Last active
May 1, 2025 15:31
-
-
Save adilanchian/9f745fdfa9186047e7a779c02f4bffb7 to your computer and use it in GitHub Desktop.
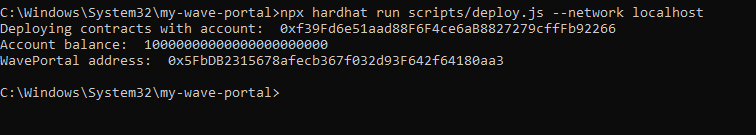
Section 2: Write and deploy your WavePortal smart contract to a local Ethereum network
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const main = async () => { | |
| const [deployer] = await hre.ethers.getSigners(); | |
| const accountBalance = await deployer.getBalance(); | |
| console.log('Deploying contracts with account: ', deployer.address); | |
| console.log('Account balance: ', accountBalance.toString()); | |
| const Token = await hre.ethers.getContractFactory('WavePortal'); | |
| const portal = await Token.deploy(); | |
| console.log('WavePortal address: ', portal.address); | |
| }; | |
| const runMain = async () => { | |
| try { | |
| await main(); | |
| process.exit(0); | |
| } catch (error) { | |
| console.error(error); | |
| process.exit(1); | |
| } | |
| }; | |
| runMain(); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const main = async () => { | |
| const [owner, randoPerson] = await hre.ethers.getSigners(); | |
| const waveContractFactory = await hre.ethers.getContractFactory('WavePortal'); | |
| const waveContract = await waveContractFactory.deploy(); | |
| await waveContract.deployed(); | |
| console.log('Contract deployed to:', waveContract.address); | |
| console.log('Contract deployed by:', owner.address); | |
| let waveCount; | |
| waveCount = await waveContract.getTotalWaves(); | |
| let waveTxn = await waveContract.wave(); | |
| await waveTxn.wait(); | |
| waveCount = await waveContract.getTotalWaves(); | |
| waveTxn = await waveContract.connect(randoPerson).wave(); | |
| await waveTxn.wait(); | |
| waveCount = await waveContract.getTotalWaves(); | |
| }; | |
| const runMain = async () => { | |
| try { | |
| await main(); | |
| process.exit(0); | |
| } catch (error) { | |
| console.log(error); | |
| process.exit(1); | |
| } | |
| }; | |
| runMain(); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // SPDX-License-Identifier: UNLICENSED | |
| pragma solidity ^0.8.0; | |
| import "hardhat/console.sol"; | |
| contract WavePortal { | |
| uint256 totalWaves; | |
| constructor() { | |
| console.log("Yo yo, I am a contract am I am smart"); | |
| } | |
| function wave() public { | |
| totalWaves += 1; | |
| console.log("%s has waved!", msg.sender); | |
| } | |
| function getTotalWaves() public view returns (uint256) { | |
| console.log("We have %d total waves!", totalWaves); | |
| return totalWaves; | |
| } | |
| } |
It was so much fun! exciting!
🍭
awesome
I am here and I am on track with your code, Farza!
done
Done with the first part!!!
Love this
Done!!!
Done!!!
Awesome shit, Farza!!
This is awesome. Great job contributors!!!
Done!!!
Done,thank you Farza!
done!
niceee!
Nice!
done sir!
done! It's been a beautiful journey so far. Thanks for your help
Thanks
Muchas gracias!
Thanks Farza!
thx
i love u 😘
Thankssss! Easy to unterstand and follow:)
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


Easy tutorial! Excellent!