Feature request for adding this to the docs on requarks.canny.io
Keycloak is an Open Source Identity and Access Management solution for modern Applications and Services.
- In the Administration area of your wiki, click on
Authenticationin the left navigation menu - Click on
+ ADD STRATEGY, scroll down and selectKeycloak - Click
Apply(Just to make sure the instance ID will not be regenerated if the page is reloaded. This produces an error in the logs, so it might display an error on the frontend too in the future. If so just skip this step and double check the ID when setting it up) - Go to the bottom of the page and copy/note the
Callback URL / Redirect URI - We will fill out the rest after setting up the Keycloak client
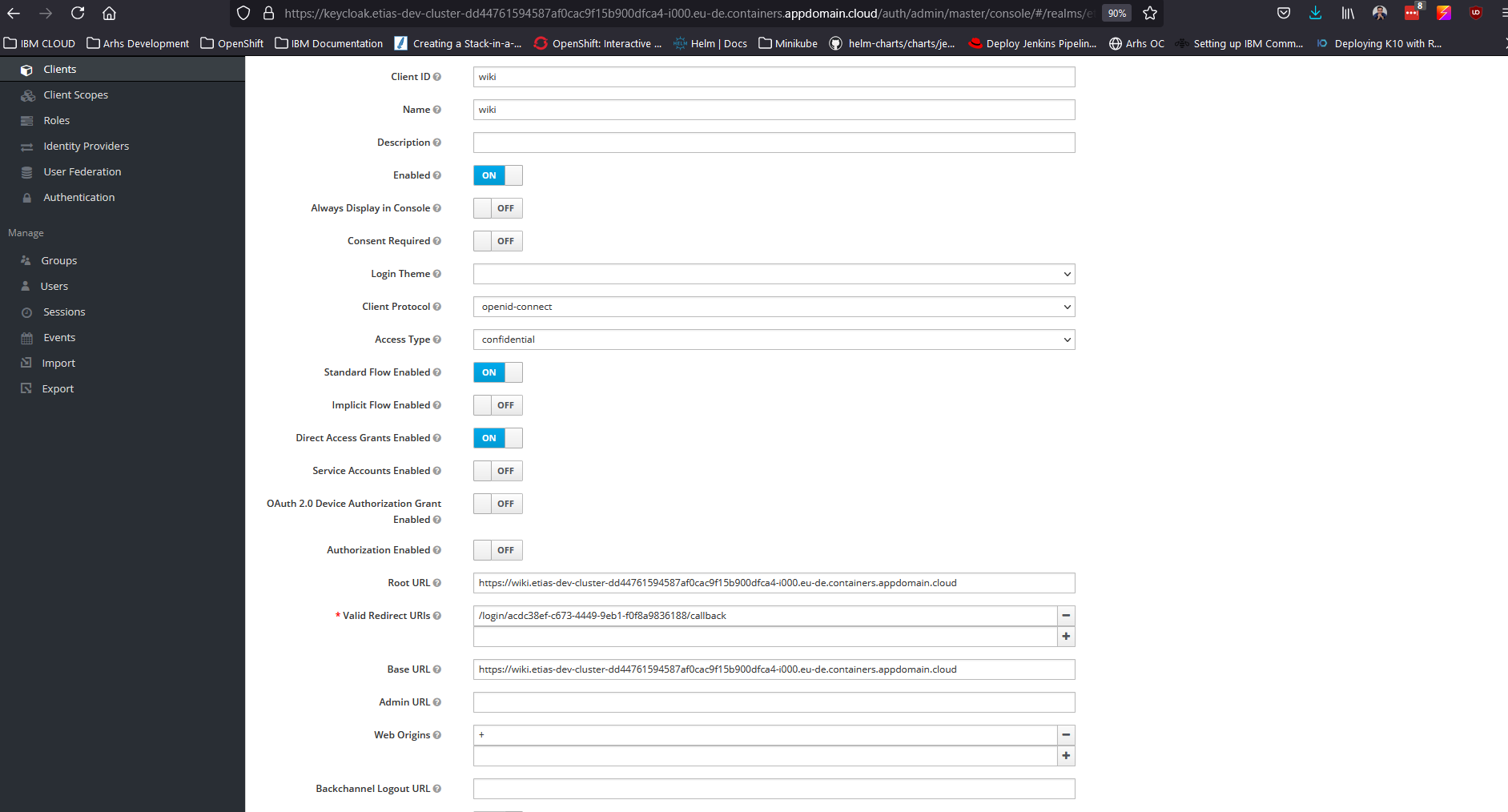
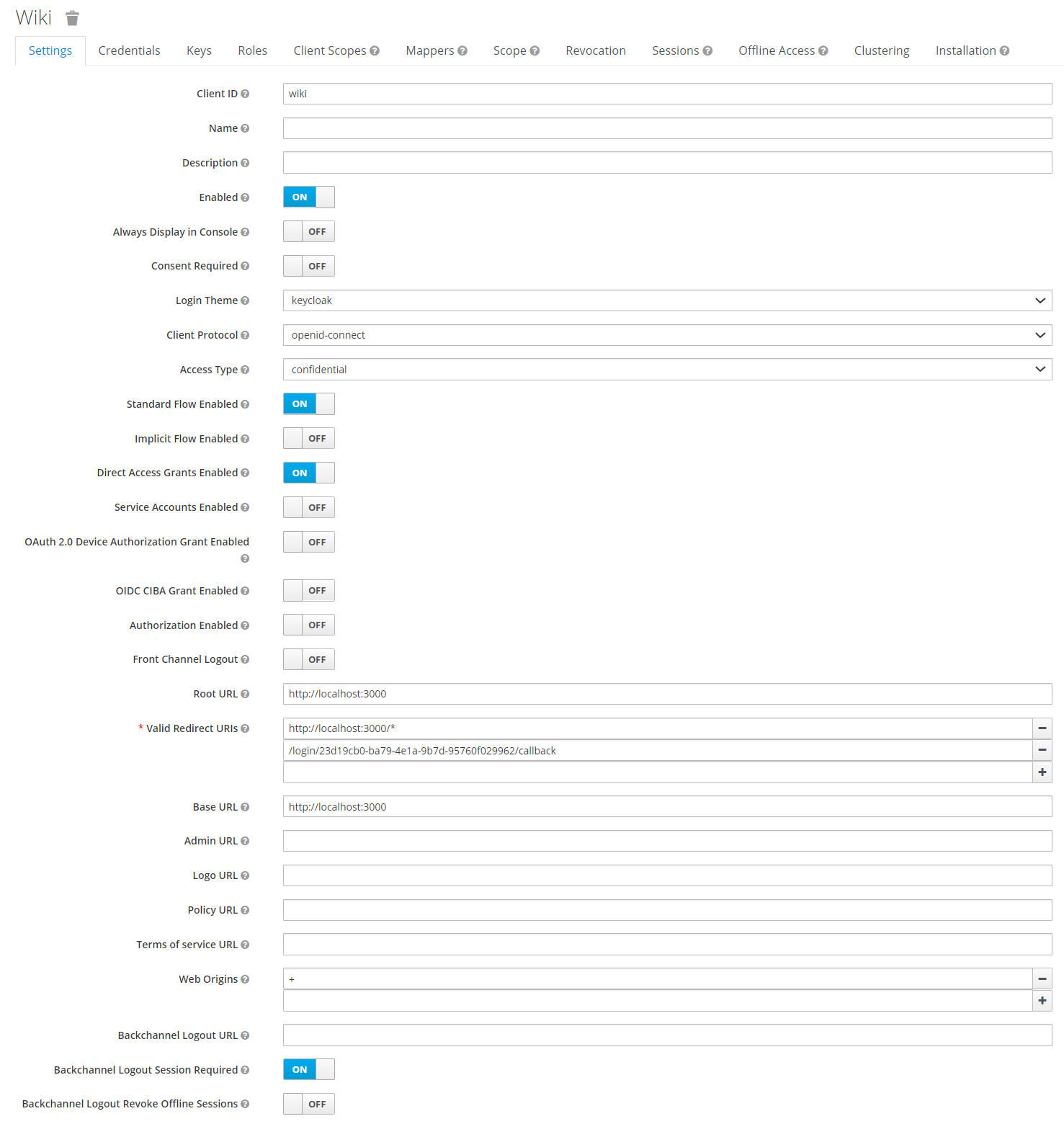
- At the Keycloak administration page, go to the
Clientsmenu, and clickCreatebutton on the right - Enter a Client ID, for example
wikijs(You wil need theClient IDlater) - Select openid-connect as
Client Protocol - And Root URL is the base URL to Wikijs (for example
https://wiki.example.com) - Click Save
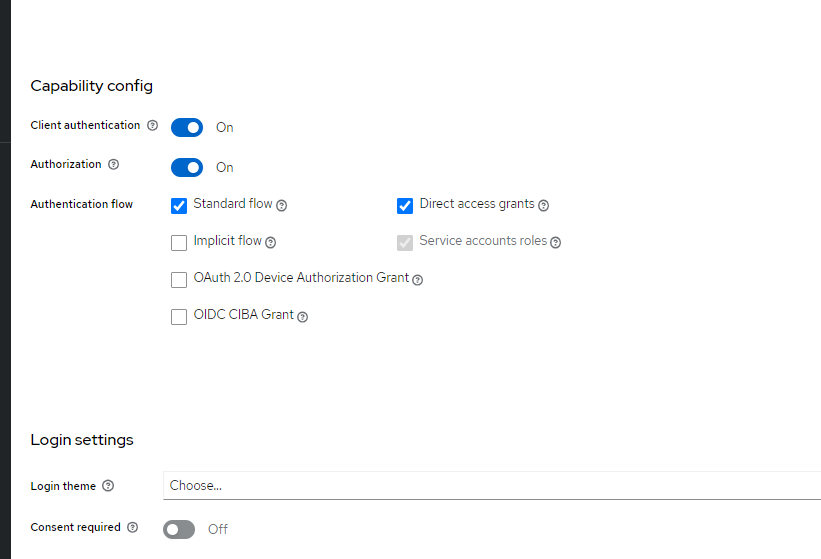
- Change Access Type to
confidential - Enter the Valid Redirect URIs, which is the
Callback URL / Redirect URIfrom WikiJS (ex.https://wiki.example.com/login/d03f689b-0dd0-44d6-90ca-6386ec41d799/callback, or just the path/login/{GUID}/callback) - Set Base URL to the same as
Root URL - Set Web Origins to
+, which means to use the URIs in theValid Redirect URIsentry. - Now click Save at the bottom of the page
- Go to the Credentials tab and copy the
Secret(You will need this one later too)
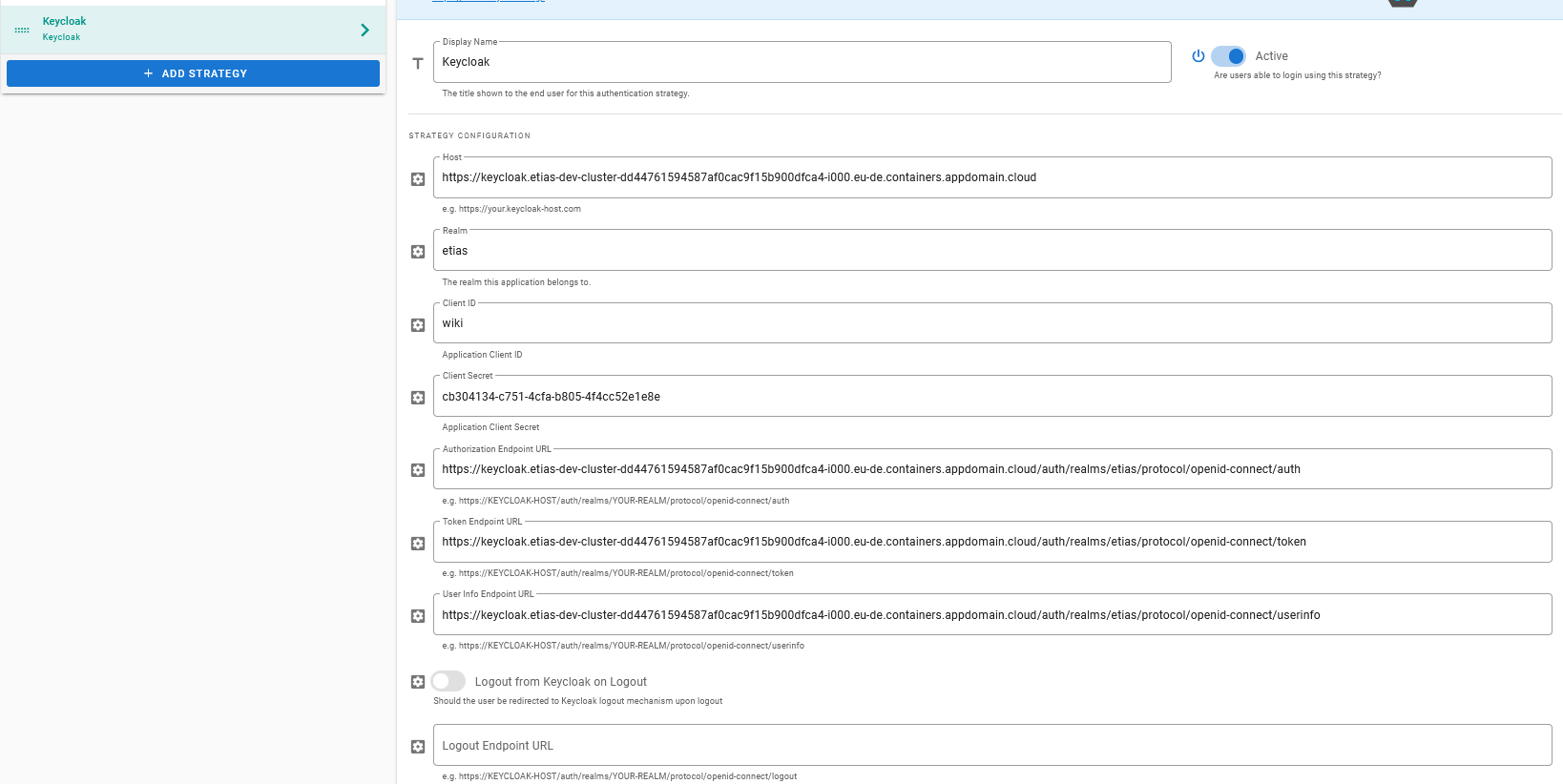
- If you're not already there. Go to the Administration area of your wiki, click on
Authenticationin the left navigation menu - Click on Keycloak
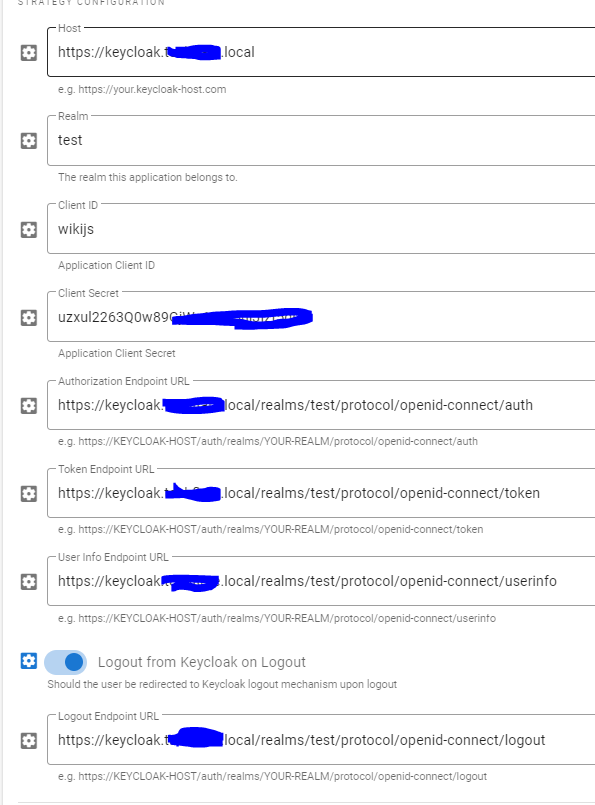
- Enter the Host, which is the domain (incl. the scheme) of your Keycloak server (Example:
https://keycloak.example.com) - Enter the Realm, which is the realm you are using in Keycloak (Default is:
master) - Enter the Client Id, which is the
Client IDfrom Keycloak - Enter the Client Secret, which is the
Secretfrom Keycloak - Enter the Authorization Endpoint URL, which is
https://keycloak.example.com/auth/realms/master/protocol/openid-connect/auth - Enter the Token URL, which is
https://keycloak.example.com/auth/realms/master/protocol/openid-connect/token - Enter the User Info URL, which is
https://keycloak.example.com/auth/realms/master/protocol/openid-connect/userinfo - If you want the user to be logged out of Keycloak when logging out of WikiJS, enable
Logout from Keycloak on Logout - Enter the
Logout Endpoint URL, which ishttps://keycloak.example.com/auth/realms/master/protocol/openid-connect/logout - Check Allow self-registration to enable the Keycloak login button, and auto create users as they login for the first time.
- Remember to add a group with at least read permissions in the Assign to group list
- Click
Applyin the top-left corner and try to login
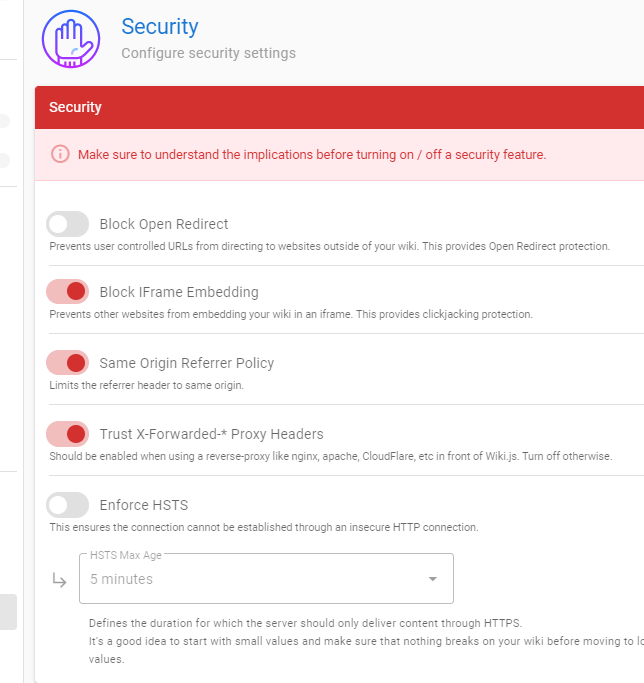
If the login worked, you can enable Bypass Login Screen under the Security tab in the left navigation menu.
Make sure the Keycloak provider is at the top of the list in the Authentication tab.
















Hey @luismanson
I'm not able to check right now, but I would double check the Token Url from step 8. Make sure it's your domain.
You can also check if the URL is correct by just pasting it in the browser. You should get a
500 internal server errorfrom Keycloak, not a404 page not found.The browser might show something like "Address not found", then it's probably the domain part that's wrong.
Hope this helps! 🙂