|
<!DOCTYPE html> |
|
<html> |
|
<head> |
|
<title>Foo</title> |
|
<meta charset="utf-8" /> |
|
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> |
|
<style type='text/css'> |
|
body { |
|
font-family: 'Helvetica'; |
|
letter-spacing:-5px; |
|
background:#000; |
|
background-size:100%; |
|
color:#fff; |
|
margin:0; |
|
padding:0; |
|
font-weight:bold; |
|
} |
|
|
|
h1, h2, h3, p { |
|
margin:0; |
|
} |
|
|
|
em, a { |
|
font-style:normal; |
|
color:#8dbd0c; |
|
} |
|
|
|
a { |
|
background: #34d0e7; |
|
color:#000; |
|
text-decoration:none; |
|
} |
|
|
|
img { |
|
width:100%; |
|
} |
|
|
|
div { |
|
cursor:pointer; |
|
cursor:hand; |
|
position:absolute; |
|
top:0; |
|
left:0; |
|
} |
|
|
|
</style> |
|
<script type='text/javascript'> |
|
window.onload = function() { |
|
var s = document.getElementsByTagName('div'), cur = 0; |
|
if (!s) return; |
|
function go(n) { |
|
cur = n; |
|
var i = 1e3, e = s[n]; |
|
for (var k = 0; k < s.length; k++) s[k].style.display = 'none'; |
|
e.style.display = 'inline-block'; |
|
e.style.fontSize = i + 'px'; |
|
if (e.firstChild.nodeName === 'IMG') { |
|
document.body.style.backgroundImage = 'url(' + e.firstChild.src + ')'; |
|
e.firstChild.style.display = 'none'; |
|
} else { |
|
document.body.style.backgroundImage = ''; |
|
document.body.style.backgroundColor = e.style.backgroundColor; |
|
} |
|
while ( |
|
e.offsetWidth > window.innerWidth || |
|
e.offsetHeight > window.innerHeight) { |
|
e.style.fontSize = (i -= 10) + 'px'; |
|
if (i < 0) break; |
|
} |
|
e.style.marginTop = ((window.innerHeight - e.offsetHeight) / 2) + 'px'; |
|
if (window.location.hash !== n) window.location.hash = n; |
|
document.title = e.textContent || e.innerText; |
|
} |
|
document.onclick = function() { |
|
go(++cur % (s.length)); |
|
}; |
|
document.onkeydown = function(e) { |
|
(e.which === 39) && go(Math.min(s.length - 1, ++cur)); |
|
(e.which === 37) && go(Math.max(0, --cur)); |
|
}; |
|
function parse_hash() { |
|
return Math.max(Math.min( |
|
s.length - 1, |
|
parseInt(window.location.hash.substring(1), 10)), 0); |
|
} |
|
if (window.location.hash) cur = parse_hash() || cur; |
|
window.onhashchange = function() { |
|
var c = parse_hash(); |
|
if (c !== cur) go(c); |
|
}; |
|
|
|
go(cur); |
|
}; |
|
</script></head><body> |
|
<div><h2>The MapBox Android SDK</h2> |
|
</div> |
|
<div><p>Why</p> |
|
</div> |
|
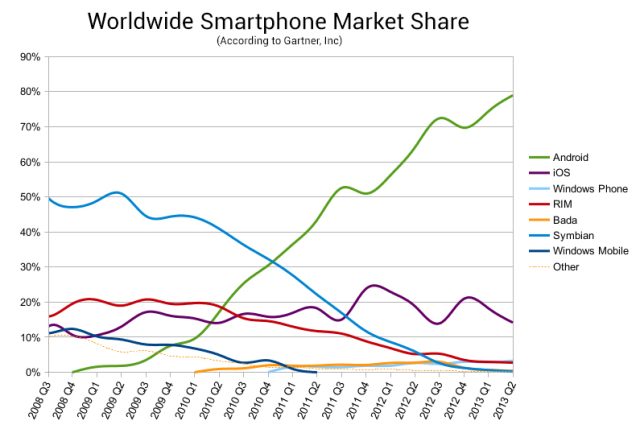
<div><p>Android is an Open Source project started right after the launch of the iPhone</p> |
|
</div> |
|
<div><p>It's easy to open source a project when your user base is 0</p> |
|
</div> |
|
<div><p><img src="http://cdn.arstechnica.net/wp-content/uploads/2013/10/chart32-640x429.jpg" alt=""></p> |
|
</div> |
|
<div><p>How do you un-open an Open Source project?</p> |
|
</div> |
|
<div><p>First: developers</p> |
|
</div> |
|
<div><p>User location?</p> |
|
</div> |
|
<div><p><img src="http://arwebzone.com/wp-content/uploads/2013/09/Google-Play.jpg" alt=""></p> |
|
</div> |
|
<div><p>Publish app?</p> |
|
</div> |
|
<div><p><img src="http://arwebzone.com/wp-content/uploads/2013/09/Google-Play.jpg" alt=""></p> |
|
</div> |
|
<div><p>Accept payments?</p> |
|
</div> |
|
<div><p><img src="http://arwebzone.com/wp-content/uploads/2013/09/Google-Play.jpg" alt=""></p> |
|
</div> |
|
<div><p>Maps?</p> |
|
</div> |
|
<div><p><img src="http://arwebzone.com/wp-content/uploads/2013/09/Google-Play.jpg" alt=""></p> |
|
</div> |
|
<div><p>Play is not OS</p> |
|
</div> |
|
<div><p>Second: Phone users</p> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/2e3ax8stw6cnh2u/irongrip.PNG?dl=1&token_hash=AAG0s_btvw705gmntT411kkTdqQuRPPwujxJ_yk0UDy4cA" width = "200" height = "400"></p> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/y7azhrk8lwlclc0/music1.PNG?dl=1&token_hash=AAEEhLUkwNYj7yjolowNnlH3CPtDinqzH72qOfjekym1bQ" width = "200" height = "400"></p> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/7ob0umnmsb5tw5o/music2.PNG?dl=1&token_hash=AAHkEFQZlt1NuFtUSCNuHpBjmS06EwW2-uUSFwcCV-5Wmw" width = "200" height = "400"></p> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/xd325ub0mtuxwqt/search1.PNG?dl=1&token_hash=AAGKdOk_gpnhBqQ5dFjwWMS3w3wTZEAJVaLk02W-Fua4Rg" width = "200" height = "400"></p> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/25k8vwtvwkqkgi4/search2.PNG?dl=1&token_hash=AAEHqL6y1oCg1wS880vbkNGplvhiuFdgOghP_YGVQbpJgQ" width = "200" height = "400"></p> |
|
</div> |
|
<div><p>Going back to maps</p> |
|
</div> |
|
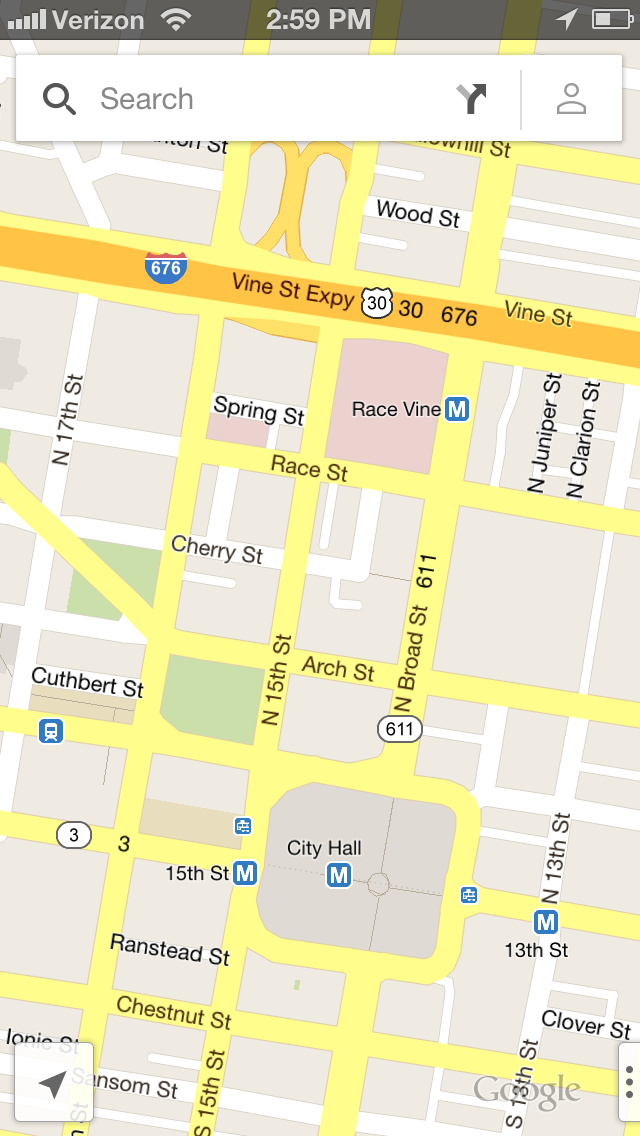
<div><p>Making an app with a mapping component in Android</p> |
|
</div> |
|
<div><p><img src="http://daringfireball.net/misc/2012/12/google-maps-main.png" width = "400" height = "800"></p> |
|
</div> |
|
<div><p><img src="https://github.com/mapbox/mapbox-press-assets/blob/master/logos/mapbox-logo/mapbox-horizontal-white.png?raw=true" alt=""></p> |
|
</div> |
|
<div><p><img src="http://content.stamen.com/files/pinterest_maps.jpg" width="800" height="600"></p> |
|
<h2>Pinterest</h2> |
|
</div> |
|
<div><p><img src="http://readwrite.com/files/files/files/images/foursquaredumpgoogle.jpg" width="800" height="600"></p> |
|
<h2>Foursquare</h2> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/p68h2tbzn6dl7zm/island.PNG?dl=1&token_hash=AAGI04hSSbp2EWgtDxhsA5ZcwV7F-oYeK6vTeTUOUl99Lg" width="800" height="600"></p> |
|
<h2>@kkaefer</h2> |
|
</div> |
|
<div><p>Switchable, performant map layers</p> |
|
</div> |
|
<div><p>Location support</p> |
|
</div> |
|
<div><p>GeoJSON support</p> |
|
</div> |
|
<div><p><img src="https://f.cloud.github.com/assets/3707222/2081629/1a7afd92-8de5-11e3-8b6d-955e29a9f3e1.gif" alt=""></p> |
|
</div> |
|
<div><ul> |
|
<li>Host it in Mapbox</li> |
|
<li>Use MBTiles</li> |
|
<li>Host it yourself</li> |
|
</ul> |
|
</div> |
|
<div><p>Go from designing your map in TileMill</p> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/ukh4m78zvfqccsi/tilemill.PNG?dl=1&token_hash=AAFA4-ZfeFL9Y0e-zY_nY3X-KJ5QD18B2q-wOStlA-crPg" width="900" height="700"></p> |
|
</div> |
|
<div><p>To having it on your phone app in minutes</p> |
|
</div> |
|
<div><p><iframe class="vine-embed" src="https://vine.co/v/h3aWY0zthB0/embed/simple" width="600" height="600" frameborder="0"></iframe><script async src="//platform.vine.co/static/scripts/embed.js" charset="utf-8"></script></p> |
|
</div> |
|
<div><p>Sides</p> |
|
</div> |
|
<div><p><img src="https://dl.dropboxusercontent.com/s/aac94jazwayzp8z/sdk.PNG?dl=1&token_hash=AAHD__exO_R7TOseUkvMoQTfmKst7j1it7sQVsGQR47CoQ" alt=""></p> |
|
</div> |
|
<div><ul> |
|
<li>github.com/mapbox/mapbox-android-sdk</li> |
|
<li>@fdans</li> |
|
<li>@incanus</li> |
|
</ul> |
|
</div> |
|
<div><p>Thanks!</p> |
|
</div> |