I'm going to use the English language as an example of an LTR language and the Farsi/Persian/فارسی language as an example of an RTL language. When I say "This is how RTL works", what I actually mean is that this is how the Farsi language works. So, there may be some differences between RTL languages that I'm not familiar with.
I may provide a text demo and a screenshot demo. Be aware that the text demo is going to look different than the screenshot demo because GitHub doesn't properly support RTL:). So the screenshot version is the correct one.
There are over 600 million right-to-left (RTL) language speakers worldwide. I'm just letting everyone know that a lot of people are affected by not providing proper RTL support.
Let's start with the basics, to make sure that we don't have any misunderstanding of how RTL languages work.
Letters, numbers and everything in English, starts from the left and goes to the right. That's why it's called LTR(Left To Right).
In an RTL language, letters are written and read from right to left. But numbers are written and read from left to right. It's a little more complicated than this, so I'll explain it all later.
Some files may only contain RTL or LTR content, and some may contain both languages mixed together, that one of them is going to get the primary language that is going to determine the direction of the document. Also, some may contain a part in RTL and a part in LTR!
Only English(LTR):
Only Farsi(RTL):
Mixed English with Farsi (Primary: English):
Mixed Farsi with English (Primary: Farsi):
A part in English(LTR) and a part in Farsi(RTL) - For example in a .md file:
Numbers are simple, so let's start with them. Look at the example below, you can read both of them, right? You may even think they are the same but the second one has a silly font. RTL numbers are the same as the LTR numbers. The only difference is that their alignment will be right if they are being used with an RTL letter/word or inside an RTL sentence. Note that only the alignment will change, not the order of the numbers or anything like that. Even if the alignment of the numbers is equal to right, they are still going to be read from left-to-right.
English 1 2 3
Farsi ۱ ۲ ۳
1 = ۱
2 = ۲
3 = ۳
1 + 2 = 3
۱ + ۲ = ۳
As I explained earlier, numbers are always written and readen from left-to-right (just like English. dir=ltr). But if you are combining numbers with letters (example: I'm 70 years old), since the letters are written and read from right-to-left, you need to align numbers on the right side with the letters.
Numbers and letters all in English:
0
0 A
A 0
0 A 1
1 A 0
A 0 B
B 0 A
Numbers in Farsi and letters in English - (it's the same as the above example):
۰
۰ A
A ۰
۰ A 1
1 A ۰
A ۰ B
B ۰ A
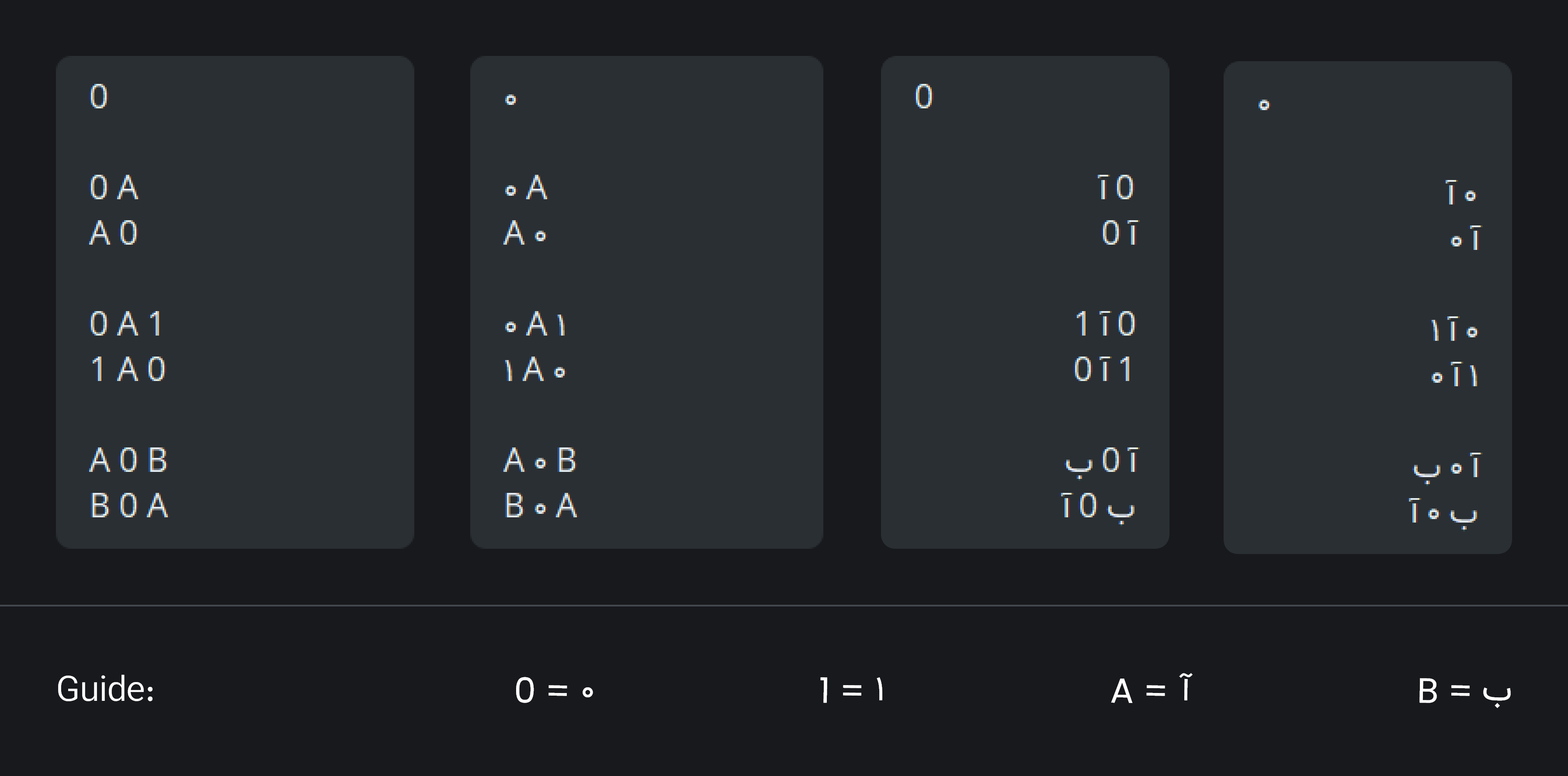
Numbers in English and letters in Farsi - (compare it with the screenshot above):
0
0 آ
آ 0
0 آ 1
1 آ 0
آ 0 ب
ب 0 آ
Numbers and letters all in Farsi - (compare it with the screenshot above):
۰
۰ آ
آ ۰
۰ آ ۱
۱ آ ۰
آ ۰ ب
ب ۰ آ
Compare this with the screenshot above:
A 0 ب
B 0 آ
A ۰ ب
B ۰ آ
آ ۰ B
ب ۰ A
A ب
آ B
Sometimes in a primarily RTL document, if a sentence starts with something like this (LTR RTL...):
S21 دوربینش خوبه.
<!--
Translation: The S21 has a good camera.
-->
Then the sentence still should be aligned to the right! I know, I said when the first letter is in LTR, then the whole sentence should left-aligned, but in this scenario, since the sentence is primarily is in RTL, it should start from right to left. I don't know how it can grammatically be explained🤷♂️.
Because programing languages (example: .js) are writen in English, they need to be left aligned. There is also other files like .md, that we can write a documentation in Farsi(RTL) and a block of code(LTR) inside it.
Here I'm going to show some incorrect RTL support with a corrected version.
This looks fine (Only Farsi):
<body>
سلام بابک خوبی؟
</body>
<!--
RTL1 RTL2 RTL3
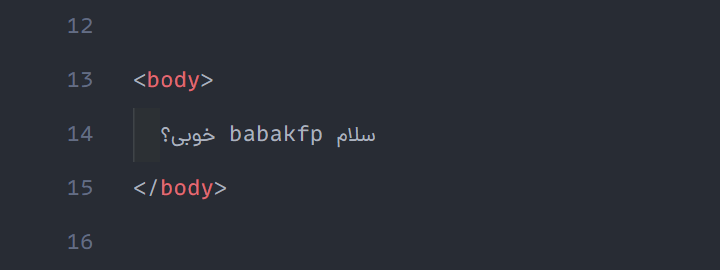
-->Replace "بابک" with "babakfp" and as you see the result looks completely different.
<body>
سلام babakfp خوبی؟
</body>
<!--
The order of writing : RTL1 LTR RTL2
What it should look like instead: RTL2 LTR RTL1
-->RTL2 LTR RTL1
<div style="text-align:left; direction:rtl">سلام babakfp خوبی؟</div>Because it starts with an RTL letter, I gave it direction:rtl and because inside the code document any text needs to be left-aligned, I gate it text-align:left.
This one is similar to the above example. Let's say that the sentence starts with LTR1 and the above example content comes after, like this: LTR1 RTL1 LTR2 RTL2. This is the example text:
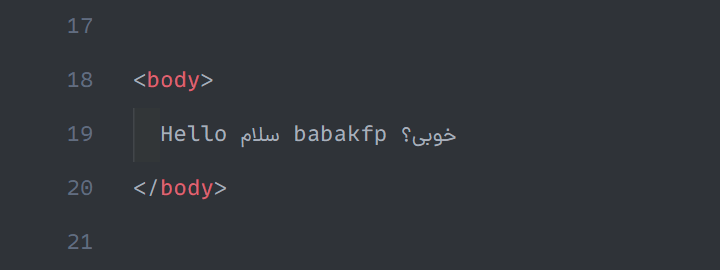
<body>
Hello سلام babakfp خوبی؟
</body>This is what it currently looks like:
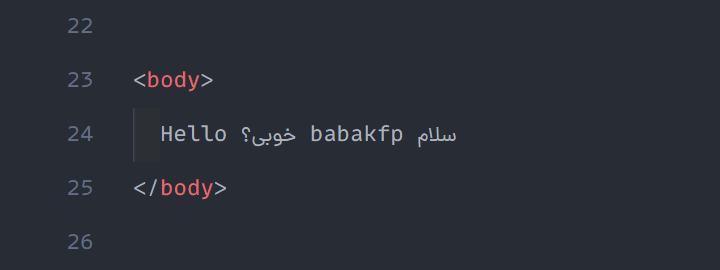
This is what it should look like:
The code below is altered. Just because I fixed it this way, it doesn't mean that vsCode needs to fix it this way too. Because it's not correct to fix it this way.
<body>
Hello خوبی؟ babakfp سلام
</body>You can replicate it with pure HTML and CSS:
LTR1 RTL1 LTR2 RTL2
(LTR1) (RTL1 LTR2 RTL2)
(LTR1{Hello}) (RTL1{سلام} LTR2{babakfp} RTL2{خوبی؟})
<div style="text-align:left; direction:ltr">
<span>Hello</span>
<span style="direction:rtl; display:inline-block">سلام babakfp خوبی؟</span>
</div>Because it starts with an LTR letter, I gave the wrapper direction:ltr. The first code fragment is in LTR (I could give it direction:ltr and text-align:left, but it's not necessary because its parent already has that style). The second code fragment starts with an RTL letter, so I gave it direction:rtl (and display:inline-block so the direction works property).
You can copy-paste the code in the dev tools (Elements tab) and test it there. If you remove display:inline-block, you will see it turs out to look like how vsCode displays the text, because then direction:rtl stops working.
Lets say you are writing a documentation in RTL in a .md file.
Example HTML code:
<div style="direction: rtl;text-align: right;">
<span>سلام خوبی؟</span>
<span style="direction: ltr;display: inline-block;">[Text here](https://example.com)</span>
</div>Well, You can also write HTML in .md files, shouldon't .md files primarily start from left to right? No.
We need a keyboard shortcut to be able to change the alignment of a text. This shortcut needs to be easy to use and remember, at the same time it shouldn't be accidentally clickable.
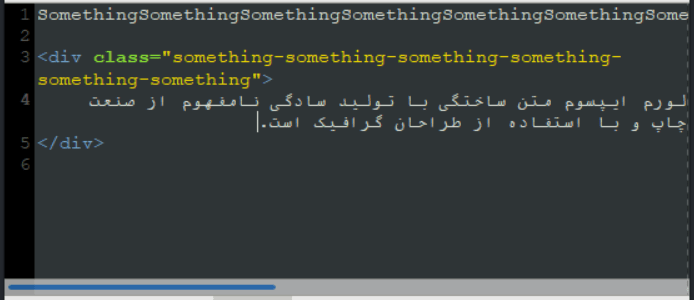
Look at how RTL works along with LTR in a file:
Line 1 is overflowing and it created a scrollbar. (Ignore line 3 which is wrapped for some reason). Line 4 is touching the right side of the editor and it doesn't follow the right side of the longest line in the document (basically, it doesn't overflow).





















Ok so, I misunderstood you. I thought you want to make the whole HTML document aligned to the right. But, what you really meant, makes sense. I was working on a project where I wrote 1 or 2 paragraphs in Farsi(RTL) and It wasn't a great experience (because the text was aligned to the left). So, I think having a keyboard shortcut to change the alignment of the text is a great idea. Something like this is available in Telegram(a messaging app, I'm using the Windows version). Telegram has this problem that sometimes I accidentally activate it! So, vsCode needs to create a shortcut that you can't use by accident, and also it needs to be easy to use and remember. About the scrollbar, I think what Gedit does here is a good idea:
Line 1 is overflowing and it created a scrollbar. (Ignore line 3 which is wrapped for some reason). Line 4 is touching the right side of the editor and it doesn't follow the right side of the longest line in the document.
🙂👍