-
-
Save Zsailer/5d1f4e357c78409dd9a5a4e5c61be552 to your computer and use it in GitHub Desktop.
| from IPython.display import HTML | |
| from IPython.display import display | |
| # Taken from https://stackoverflow.com/questions/31517194/how-to-hide-one-specific-cell-input-or-output-in-ipython-notebook | |
| tag = HTML('''<script> | |
| code_show=true; | |
| function code_toggle() { | |
| if (code_show){ | |
| $('div.cell.code_cell.rendered.selected div.input').hide(); | |
| } else { | |
| $('div.cell.code_cell.rendered.selected div.input').show(); | |
| } | |
| code_show = !code_show | |
| } | |
| $( document ).ready(code_toggle); | |
| </script> | |
| To show/hide this cell's raw code input, click <a href="javascript:code_toggle()">here</a>.''') | |
| display(tag) | |
| ############### Write code below ################## |
Thank you!
I didn't get it. How it works. Where should I put my own code?
nice thanks
I didn't get it. How it works. Where should I put my own code?
Yeah, I'm not getting this either. I just want to hide most of my code and leave other code unhidden, is there a way to do this with .ipynb files?
BTW, I have the hide code in my file on my desktop just the way I want it, it appears to ignore this on commit
Thank you,
My method to use it:
1- save the below code block in txet file named 'toggle_cell.py" in the same directory of your Jupyter notebook
from IPython.core.display import display, HTML
toggle_code_str = '''
<form action="javascript:code_toggle()"><input type="submit" id="toggleButton" value="Show Sloution"></form>
'''
toggle_code_prepare_str = '''
<script>
function code_toggle() {
if ($('div.cell.code_cell.rendered.selected div.input').css('display')!='none'){
$('div.cell.code_cell.rendered.selected div.input').hide();
} else {
$('div.cell.code_cell.rendered.selected div.input').show();
}
}
</script>
'''
display(HTML(toggle_code_prepare_str + toggle_code_str))
def toggle_code():
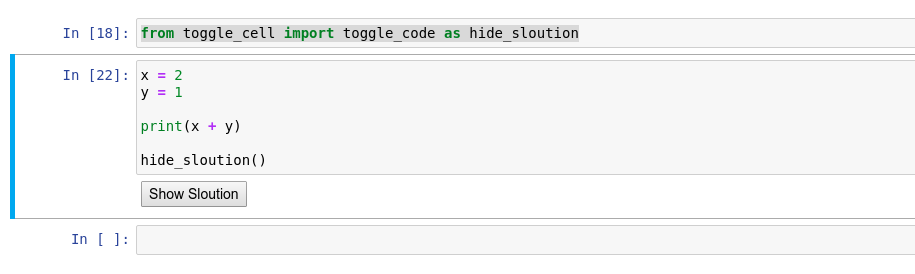
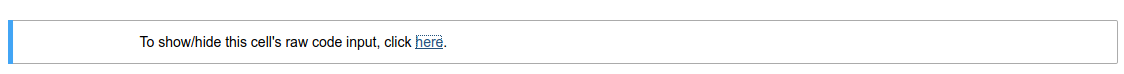
display(HTML(toggle_code_str))2- add to the first cell from toggle_cell import toggle_code as hide_sloution
3- any cell you need to add the toggle button just call hide_sloution()
Example:
I didn't get it. How it works. Where should I put my own code?
Yeah, I'm not getting this either. I just want to hide most of my code and leave other code unhidden, is there a way to do this with .ipynb files?
BTW, I have the hide code in my file on my desktop just the way I want it, it appears to ignore this on commit
Is there a way to maintain this functionality when the notebook is saved as an html file?
@Geekgineer and @Zsailer Thanks!! Yours solution worked great. I know it is redundant, but seems necessary for some of my users. Would there be a way to add a second button that runs the cell?
Tried this and it doesn't seem to work in JupyterLab anymore? When I click the hyperlinked 'here' it redirects me to a blank html page in my browser.
Is there a way to do this using R in a Markdown document in Vertex-Jupyter Lab to produce a HTML file? I can only seem to hide all code, rather than a specific cell.


This is brilliant! Thanks, just what I was looking for.