Created
October 23, 2016 07:18
-
-
Save Toxicable/1c736ed16c95bcdc7612e2c406b5ce0f to your computer and use it in GitHub Desktop.
How to upload files in angular 2
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * Created by Fabian on 19/10/2016. | |
| */ | |
| import { Component, ElementRef, Input } from '@angular/core'; | |
| import { Http } from '@angular/http'; | |
| @Component({ | |
| selector: 'file-upload', | |
| template: '<input type="file" [attr.multiple]="multiple ? true : null" (change)="upload()" >' | |
| }) | |
| export class FileUploadComponent { | |
| constructor(private http: Http, | |
| private el: ElementRef | |
| ) {} | |
| @Input() multiple: boolean = false; | |
| upload() { | |
| let inputEl = this.el.nativeElement.firstElementChild; | |
| if (inputEl.files.length == 0) return; | |
| let files :FileList = inputEl.files; | |
| const formData = new FormData(); | |
| for(var i = 0; i < files.length; i++){ | |
| formData.append(files[i].name, files[i]); | |
| } | |
| this.http | |
| .post('/api/test/fileupload', formData) | |
| .subscribe(); | |
| } | |
| } |
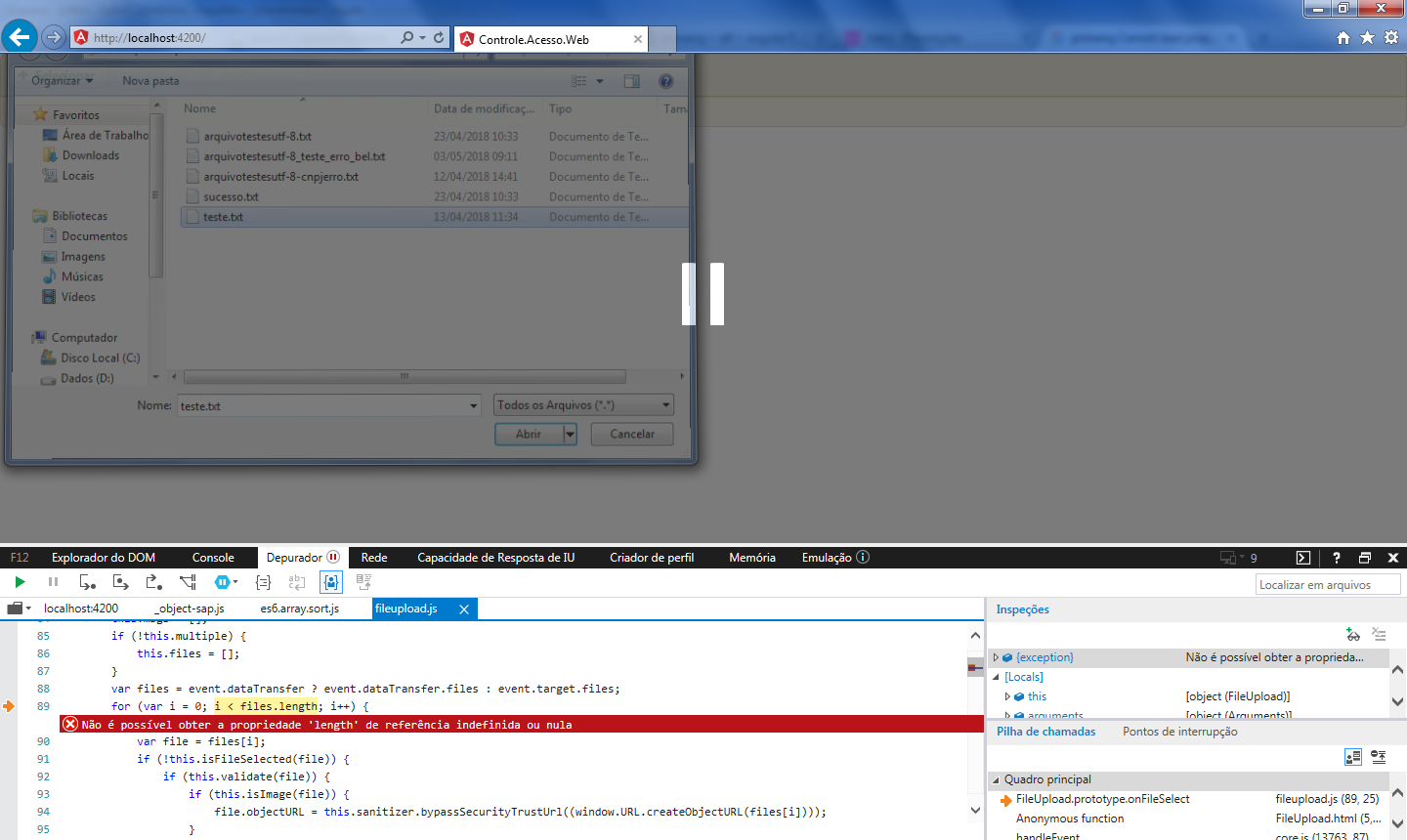
I am facing this error
ERROR TypeError: Cannot read property 'length' of undefined
let files :FileList = inputEl.files; // it returns undefined
@mulhaq1 did you solve this issue? I have the same error
Just in case anyone else ever comes across the error mentioned by @mulhaq1 it is caused by having the input nested inside of other divs. To solve, put the input inside of its own component and wrap the input in any divs in the template and it should work.
@mdmota IE9 doesn't support the File Api: https://caniuse.com/#feat=fileapi
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

thank you its nice ,but if i have a form with other data like name age city .. etc
how can i upload the hole form with photo in json to the server ?
i already send the json to the server but i cant append the photo with it !
so if u can help me plz