|
<!DOCTYPE html> |
|
<html> |
|
<head> |
|
<title>Foo</title> |
|
<meta charset='utf-8' /> |
|
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' /> |
|
<style type='text/css'> |
|
body { |
|
background:#000; |
|
color:#fff; |
|
font-family:'Georgia'; |
|
margin:0; |
|
} |
|
|
|
@-webkit-keyframes blinker { |
|
from { opacity: 1.0; } |
|
to { opacity: 0.0; } |
|
} |
|
|
|
em { |
|
-webkit-animation-name: blinker; |
|
-webkit-animation-iteration-count: infinite; |
|
-webkit-animation-timing-function: cubic-bezier(1.0,0,0,1.0); |
|
-webkit-animation-duration: 800ms; |
|
} |
|
|
|
strong { |
|
font-weight:normal; |
|
color:#FFF707; |
|
} |
|
|
|
a { |
|
color:#FFF707; |
|
text-decoration:none; |
|
} |
|
|
|
div { |
|
cursor:pointer; |
|
cursor:hand; |
|
position:absolute; |
|
top:0; |
|
left:0; |
|
} |
|
|
|
</style> |
|
<script type='text/javascript'> |
|
window.onload = function() { |
|
var s = document.getElementsByTagName('div'), cur = 0, ti; |
|
if (!s) return; |
|
function go(n) { |
|
cur = n; |
|
var i = 1e3, e = s[n], t; |
|
document.body.className = e.dataset.bodyclass || ''; |
|
for (var k = 0; k < s.length; k++) s[k].style.display = 'none'; |
|
e.style.display = 'inline'; |
|
e.style.fontSize = i + 'px'; |
|
if (e.firstChild && e.firstChild.nodeName === 'IMG') { |
|
document.body.style.backgroundImage = 'url(' + e.firstChild.src + ')'; |
|
e.firstChild.style.display = 'none'; |
|
if ('classList' in e) e.classList.add('imageText'); |
|
} else { |
|
document.body.style.backgroundImage = ''; |
|
document.body.style.backgroundColor = e.style.backgroundColor; |
|
} |
|
if (ti !== undefined) window.clearInterval(ti); |
|
t = parseInt(e.dataset.timeToNext || 0, 10); |
|
if (t > 0) ti = window.setTimeout(fwd, (t * 1000)); |
|
while ( |
|
e.offsetWidth > window.innerWidth || |
|
e.offsetHeight > window.innerHeight) { |
|
e.style.fontSize = (i -= 2) + 'px'; |
|
if (i < 0) break; |
|
} |
|
e.style.marginTop = ((window.innerHeight - e.offsetHeight) / 2) + 'px'; |
|
if (window.location.hash !== n) window.location.hash = n; |
|
document.title = e.textContent || e.innerText; |
|
} |
|
document.onclick = function() { go(++cur % (s.length)); }; |
|
function fwd() { go(Math.min(s.length - 1, ++cur)); } |
|
function rev() { go(Math.max(0, --cur)); } |
|
document.onkeydown = function(e) { |
|
if (e.which === 39 || e.which === 34 || e.which === 40) fwd(); |
|
if (e.which === 37 || e.which === 33 || e.which === 38) rev(); |
|
}; |
|
document.ontouchstart = function(e) { |
|
var x0 = e.changedTouches[0].pageX; |
|
document.ontouchend = function(e) { |
|
var x1 = e.changedTouches[0].pageX; |
|
if (x1 - x0 < 0) fwd(); |
|
if (x1 - x0 > 0) rev(); |
|
}; |
|
}; |
|
function parse_hash() { |
|
return Math.max(Math.min( |
|
s.length - 1, |
|
parseInt(window.location.hash.substring(1), 10)), 0); |
|
} |
|
if (window.location.hash) cur = parse_hash() || cur; |
|
window.onhashchange = function() { |
|
var c = parse_hash(); |
|
if (c !== cur) go(c); |
|
}; |
|
go(cur); |
|
}; |
|
</script></head><body> |
|
<div><h1 id="map4ebola">map4ebola</h1> |
|
<p>UVM SAL | |
|
October 19 2014</p> |
|
</div> |
|
<div><ol> |
|
<li>Get an account with <a href="https://www.openstreetmap.org/user/new">openstreetmap</a></li> |
|
</ol> |
|
</div> |
|
<div><ol> |
|
<li>Make a few test edits near your home using <a href="http://geojournalism.org/2013/08/openstreetmap-editing-using-id/">the iD editor</a></li> |
|
</ol> |
|
</div> |
|
<div><ol> |
|
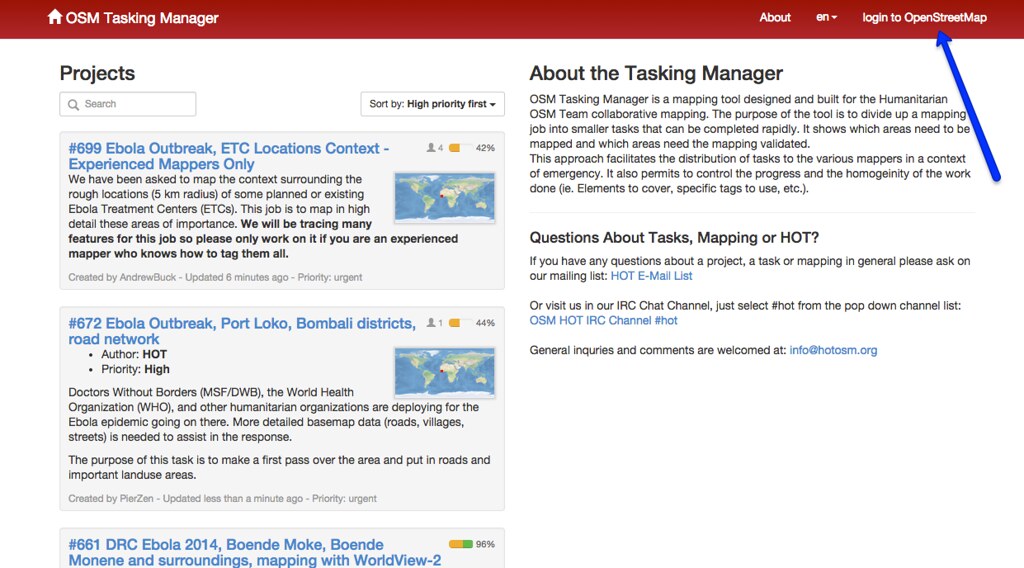
<li>Head to the <a href="http://tasks.hotosm.org/">HOTOSM task manager</a> and log in with your OSM id.</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="https://farm4.staticflickr.com/3939/15545172856_72a32f81da_b.jpg" alt="login"></p> |
|
</div> |
|
<div><ol> |
|
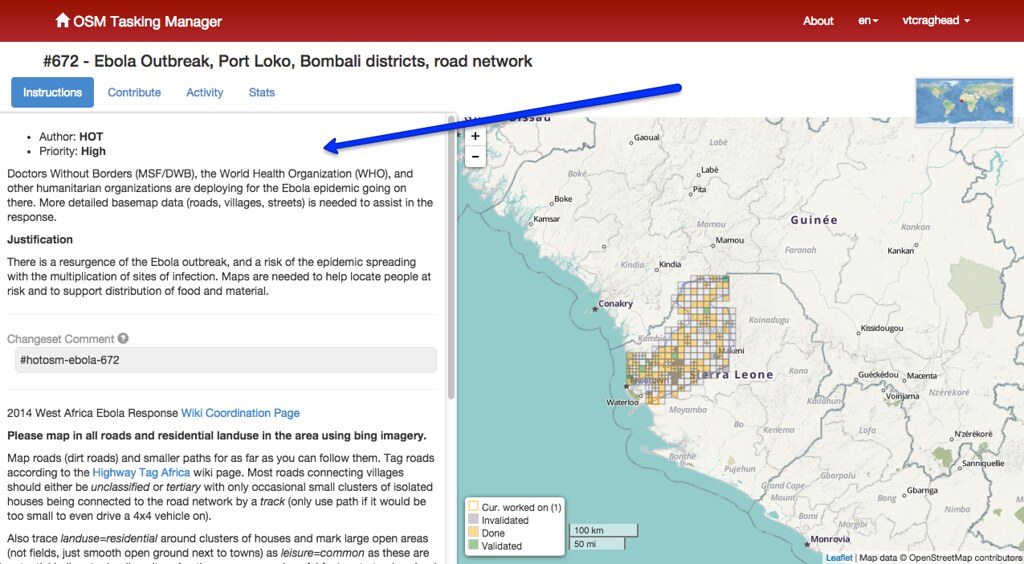
<li>Choose a project, then carefully read the instructions</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="https://farm4.staticflickr.com/3932/15569714952_57db1ff757_b.jpg" alt="read"></p> |
|
</div> |
|
<div><ol> |
|
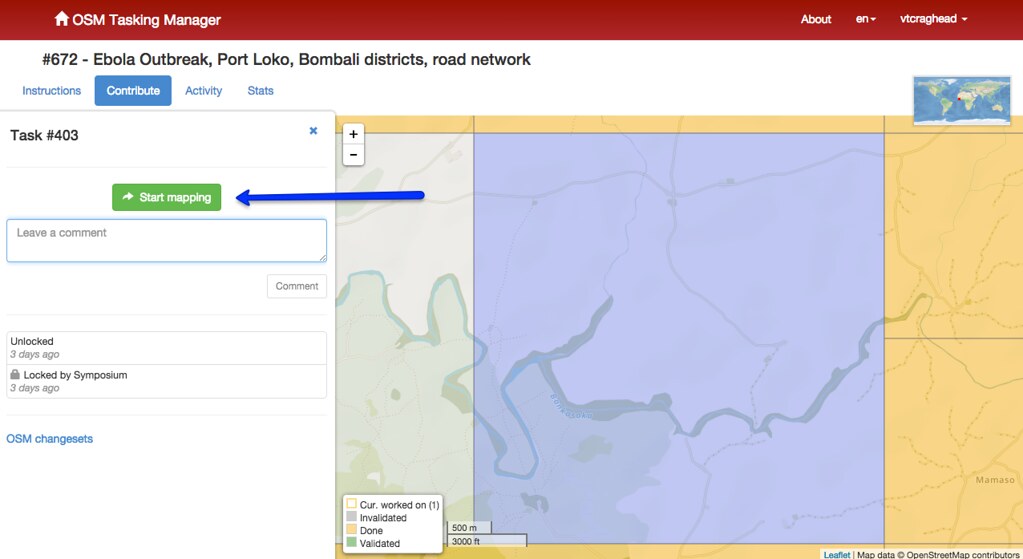
<li>Go to "Contribute", then "Take a task" at random or on the map, and start mapping</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="https://farm4.staticflickr.com/3933/14948705023_beee9c746c_b.jpg" alt="contribute"></p> |
|
</div> |
|
<div><ol> |
|
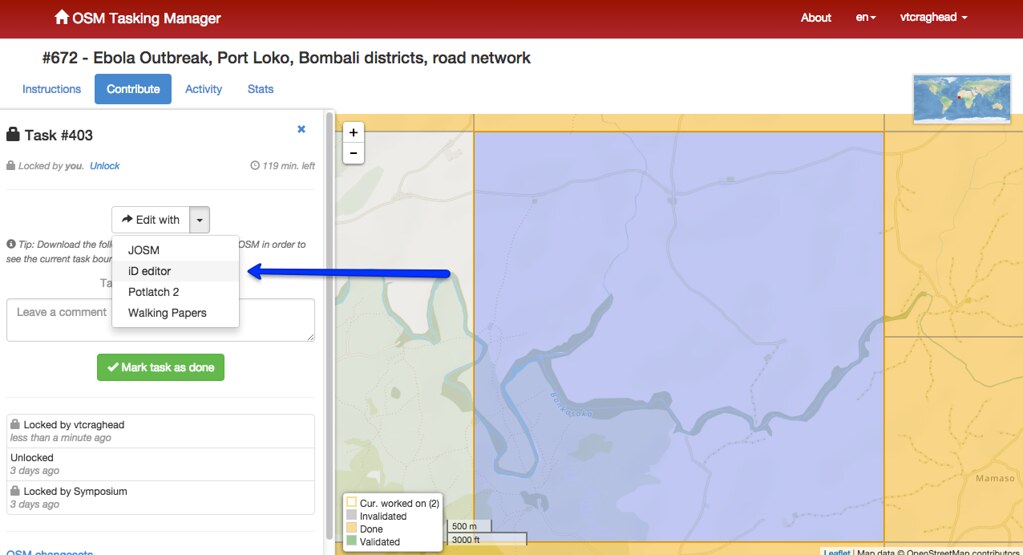
<li>Choose the iD editor from the dropdown and launch it</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="https://farm4.staticflickr.com/3931/15382726288_457905df6f_b.jpg" alt="editor"></p> |
|
</div> |
|
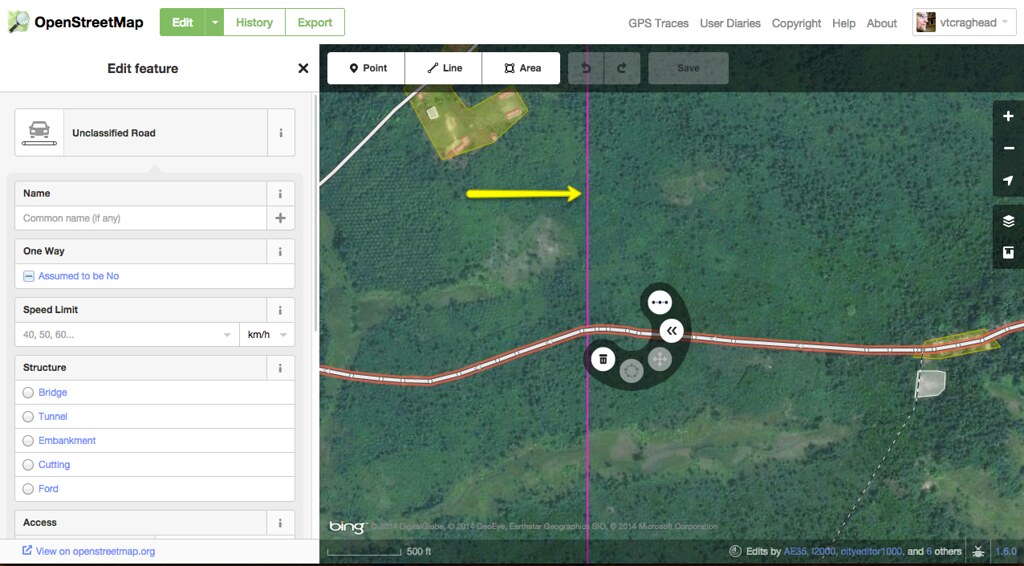
<div><ol> |
|
<li>Map the requested features, staying within the marked task boundary</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="https://farm4.staticflickr.com/3943/15569714862_5789a12c50_b.jpg" alt="map"></p> |
|
</div> |
|
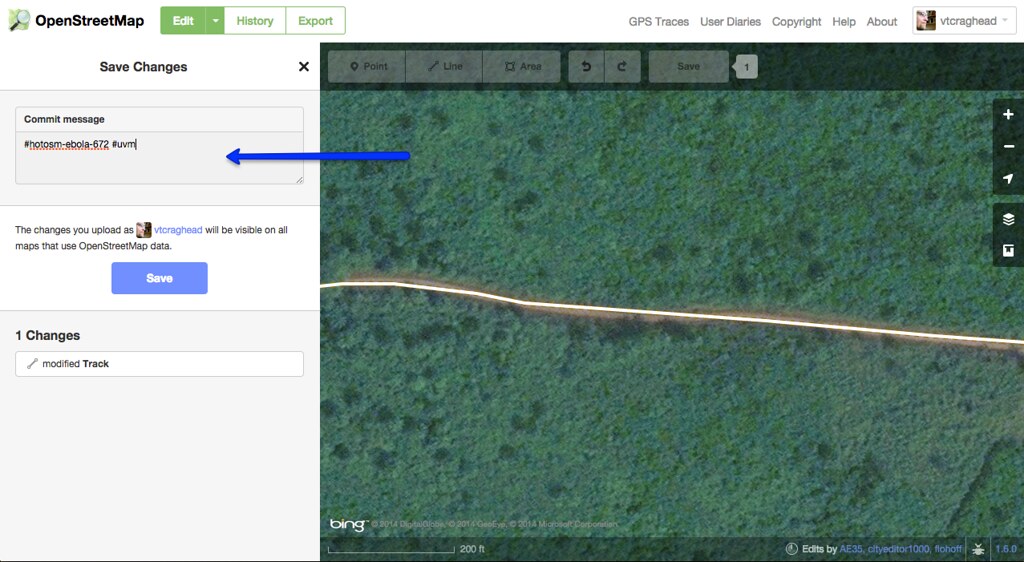
<div><ol> |
|
<li>Regularly (every 20 features or so) save your edits, using the task hashtag as well as #uvm</li> |
|
</ol> |
|
</div> |
|
<div><p><img src="https://farm4.staticflickr.com/3942/15382300039_89955813a7_b.jpg" alt="save"></p> |
|
<ol> |
|
<li>When finished, mark the task as complete in the task manager</li> |
|
</ol> |
|
</div> |
|
<div><ol> |
|
<li>Move on to another task</li> |
|
</ol> |
|
</div> |
|
<div><p>You can follow the group's progress <a href="http://resultmaps.neis-one.org/osm-changesets?comment=uvm#5/10.185/-6.921">with this live edits map</a></p> |
|
</div> |
|
<div><p><img src="https://farm4.staticflickr.com/3932/15382300019_8b5f1e0af7_b.jpg" alt="results"></p> |
|
</div> |
|
<div><p>Additional resources:</p> |
|
<ul> |
|
<li><a href="http://wiki.osm.org/wiki/2014_West_Africa_Ebola_Response">Wiki for HOTOSM Ebola activation</a></li> |
|
<li>Join the <a href="https://lists.openstreetmap.org/listinfo/hot">HOTOSM mailing list</a></li> |
|
<li><a href="http://irc.openstreetmap.org/">Chat in the #hot IRC</a> to answer quick questions </li> |
|
</ul> |
|
</div> |
|
<div><h1 id="thanks-for-your-help-">Thanks for your help!</h1> |
|
</div> |