| Time | Duration | Speaker | Activity |
|---|---|---|---|
| 08:00 | 1 hour | -- | Registration & Breakfast |
| 09:00 | 25 mins | Aysegul Yonet | The future of user interaction: Mixed reality, AI and IoT |
| 09:30 | 25 mins | Zdenek Hynek | Quick and easy way to add AI to your CV |
| 10:00 | 25 mins | David Gonzalez | 12 Factor Javascript Apps on Kubernetes |
| 10:30 | 25 mins | Christopher Laughlin | Protecting your npm dependencies |
| 10:55 | 15 mins | -- | Coffee Break |
| 11:10 | 25 mins | Cristina Bernardis | JS codeshift, automated refactoring |
| 11:40 | 25 mins | Wassim Chegham | The state of Angular tooling |
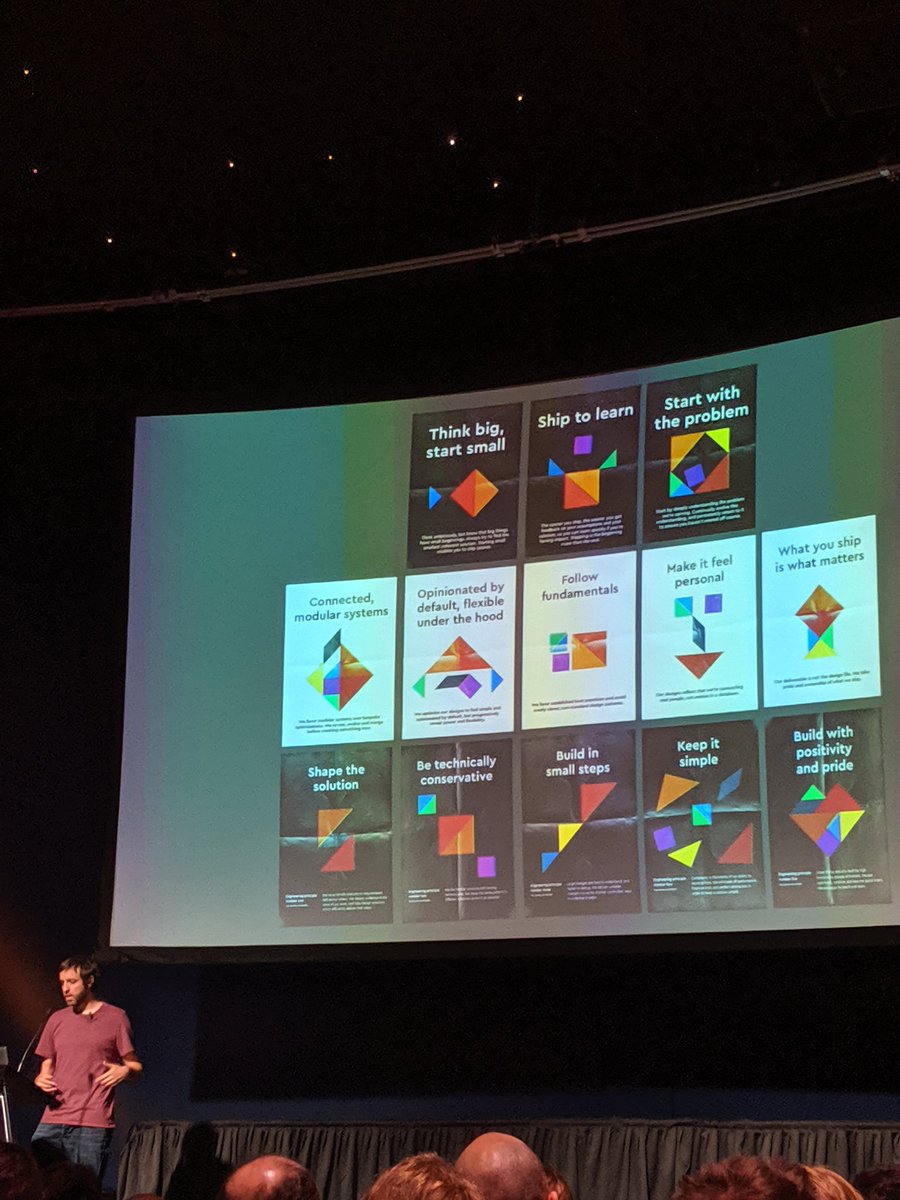
| 12:10 | 25 mins | Gavin Joyce | The evolution of Ember.js at Intercom |
| 12:35 | 45 mins | -- | Lunch Break |
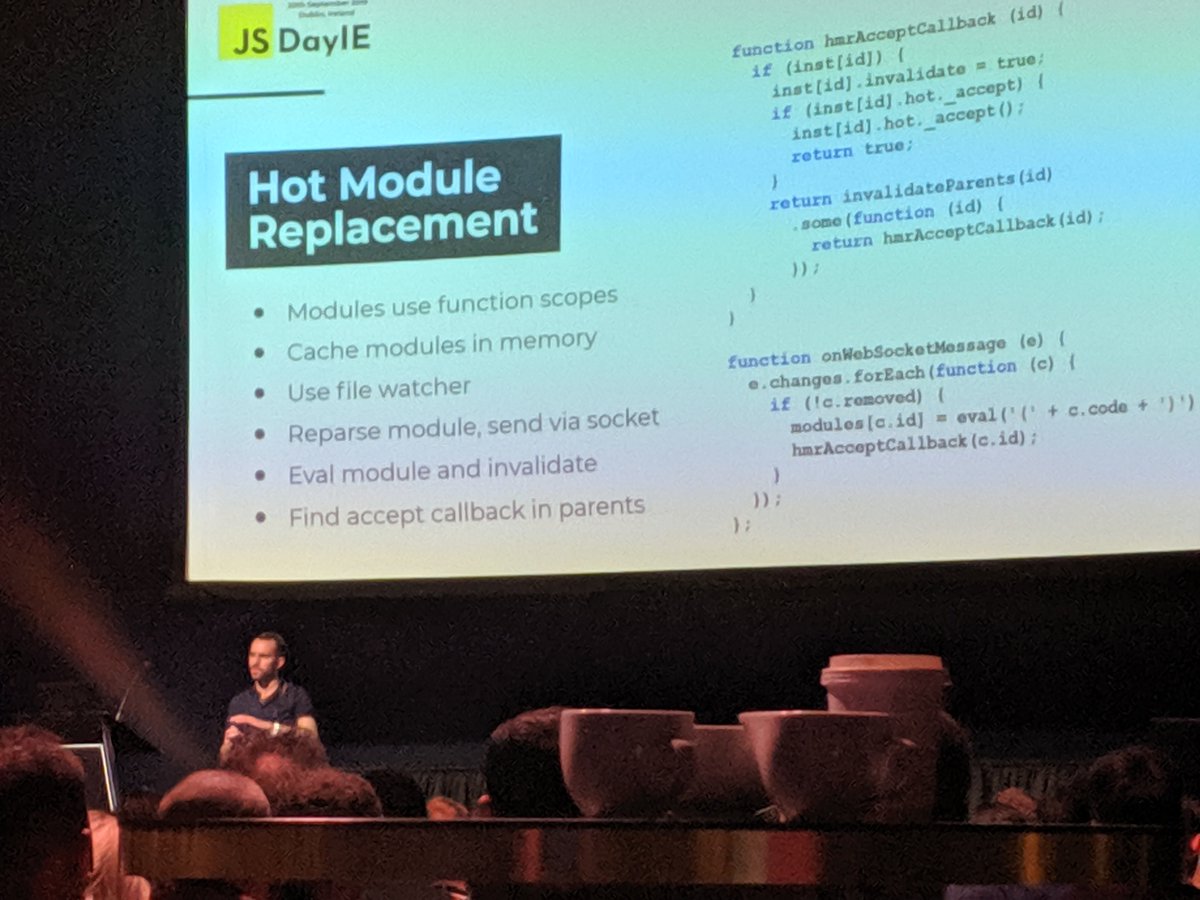
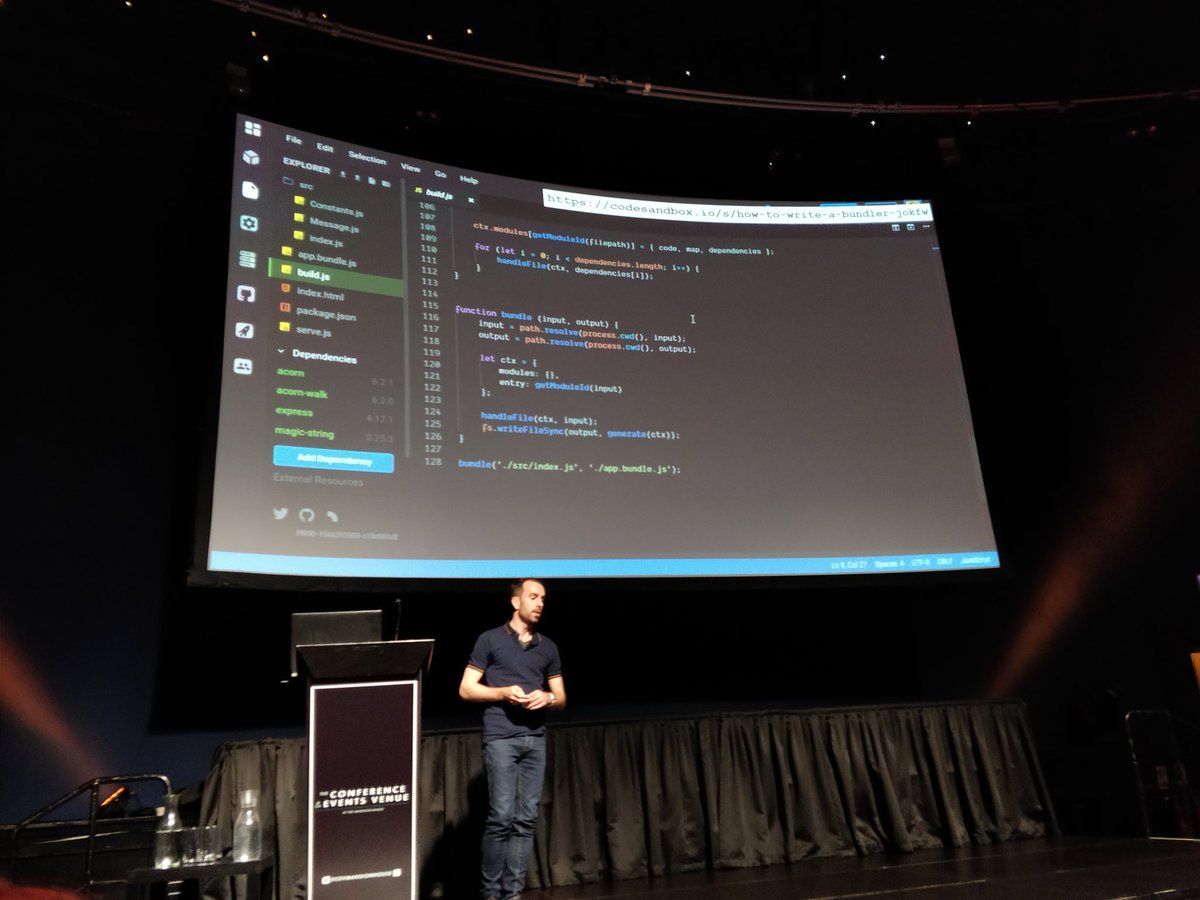
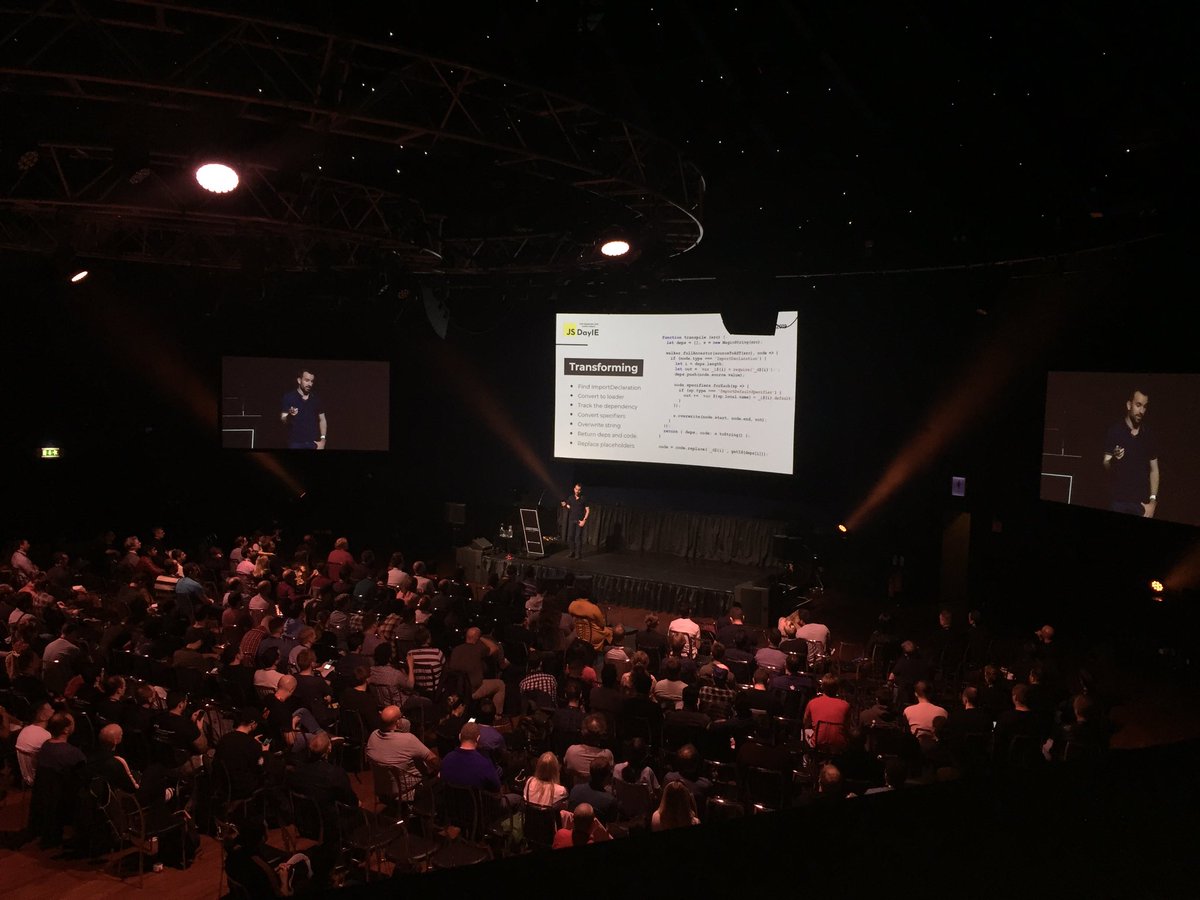
| 13:20 | 25 mins | Paul Sweeney | How to write a bundler |
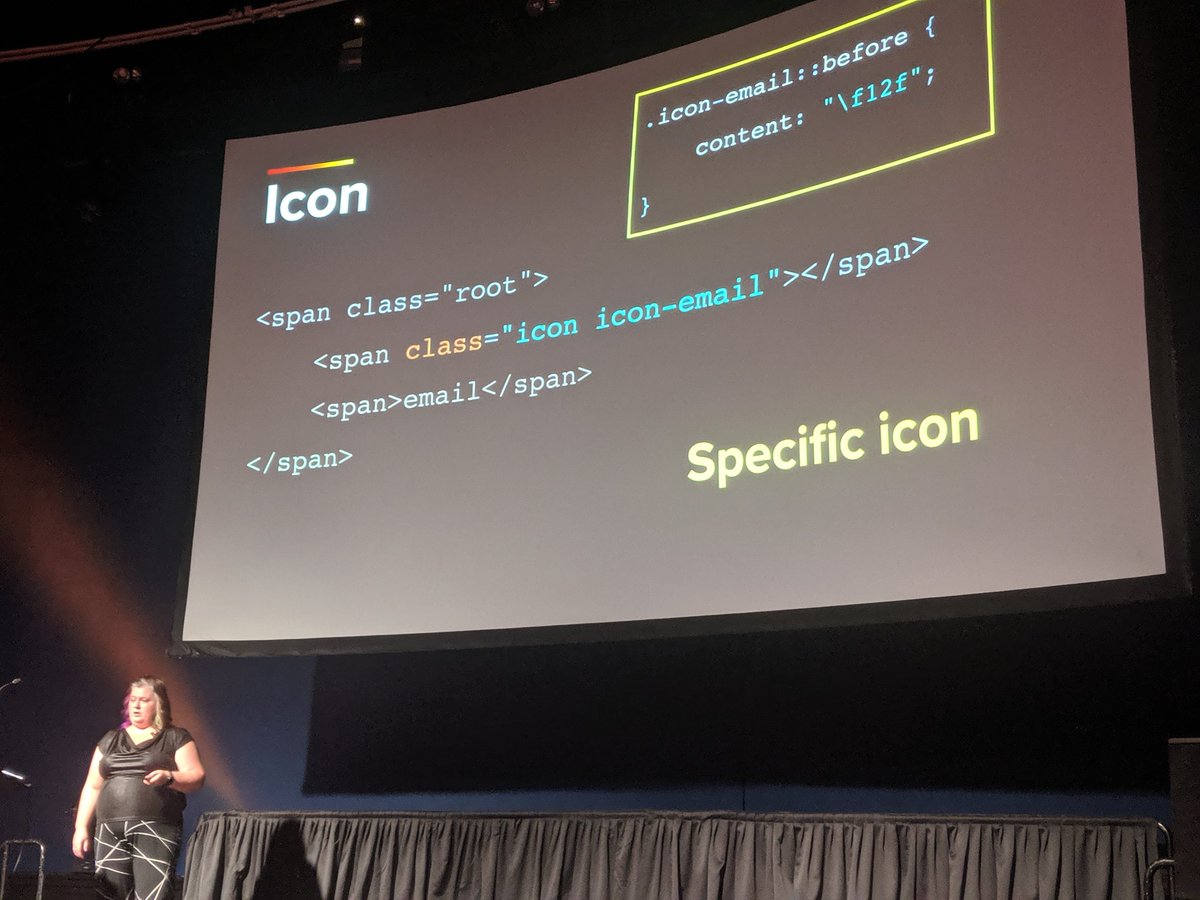
| 13:50 | 25 mins | Kathleen McMahon | Accessibility-flavored React Components Make Your Design System Delicious! |
| 14:20 | 25 mins | Roy Derks | From REST to GraphQL: Wrapping Existing APIs in a Single Endpoint |
| 14:45 | 15 mins | -- | Coffee Break |
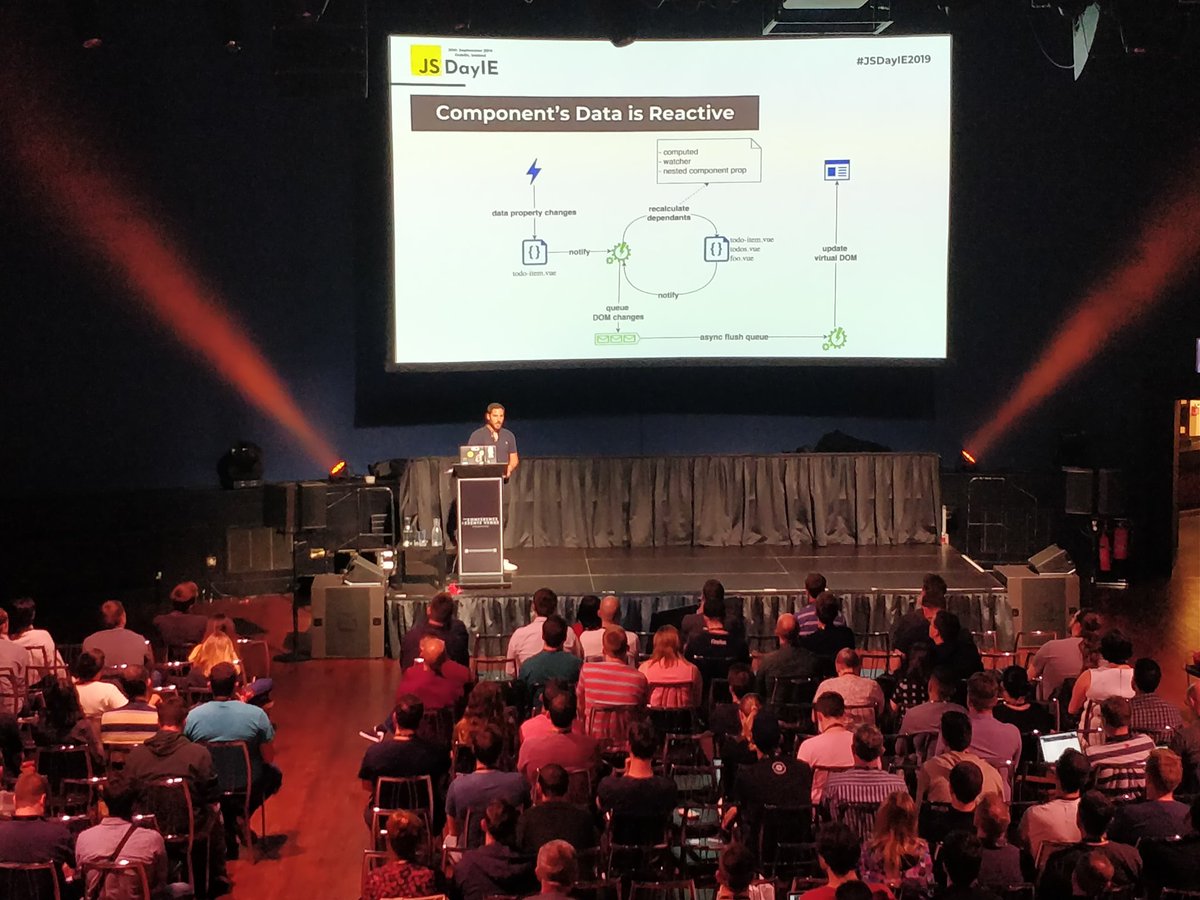
| 15:00 | 25 mins | Daniel Jimenez | Two years developing with Vue. Distilled |
| 15:30 | 25 mins | M4dz | A State Of WebAssembly: The Browser is now a real VM |
| 16:00 | 25 mins | Christoffer Noring | Serverless, cloud-native JS functions that scales with you without hurting your wallet |
| 16:25 | 5 mins | -- | Closing Remarks |
| 16:30 | 4 hours | -- | After Party at Cafe en Seine |
Highlights:
- The future of UI/UX design is immersive
- AR/VR will assist people in the workplace
Highlights:
- You don't need to be an expert to try Machine Learning
- There a many libraries that facilitate ML in JS MLS.js, Tensorflow.js
- Leverage transfer learning
(this one was really funny and well delivered, got the crowd going)
Highlights:
- There needs to be a better standard for DevOps
- 12 factor apps is still relevant today
"Better to sharpen the axe 100 times than hit the tree 100 times"
Highlights:
"With NPM upgrades, it's not just patches you get for free, sometimes you get malware too."
- Use NPM audit
- Use a lock file to lock down dependencies
- Check your versions
- Don't trust any package and be aware of malicious actors (potentially new maintainers)
- You wouldn't install/use a JS module you got in an email
- The speaker set up loads of notifications to let him know about out of date packages but didn't do much about it which was funny
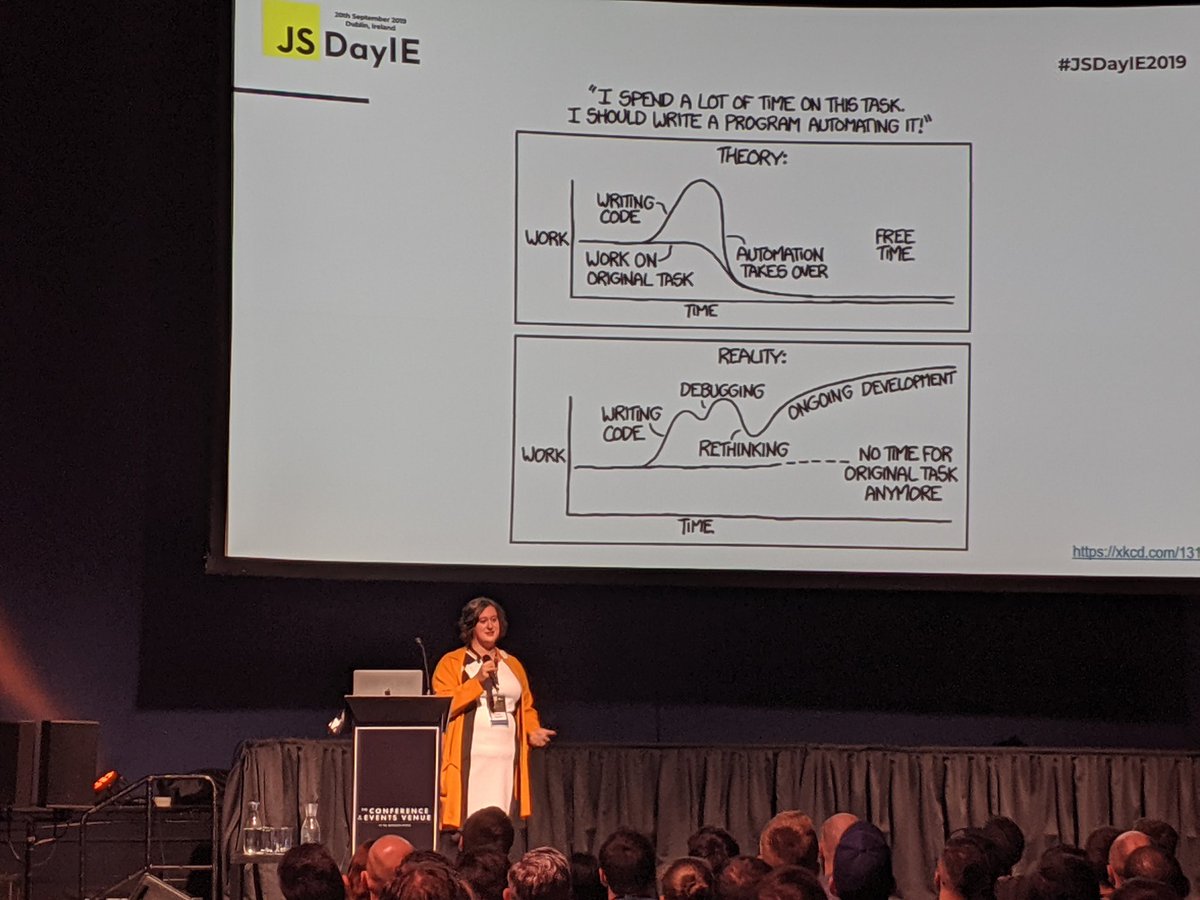
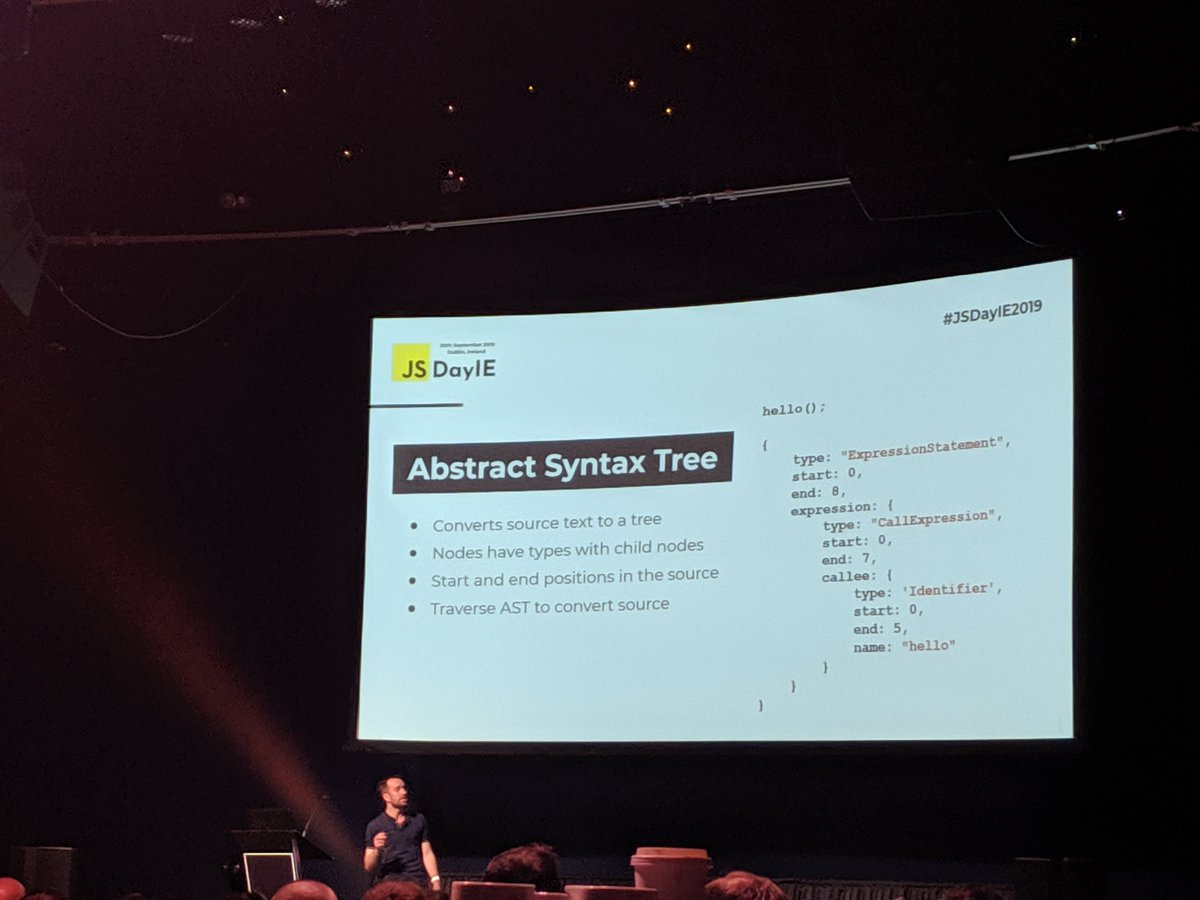
- Introduction to the JavaScript AST (abstract syntax tree)
- Introduction to JS codeshift
- This seemed like a very powerful tool for major refactors across a large codebase
Highlights:
- Angular has a ton of tooling and features
- Much of which is close to the other JS frameworks
- The IVY compiler is going to drastically improve Angular performance
Highlights:
- Ember has proven to a powerful and useful framework at Intercom
- Intercom has seen rapid growth over the last number of years
- Introduction to Intercom product principles which
has a lot in common with Embers principles (may help with our
Dev Charter) - The speaker live deployed to production during the talk which was awesome and caused a lot of nervous laughter
Highlights:
- Bundlers don't have to be mystery boxes
- You can write a simple bundler with not that much code
- source
Highlights:
- We have a responsibily to make components that are accessible and easy to configure for other developers
- Components can have accessibility baked in
- ARIA attributes can be used throughout components
- Storybook 5 has doc blocks built in
Highlights:
- A GraphQl server can wrap an existing REST API
- Provides a cleaner response for object relationships
- Auth can added easily
- mockable.io can be used to mock an existing API
- GraphQl playground
- demo
Highlights:
- Speaker had updated an app from Angular.js
- We have been using a lot of best practices already in a3dphoenix
- Vue has proven to be a good choice
- Would be good to dig into these slides soon as there is a lot of good information
Highlights:
"In 2019 we are not developing websites anymore but we are building apps. To run on our phones. And things are so big and complex that we need VMs. And we need to compile our apps to run on those VM"
- WebAssembly is 4 times faster that JS
- The tooling is still a little raw but is getting better quickly
- Rust is a good language to boil down to WASM
- WASM is starting to have wider support in browsers
- WASM will allow many different developers to write for the Web
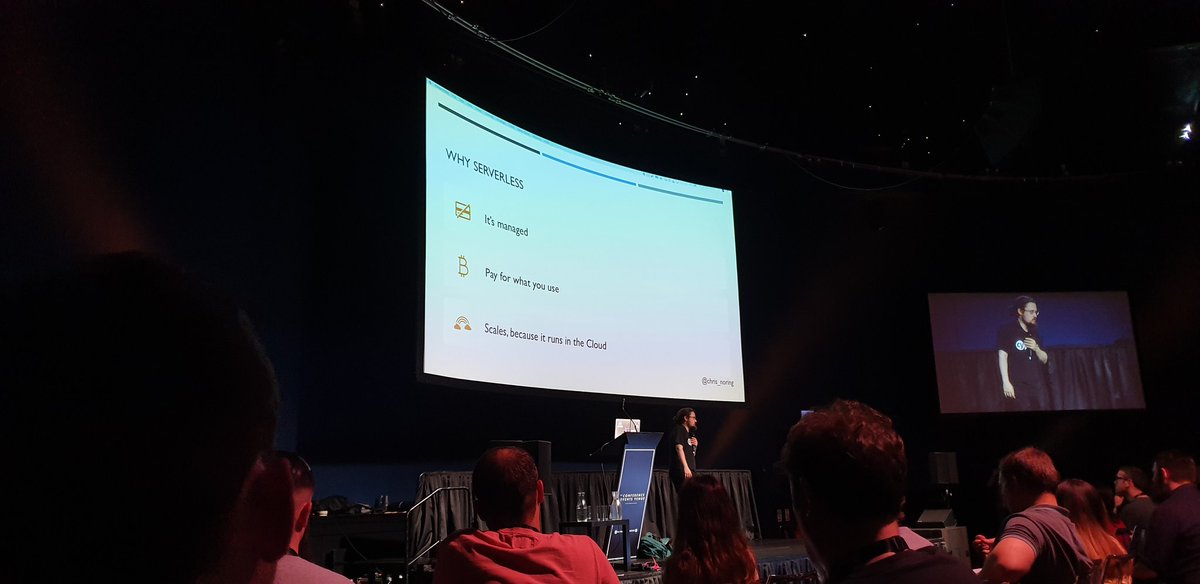
Highlights:
- Severless is extremely cheap
- Promo for Azure
- Serverless tutorials
Highlights:
- The Guinness in Dublin is delicious!
- Somtimes if you say you are Vegan you get more food