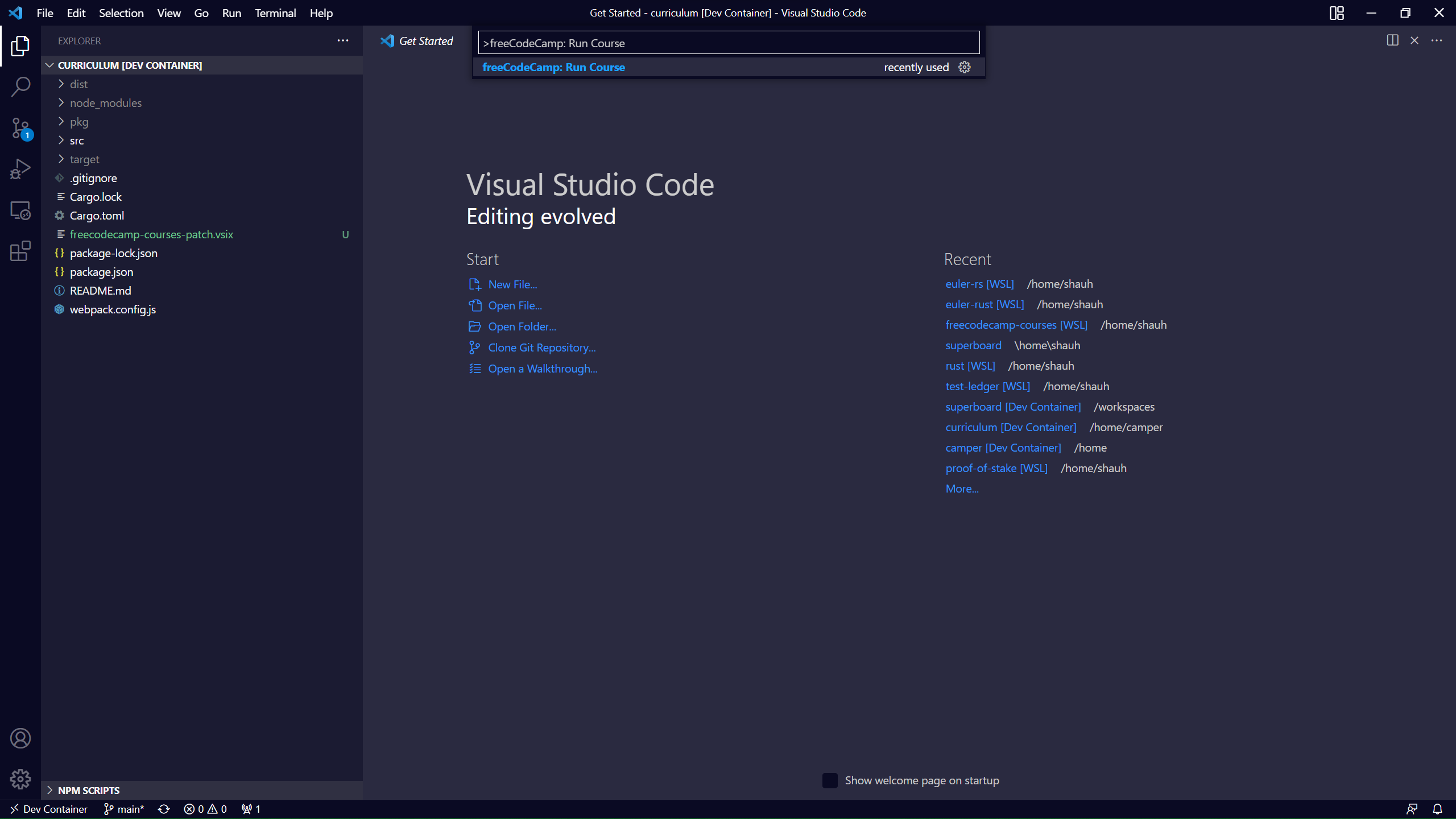
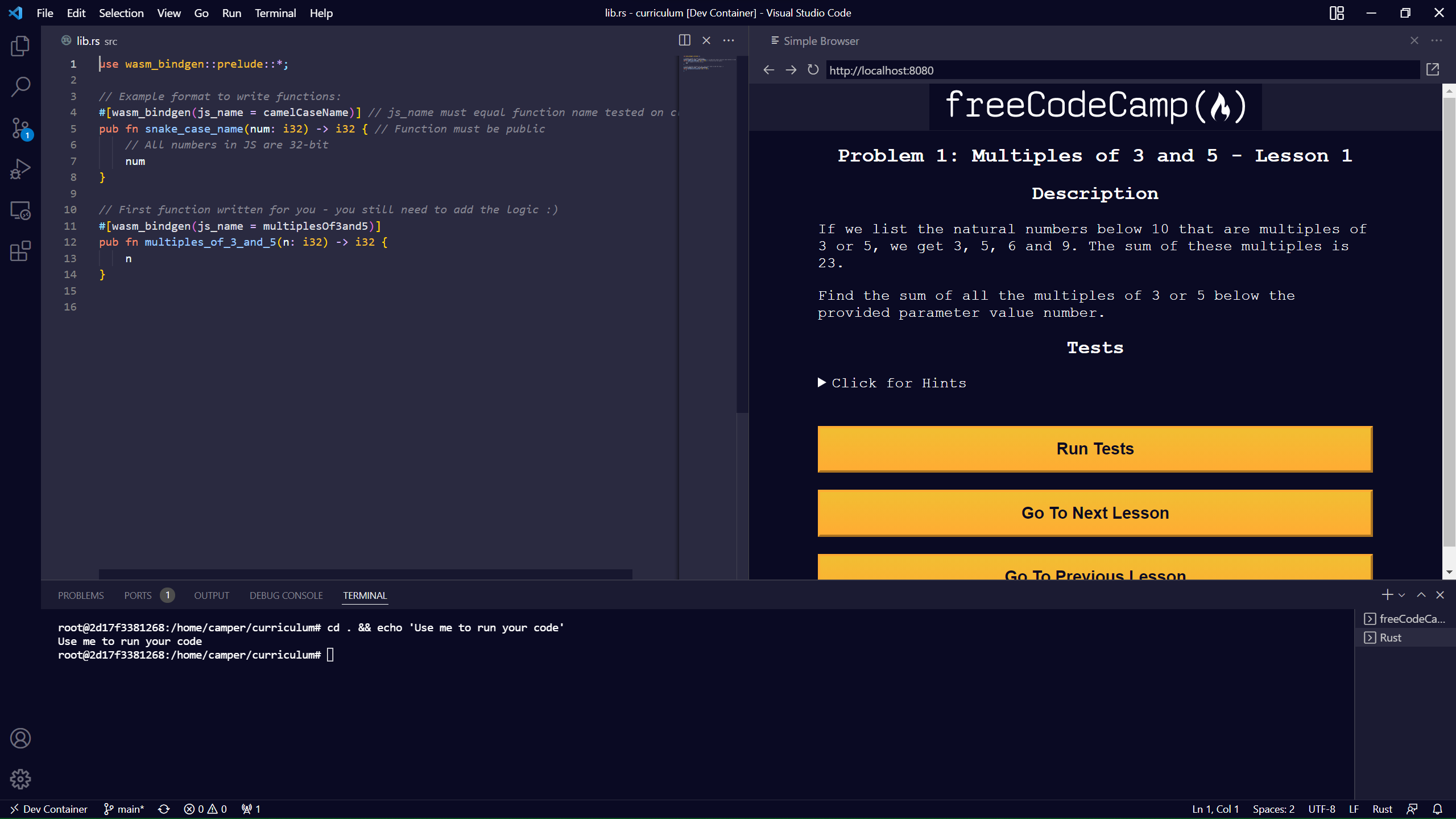
Once the container is built, open the command palette again and select freeCodeCamp: Run Course.
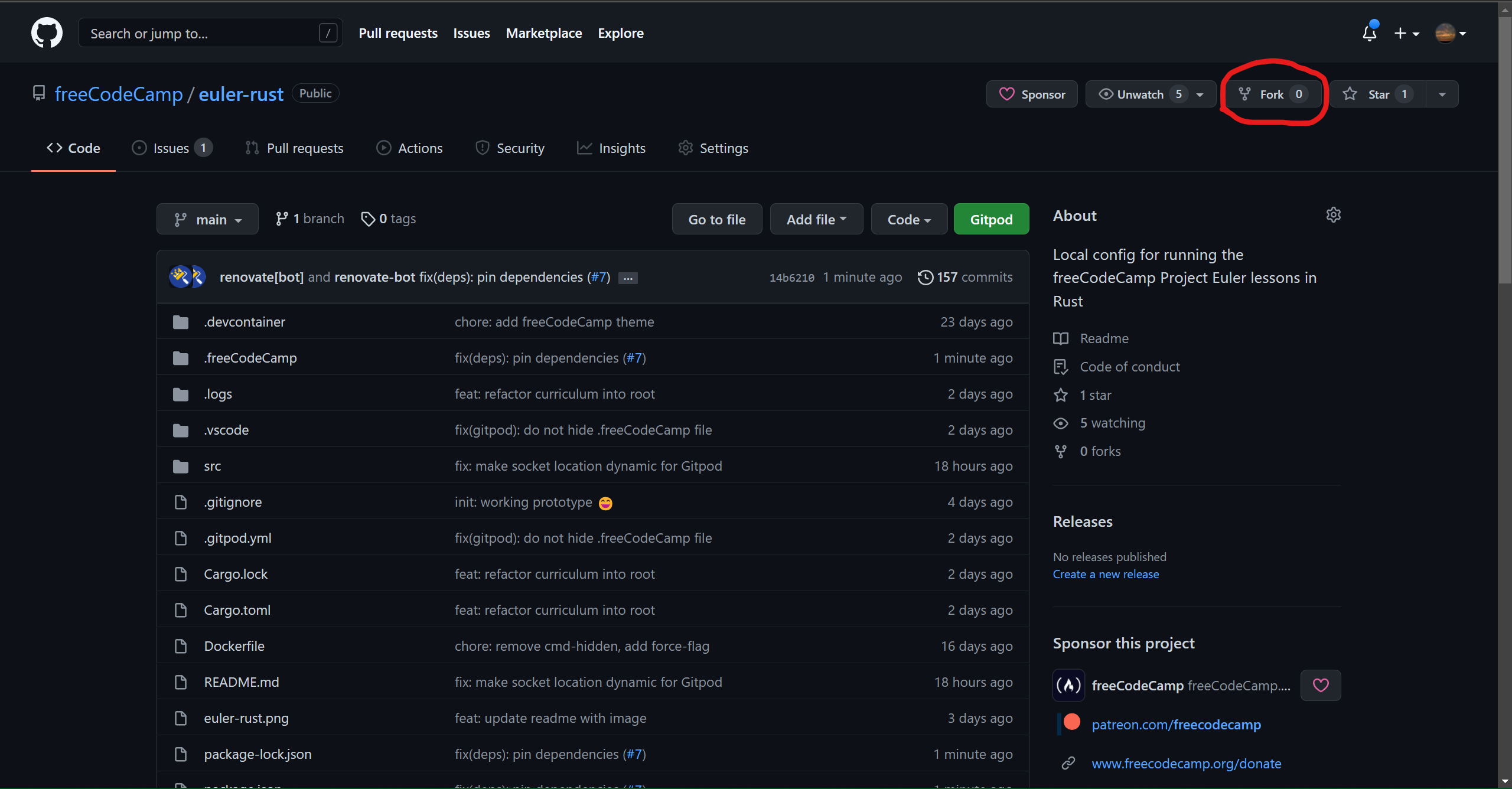
If you would prefer to run these without the VS Code extension, you'll need to fork the repository:
Then clone your fork to your local machine.
git clone https://github.com/<your_username>/euler-rust.git
cd euler-rustBuild and open the Docker container like this:
docker build -f Dockerfile -t euler-rust .And then start the course:
cd .freeCodeCamp && sample.env .env && npm run dev:curriculum && npm run startOptionally, you can also clone and build the container with Docker like this:
docker build github.com/<your_username>/euler-rustGitPod is a popular tool for running a VM in your browser, and is yet another way you can solve these Project Euler problems. First, fork the repository:
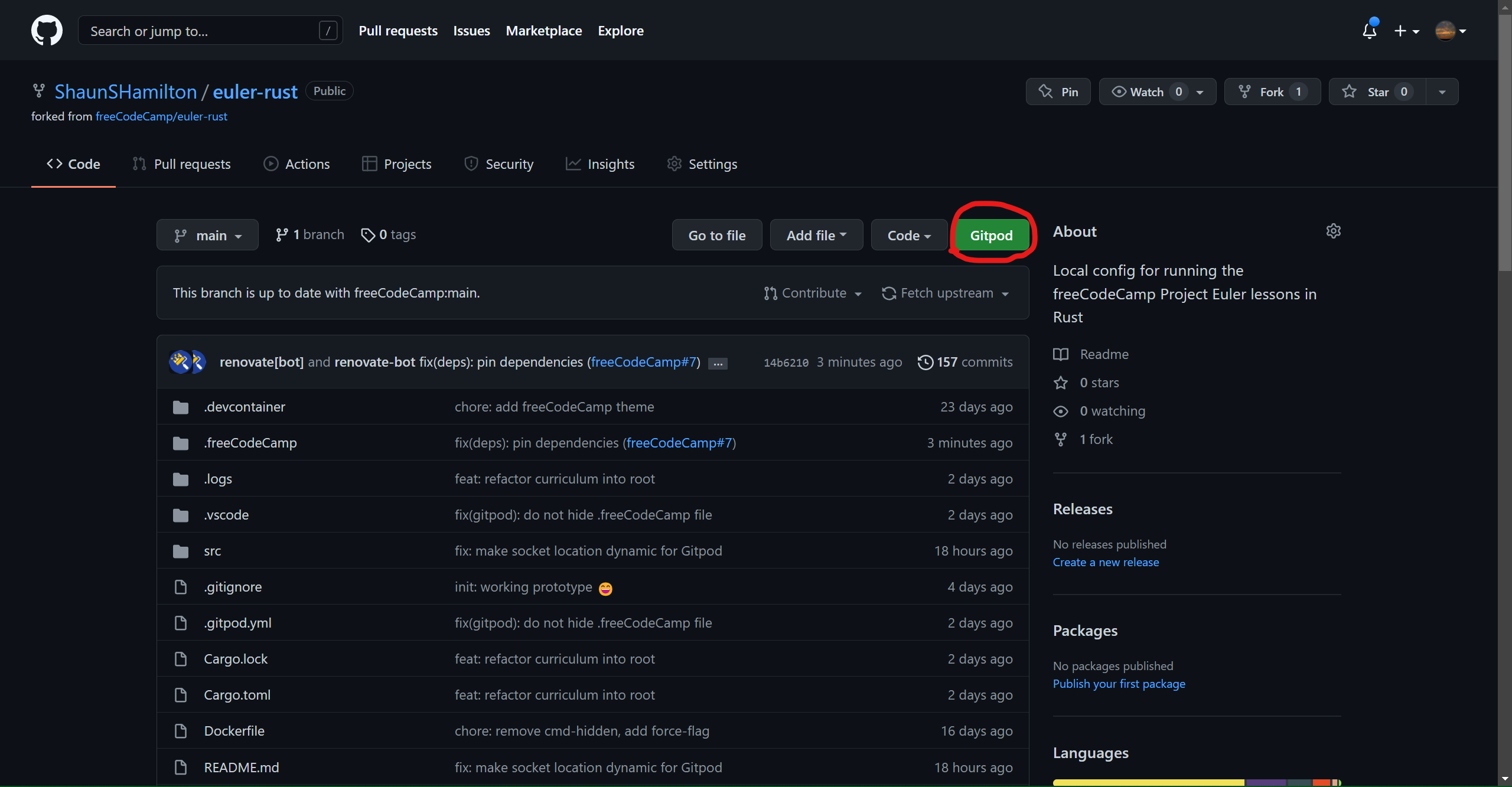
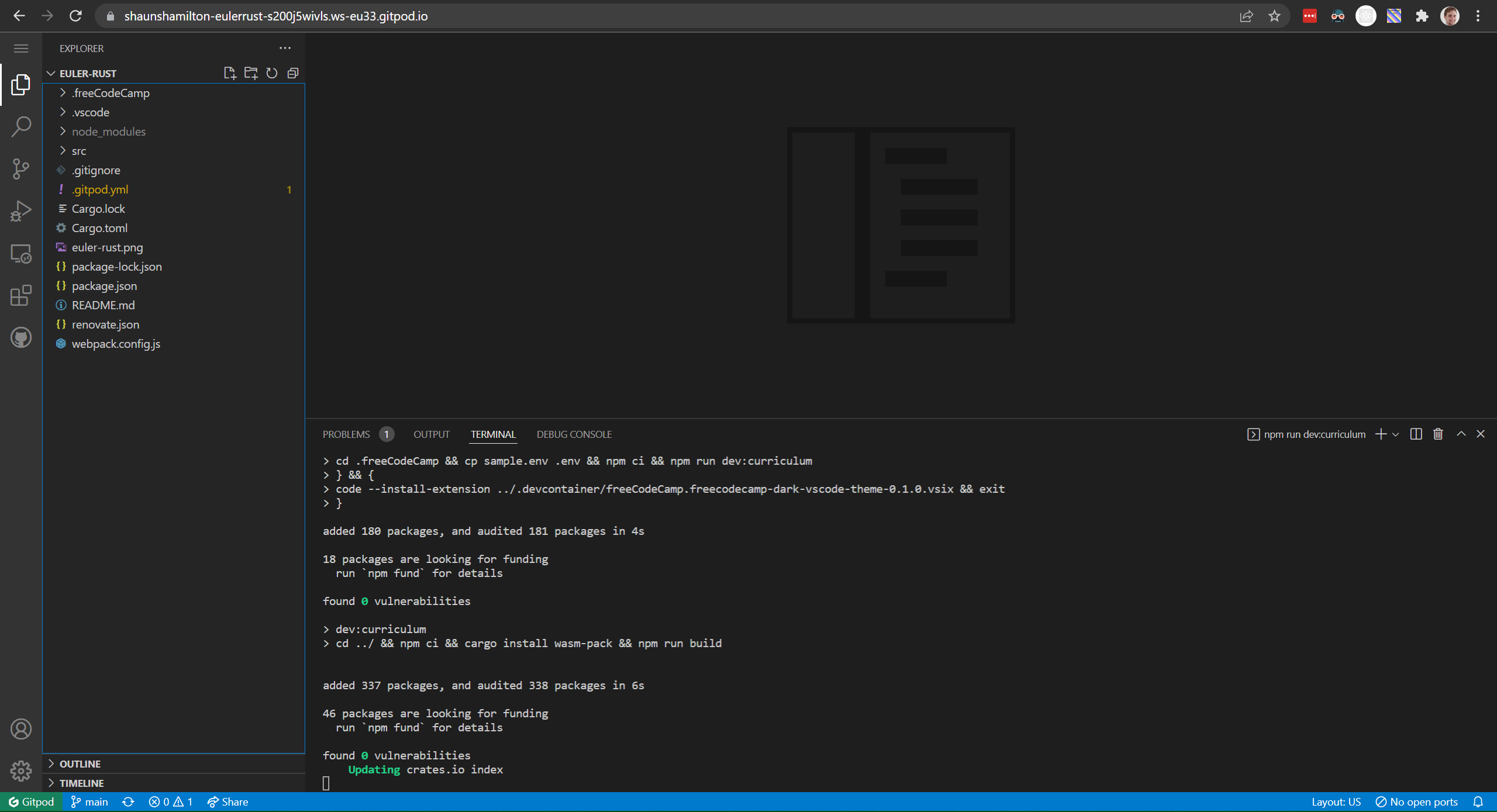
Then open your fork in Gitpod: https://gitpod.io/#https://github.com/<your_user_name>/euler-rust
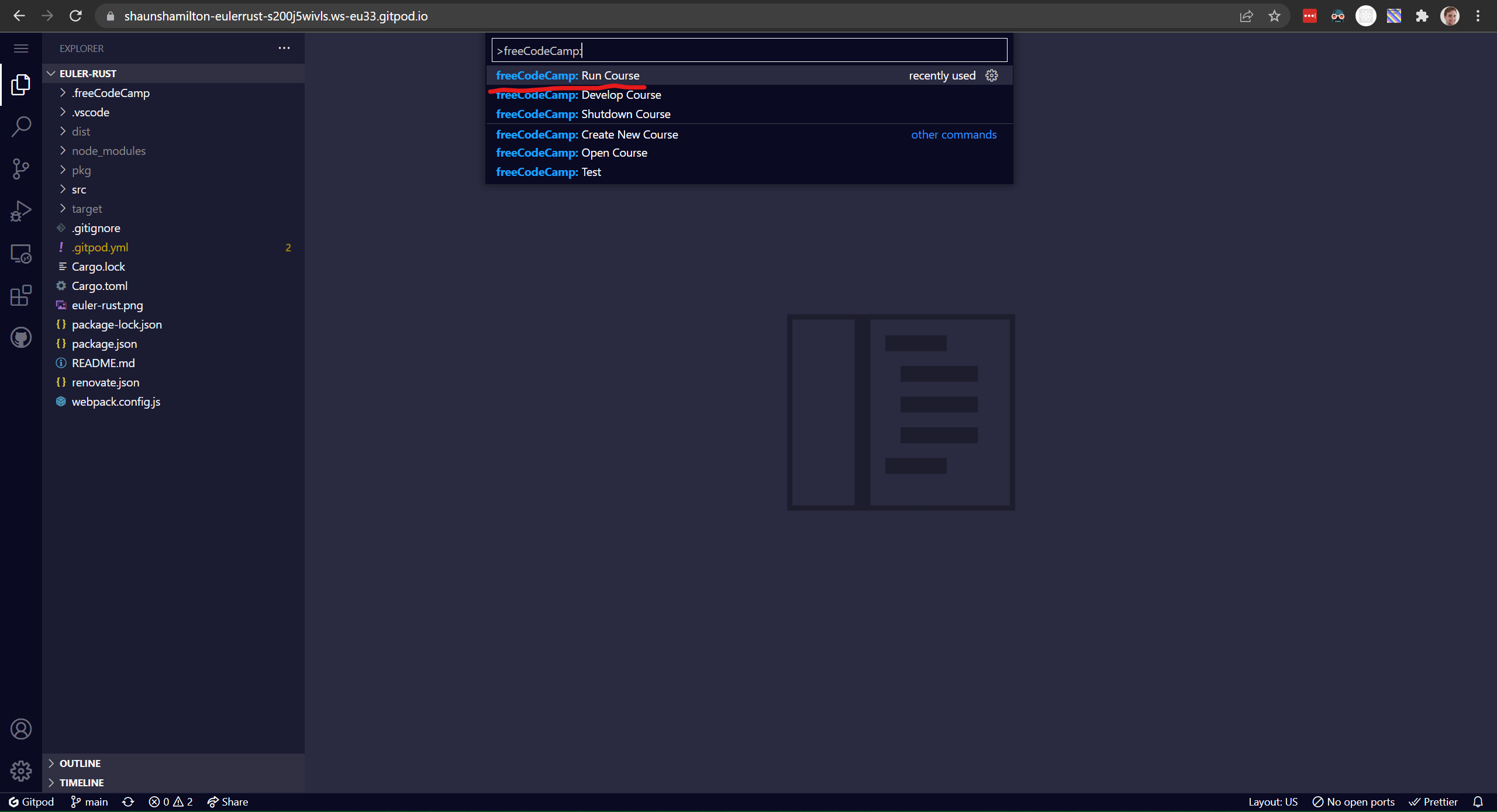
Once the setup is complete, open the command pallete with Ctrl/Cmd + Shift + P:
Select the command freeCodeCamp: Run Course.
NOTE: If you are using any of the above methods with Docker, you will need to have Docker installed on your machine, and have the Daemon running.
You should need to only edit the src/lib.rs file, and you can follow the example code there to get started.
To compile your code, before running the tests, run:
npm run buildIf at any point you get stuck, I recommend that you check out more information about Rust with WASM. Otherwise, feel free to open a new topic on the freeCodeCamp forum.
First, taking your Rust code in src/lib.rs:
use wasm_bindgen::prelude::*;
// Example format to write functions:
#[wasm_bindgen(js_name = camelCaseName)] // js_name must equal function name tested on client
pub fn snake_case_name(num: i32) -> i32 { // Function must be public
// All numbers in JS are 32-bit
num
}The Rust is transpiled into JavaScript code using wasm-pack:
import * as wasm from "./curriculum_bg.wasm";
/**
* @param {number} n
* @returns {number}
*/
export function camelCaseName(num) {
var ret = wasm.camelCaseName(num);
return ret;
}Then, Webpack again transpiles the JavaScript into an ES5-valid bundle, because the tests are run within Node.js.