- Brief overview of the project
- Purpose of the architecture diagram Project menggunakan framework SwiftUi dan Swift data untuk dapat berjalan pada device apple yakni _IpadOS _dan _Mac_OS, dengan detail guna berikut :
**SwiftUi : **Membuat tampilan pada aplikasi yang sesuai praktik terbaik dalam pengembangan aplikasi pada ekosistem Apple.
**SwiftData : **_Framework _yang digunakan untuk mengakses serta berinteraksi dengan _Storage _pada device sebagai Database.
Aplikasi tidak memerlukan koneksi internet untuk menjalankan seluruh program yang disediakan, hal tersebut dikarenakan penggunaan database dilakukan didalam device yang digunakan.
Diagram menjelaskan bagaimana aplikasi berjalan penuh tanpa menggunakan koneksi internet dalam pengoperasian program, menggambarkan bagaimana SwiftUi berinteraksi dengan _device local storage _melalui Swift Data Api.
- Name and description of the architecture pattern applied
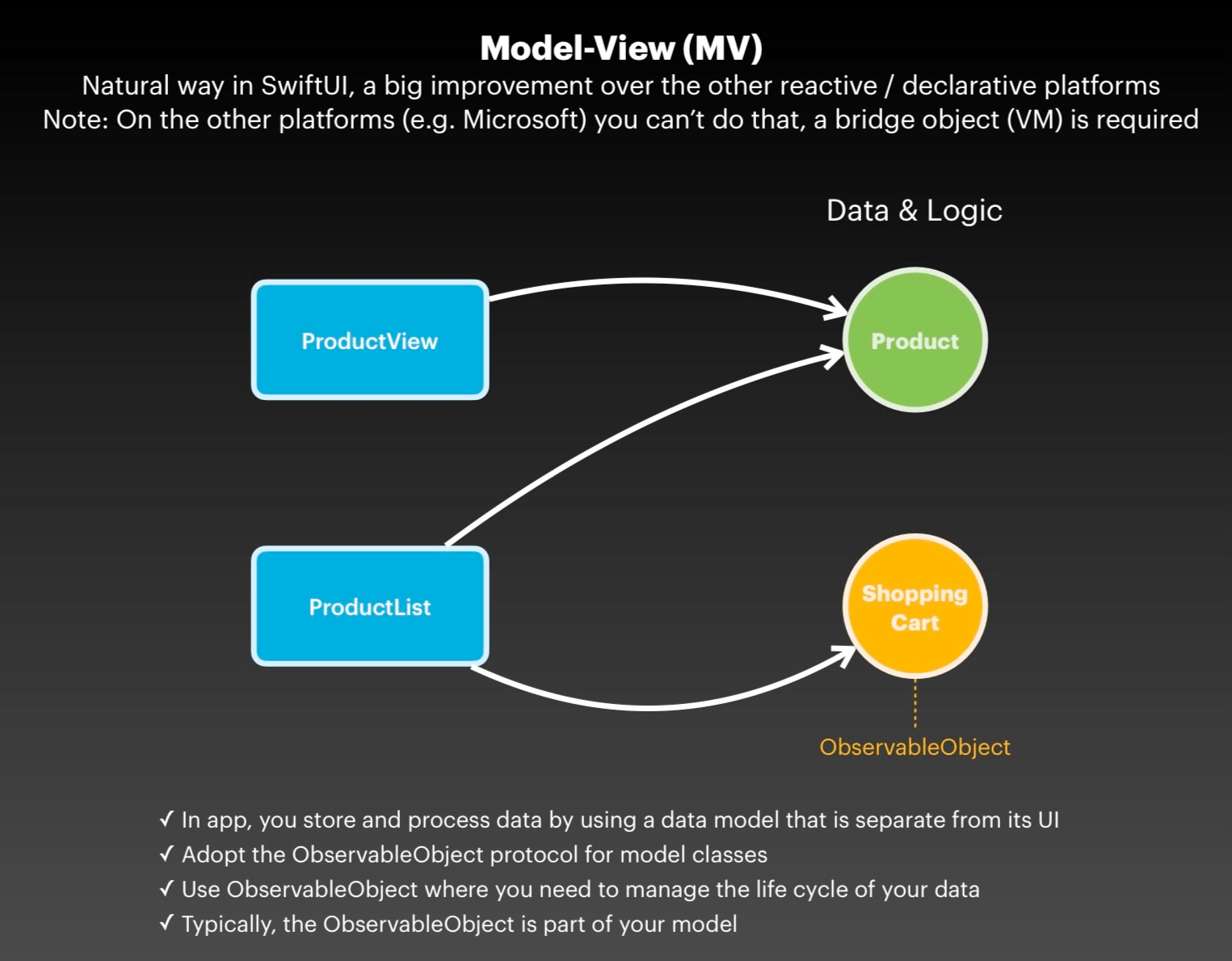
- Diagram illustrating the architecture pattern
penggunaan _MV pattern _digunakan sebab kompleksitas akan aplikasi yang cenderung sederhana, penggunaan pattern yang sederhana akan sesuai dengan kompleksitas aplikasi itu sendiri, dimana aplikasi yang tidak perlu terhubung dengan _Server _atau _External data _maka penggunaan pattern seperti _MVVM _akan sia-sia.
berikut referensi penggunaan pattern yang telah akrab digunakan oleh komunitas pengembang Apple:
- forums.developer.apple.com/forums/thread/699003
- betterprogramming.pub/swiftui-architecture-a-complete-guide-to-mv-pattern-approach-5f411eaaaf9e
- github.com/onl1ner/swiftui-mv-architecture
Keputusan akan pemilihan pattern tersebut didukung dengan penggunaan _Swift Data _yang tidak memerlukan layer tambahan, hal tersebut disebabkan penggunaan _Swift Data _langsung dapat diterapkan pada layer Model.
import SwiftData
@Model
final class Animal {
var name: String
var diet: Diet
var category: AnimalCategory?
init(name: String, diet: Diet) {
self.name = name
self.diet = diet
}
}_Dimana pada layer __model __dapat dilakukan penerapan API __Swift data _secara langsung.
- Summary of key design decisions
- Justification based on functional requirements
- Justification based on non-functional requirements **Bussines side : **
Aktifitas pendataan gudang dapat terjadi kapan saja dan ditambah lagi lokasi infrastruktur gudang yang biasanya sulit akan adanya sinyal dan fasilitas elektronikal seperti router, wifi, kabel ethernet. Ditambah lagi gudang yang dimaksud adalah penyimpanan yang digunakan oleh perusahaan dengan skala menengah kebawah.
Technical side :
Dikarenakan kebutuhan aplikasi oleh gudang dengan skala menengah kebawah apliaksi perlu dapat berjalan dengan baik pada device berstatus _non-_highend, keterbatasan infrastruktur menjadikan aplikasi perlu dapat berjalan tanpa perlu bergantung pada koneksi internet dan penggunaan server seperti aplikasi Monolithic maupun microservices bak aplikasi pada umumnya.
Penggunaan_ local storage _pada _device _diperlukan sebab perlunya fitur sebagai berikut :
- Pencatatan Barang Masuk (Check-In): Memudahkan pencatatan setiap barang yang masuk ke dalam gudang.
- Pencatatan Barang Keluar (Check-Out): Melacak setiap barang yang dikeluarkan dari gudang.
- Riwayat Transaksi: Menyimpan riwayat lengkap semua transaksi masuk dan keluar untuk keperluan audit dan pelaporan.
- Manajemen Akun: Dua jenis akun pengguna, yaitu root untuk pemilik bisnis dan admin untuk pengelolaan gudang harian.
Arsitektural aplikasi yang tidak berketergantungan pada layanan atau aplikasi eksternal ditujukan agar operasional aplikasi dapat dijalankan dengan mudah selaras dengan kebutuhan non-fungsional berikut :
- Sistem dapat diakses tanpa internet.
- Aplikasi dapat digunakan secara sederhana, mudah dan ringkas.
- List each non-functional requirement
- Explanation of how each requirement is addressed in the design Daftar kebutuhan non-fungsional :
- Sistem dapat diakses tanpa internet. Penggunaan_ Swift Data _untuk berinteraksi dengan penyimpanan internal sehingga tidak dibutuhkan akses internet apabila menggunakan penyimpanan eksternal seperti pada Database Server.
- Aplikasi ringan dan dapat berjalan dengan baik pada perangkat apple (mac, ipad). Arsitektur aplikasi menerapkan _pattern MV _yang sederhana sekaligus efisien dalam memastikan optimalnya performa aplikasi hal tersebut dikarenakan minimnya layer pada aplikasi sehingga dapat mereduksi ukuran dan konsumsi memori pada perangkat yang digunakan.
- **Aplikasi dapat digunakan secara sederhana, mudah dan ringkas. **Dalam SwiftUI, tampilan didefinisikan dengan sangat deklaratif dan responsif terhadap perubahan data. Menggunakan MV, sehingga dapat secara langsung mengikat data model ke tampilan.
-
Summary of the architecture's strengths and potential improvements
-
Future considerations for the architecture design Arsitektur aplikasi SwiftUI yang menggunakan pola Model-View (MV) sangat cocok untuk konteksnya—aplikasi manajemen inventaris yang ditujukan untuk perangkat Apple kelas menengah ke bawah di lingkungan yang kekurangan koneksi internet yang andal. Keunggulan dari desain ini meliputi:
-
Kesederhanaan: Pola MV menyederhanakan arsitektur aplikasi, yang selaras dengan kebutuhan fungsional aplikasi yang sederhana. Kesederhanaan ini meningkatkan keterbacaan dan mengurangi kompleksitas pengembangan, yang bermanfaat mengingat keterbatasan operasional lingkungan.
-
Interaksi Langsung: Penggunaan Swift Data secara langsung di lapisan Model memfasilitasi interaksi cepat dan langsung dengan penyimpanan lokal perangkat, secara efektif memenuhi kebutuhan utama aplikasi untuk beroperasi tanpa koneksi internet.
-
Performa: Desain minimalis dari pola MV dapat menguntungkan untuk performa, karena menghindari overhead dari pola yang lebih kompleks, memastikan aplikasi berjalan efisien bahkan di perangkat non-high-end. Namun, peningkatan potensial bisa mencakup:
-
Skalabilitas: Seiring pertumbuhan aplikasi atau jika fungsionalitas menjadi lebih kompleks, pola MV mungkin terbukti tidak cukup. Pola ini kekurangan penanganan data yang kuat dan pemisahan perhatian yang dapat menghambat peningkatan masa depan atau integrasi dengan sistem yang lebih kompleks.
-
Pengujian dan Pemeliharaan: Pola MV, meskipun sederhana, dapat menggabungkan UI terlalu dekat dengan logika bisnis, yang mungkin mempersulit pengujian dan pemeliharaan seiring berkembangnya aplikasi.