Created
April 19, 2022 18:16
-
-
Save asehmi/b06fd25171cd619e1d457b3fca6f1daa to your computer and use it in GitHub Desktop.
In-App settings panel for Streamlit
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import streamlit as st | |
| def main(): | |
| pages = { | |
| "Home": page_home, | |
| "Settings": page_settings, | |
| } | |
| if "page" not in st.session_state: | |
| st.session_state.update({ | |
| # Default page | |
| "page": "Home", | |
| # Radio, selectbox and multiselect options | |
| "options": ["Hello", "Everyone", "Happy", "Streamlit-ing"], | |
| # Default widget values | |
| "text": "", | |
| "slider": 0, | |
| "checkbox": False, | |
| "radio": "Hello", | |
| "selectbox": "Hello", | |
| "multiselect": ["Hello", "Everyone"], | |
| }) | |
| with st.sidebar: | |
| page = st.radio("Select your page", tuple(pages.keys())) | |
| pages[page]() | |
| def page_home(): | |
| st.write(f""" | |
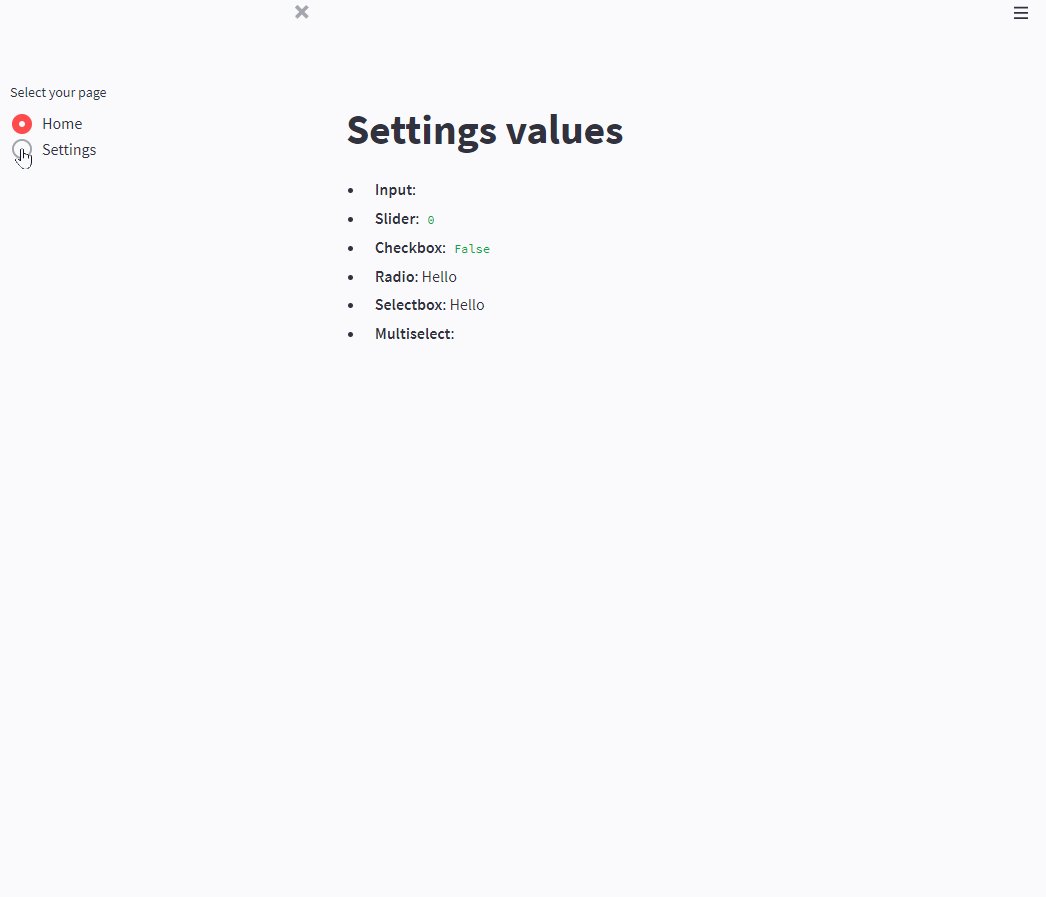
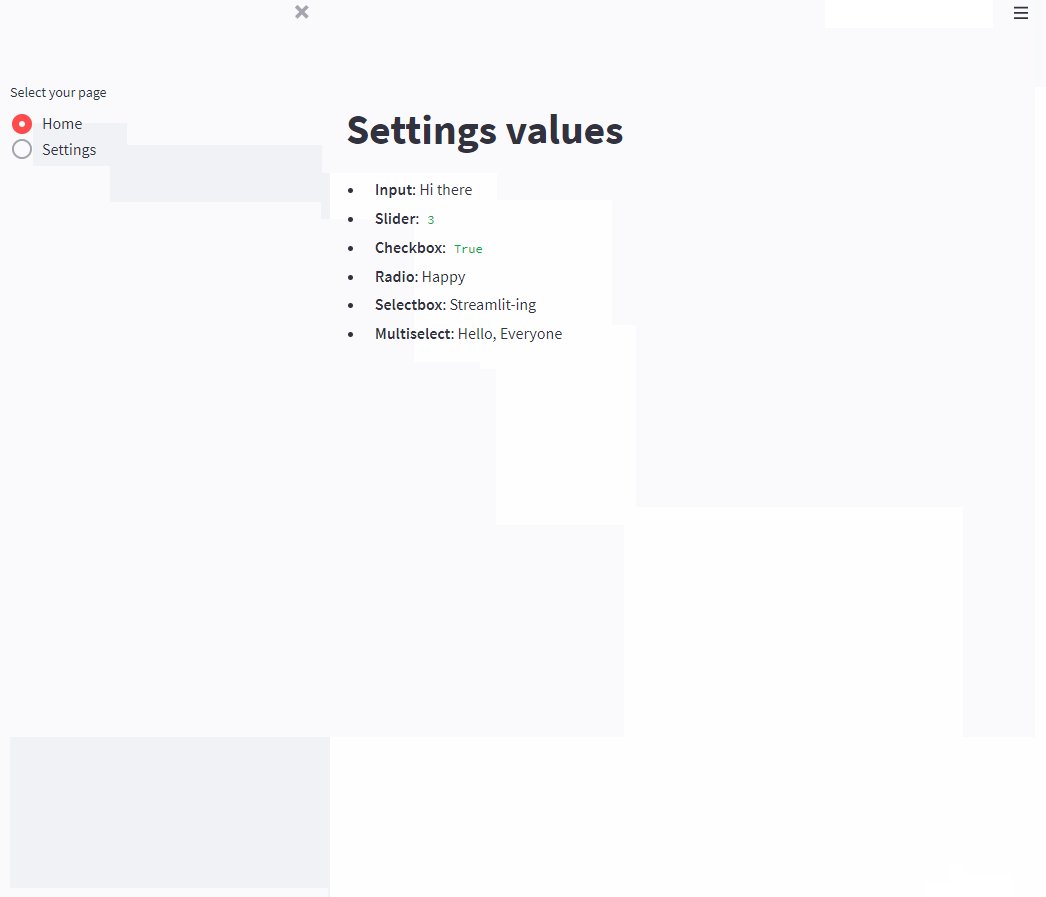
| # Settings values | |
| - **Input**: {st.session_state.text} | |
| - **Slider**: `{st.session_state.slider}` | |
| - **Checkbox**: `{st.session_state.checkbox}` | |
| - **Radio**: {st.session_state.radio} | |
| - **Selectbox**: {st.session_state.selectbox} | |
| - **Multiselect**: {", ".join(st.session_state.multiselect)} | |
| """) | |
| def page_settings(): | |
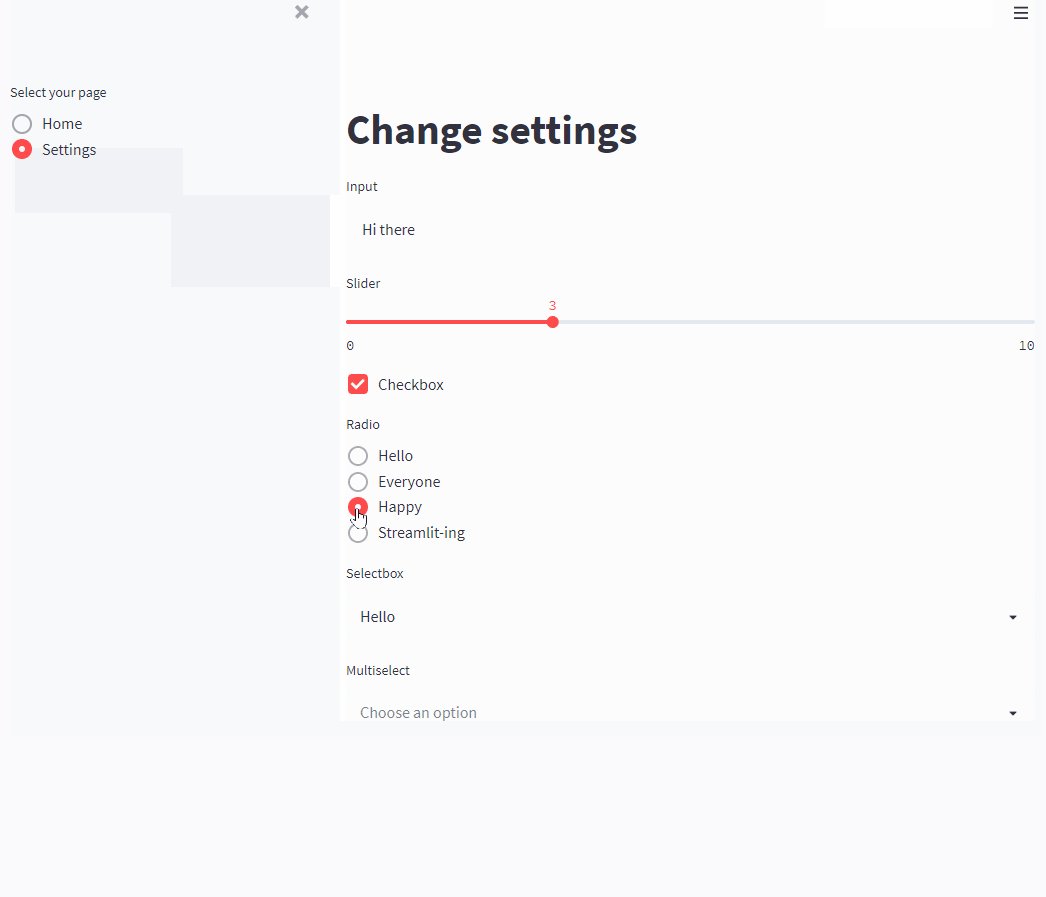
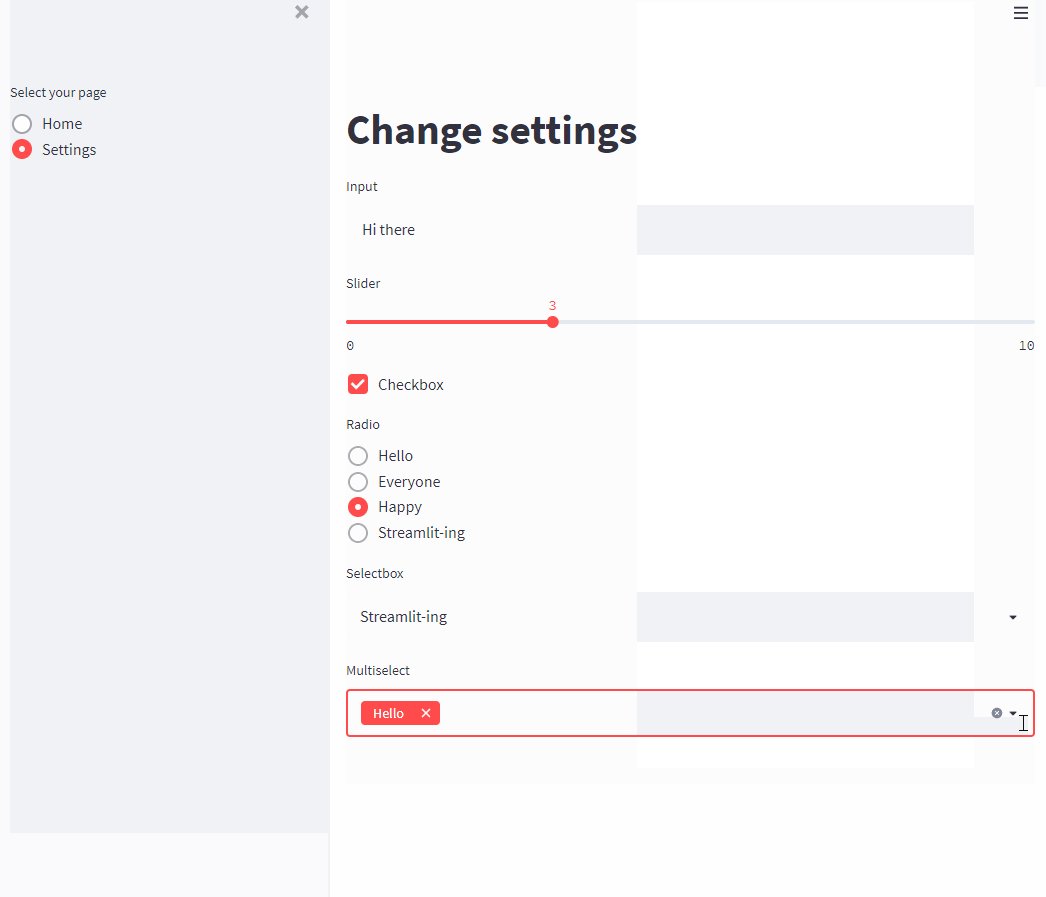
| st.title("Change settings") | |
| st.text_input("Input", key="text") | |
| st.slider("Slider", 0, 10, key="slider") | |
| st.checkbox("Checkbox", key="checkbox") | |
| st.radio("Radio", st.session_state["options"], key="radio") | |
| st.selectbox("Selectbox", st.session_state["options"], key="selectbox") | |
| st.multiselect("Multiselect", st.session_state["options"], key="multiselect") | |
| if __name__ == "__main__": | |
| main() |
Author
asehmi
commented
Apr 19, 2022

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment