- Go to index.js found in
*GAME_DIRECTORY*\Cities2_Data\StreamingAssets\~UI~\GameUI(I suggest beautifying the file before making the edit) - search for
var JOe = function(t) {in index.js. - select all the text from there to
className: rEe.populationFieldand remove it. - Paste the contents of the file below where the text was. then just save the file and you're good to go!
Last active
February 4, 2024 11:33
-
-
Save WiserTixx/de20f8047787f17b14fef92ea2ed2eae to your computer and use it in GitHub Desktop.
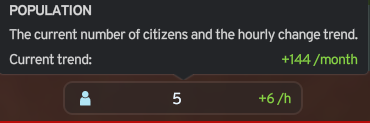
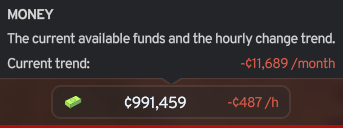
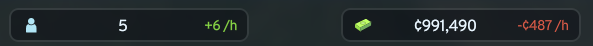
(Cities: Skylines 2): Remove population & city budget arrows and replace them with the per hour value
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var kOe = function (t) { | |
| var n = t.icon, | |
| r = t.value, | |
| i = t.valueUnit, | |
| o = t.trend, | |
| a = t.trendIcon, | |
| l = t.unlimited, | |
| s = void 0 !== l && l, | |
| c = t.className, | |
| u = t.onSelect, | |
| p = t.people; | |
| return (0, e.jsxs)(ik, { | |
| contentClassName: ROe.content, | |
| onSelect: u, | |
| className: Oe()(ROe.statField, c), | |
| children: [(0, e.jsx)("img", { | |
| src: n, | |
| className: ROe.icon | |
| }), s ? (0, e.jsx)("div", { | |
| className: ROe.unlimited, | |
| children: "∞" | |
| }) : (0, e.jsxs)(e.Fragment, { | |
| children: [(0, e.jsx)("div", { | |
| className: Oe()(ROe.value, r < 0 && ROe.negative), | |
| children: (0, e.jsx)(dc, { | |
| value: r, | |
| unit: i | |
| }) | |
| }), (0, e.jsx)("div", { | |
| className: `${ROe.trend} ${o > 0 ? DOe.positive : (o < 0 ? DOe.negative : '')}`, | |
| children: (0, e.jsx)(dc, { | |
| value: o, | |
| unit: `${p == true ? tc.IntegerPerHour : tc.MoneyPerHour}`, | |
| signed: !0 | |
| }) | |
| })] | |
| })] | |
| }) | |
| }; | |
| const DOe = { | |
| trend: "trend_K7y", | |
| positive: "positive_n5t", | |
| negative: "negative_Moc" | |
| }; | |
| var UOe = function () { | |
| var t = C(b3), | |
| n = C(x3), | |
| r = GM("City Budget"), | |
| i = C(j3), | |
| o = function (e, t) { | |
| var n = C(O3), | |
| r = Math.abs(e), | |
| i = Math.abs(t); | |
| return 0 === i ? void 0 : i <= r * n.x ? "Media/Glyphs/".concat(t < 0 ? "TrendDown" : "TrendUp", ".svg") : i <= r * n.y ? "Media/Glyphs/".concat(t < 0 ? "TrendDownMedium" : "TrendUpMedium", ".svg") : "Media/Glyphs/".concat(t < 0 ? "TrendDownHigh" : "TrendUpHigh", ".svg") | |
| }(t, n); | |
| return (0, e.jsx)(jL, { | |
| title: (0, e.jsx)(Ks.Main.TOOLTIP_TITLE_MONEY, {}), | |
| description: i ? (0, e.jsx)(Ks.Main.TOOLTIP_DESCRIPTION_UNLIMITED_MONEY, {}) : (0, e.jsx)(Ks.Main.TOOLTIP_DESCRIPTION_MONEY, {}), | |
| content: (0, e.jsxs)("div", { | |
| className: DOe.trend, | |
| children: [(0, e.jsx)(Ks.Toolbar.CURRENT_TREND, {}), (0, e.jsx)("div", { | |
| className: Ef(DOe, n), | |
| children: (0, e.jsx)(dc, { | |
| value: n * 24, | |
| unit: tc.MoneyPerMonth, | |
| signed: !0 | |
| }) | |
| })] | |
| }), | |
| children: (0, e.jsx)(kOe, { | |
| icon: "Media/Game/Icons/Money.svg", | |
| value: t, | |
| valueUnit: tc.Money, | |
| trend: n, | |
| trendIcon: null, | |
| unlimited: i, | |
| onSelect: r ? void 0 : FOe, | |
| className: DOe.moneyField, | |
| people: false | |
| }) | |
| }) | |
| }; | |
| function FOe() { | |
| Ua(La.Economy) | |
| } | |
| const GOe = { | |
| trend: "trend_IdP", | |
| positive: "positive_yei", | |
| negative: "negative_LzO" | |
| }; | |
| var VOe = function() { | |
| var t = C(g3), | |
| n = C(y3), | |
| r = Ea("Population"), | |
| i = function(e, t) { | |
| var n = C(E3), | |
| r = Math.abs(e), | |
| i = Math.abs(t); | |
| return 0 === i ? void 0 : i <= r * n.x ? "Media/Glyphs/".concat(t < 0 ? "TrendDown" : "TrendUp", ".svg") : i <= r * n.y ? "Media/Glyphs/".concat(t < 0 ? "TrendDownMedium" : "TrendUpMedium", ".svg") : "Media/Glyphs/".concat(t < 0 ? "TrendDownHigh" : "TrendUpHigh", ".svg") | |
| }(t, n); | |
| return (0, e.jsx)(jL, { | |
| title: (0, e.jsx)(Ks.Main.TOOLTIP_TITLE_POPULATION, {}), | |
| description: (0, e.jsx)(Ks.Main.TOOLTIP_DESCRIPTION_POPULATION, {}), | |
| content: (0, e.jsxs)("div", { | |
| className: GOe.trend, | |
| children: [(0, e.jsx)(Ks.Toolbar.CURRENT_TREND, {}), (0, e.jsx)("div", { | |
| className: Ef(GOe, n), | |
| children: (0, e.jsx)(dc, { | |
| value: n * 24, | |
| unit: tc.IntegerPerMonth, | |
| signed: !0 | |
| }) | |
| })] | |
| }), | |
| children: (0, e.jsx)(kOe, { | |
| icon: "Media/Game/Icons/Citizen.svg", | |
| value: t, | |
| valueUnit: tc.Integer, | |
| trend: n, | |
| trendIcon: i, | |
| onSelect: r, | |
| className: GOe.populationField, | |
| people: true | |
| }) | |
| }) | |
| }; |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment