-
让下面的代码可以运行:
const a = [1, 2, 3, 4, 5]; // Implement this a.multiply(); console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]
-
以下代码会返回 false,解释为什么会这样:
// false 0.2 + 0.1 === 0.3
-
JavaScript 中有哪些不同的数据类型?
提示: JavaScript 中只有两种类型——主要数据类型和引用类型(对象),其中有六种主要数据类型。
-
解决以下异步代码问题。
获取并计算属于某个班级(假设 ID 为 75)的每个学生的平均分数。每个学生在一年内可以参加一门或多门课程。以下 API 可用于获取所需的数据。
// GET LIST OF ALL THE STUDENTS GET /api/students Response: [{ "id": 1, "name": "John", "classroomId": 75 }] // GET COURSES FOR GIVEN A STUDENT GET /api/courses?filter=studentId eq 1 Response: [{ "id": "history", "studentId": 1 }, { "id": "algebra", "studentId": 1 },] // GET EVALUATION FOR EACH COURSE GET /api/evaluation/history?filter=studentId eq 1 Response: { "id": 200, "score": 50, "totalScore": 100 }编写一个以班级 ID 作为参数的函数,你将使用这个函数计算该班级中每个学生的平均分数。这个函数的最终输出应该是带有平均分数的学生列表:
[ { "id": 1, "name": "John", "average": 70.5 }, { "id": 3, "name": "Lois", "average": 67 }, ]使用普通回调、promises、observables、generator 或 async-wait 编写所需的函数。尝试使用至少 3 种不同的技术解决这个问题。
-
使用 JavaScript 代理实现简单的数据绑定
提示:ES Proxy 允许你拦截对任何对象属性或方法的调用。首先,每当底层绑定对象发生变更时,都应更新 DOM。
-
解释 JavaScript 的并发模型
你是否熟悉 Elixir、Clojure、Java 等其他编程语言中使用的并发模型?
提示:事件循环、任务队列、调用栈、堆等。
-
“new”关键字在 JavaScript 中有什么作用?
提示:在 JavaScript 中,new 是用于实例化对象的运算符。
另外,请注意 [[Construct]] 和 [[Call]]。
-
JavaScript 中有哪些不同的函数调用模式?请详细解释。
提示:有四种模式,函数调用、方法调用、.call() 和.apply()。
-
介绍一些即将发布的新的 ECMAScript 提案。
提示:与 2018 年一样,BigInt、部分函数、管道操作符等。
-
JavaScript 中的 iterator 和 iterable 是什么?你知道有哪些内置的 iterator 吗?
-
为什么 JavaScript 类被认为是一种反模式?
JavaScript 的类是否还有其他用武之地?
-
如何将下面的对象序列化成 JSON?
如果我们将下面的对象转换为 JSON 字符串,会发生什么?
const a = { key1: Symbol(), key2: 10 } // What will happen? console.log(JSON.stringify(a));
-
你熟悉 Typed Arrays 吗?如果是,请解释它们的用处以及它们与传统数组的差别?
-
请解释默认参数的原理?
如果我们在调用 makeAPIRequest 函数时使用默认的 timeout,那么正确的语法是怎样的?
function makeAPIRequest(url, timeout = 2000, headers) { // Some code to fetch data }
-
解释什么是 TCO——尾部调用优化。有没有支持尾部调用优化的 JavaScript 引擎?
提示:截至 2018 年,没有。
-
解释单向数据流和双向数据绑定。
Angular 基于双向数据绑定,而 React、Vue、Elm 等基于单向数据流架构。
-
单向数据流架构适合用在 MVC 的哪些方面?
MVC 拥有大约 50 年的悠久历史,并已演变为 MVP、MVVM 和 MV*。两者之间的相互关系是什么?如果 MVC 是架构模式,那么单向数据流是什么?这些模式是否能解决同样的问题?
-
客户端 MVC 与服务器端或经典的 MVC 有何不同?
提示:经典 MVC 是适用于桌面应用程序的 Smalltalk MVC。在 Web 应用程序中,至少有两个不同的数据 MVC 周期。
-
是哪些因素让函数式编程有别于面向对象或命令式编程?
提示:柯里化、point-free 函数、部分函数应用、高阶函数、纯函数、独立副作用、记录类型(联合、代数数据类型)等。
-
在 JavaScript 和前端的上下文中,函数式编程如何与反应式编程相关?
提示:没有正确答案。但粗略地说,函数式编程是使用纯函数,针对小块代码,而反应式编程关于大块代码,即模块之间的数据流、连接以 FP 风格编写的组件。FRP——函数反应式编程是另一个不同但相关的概念。
-
不可变数据结构解决了哪些问题?
不可变结构是否有任何性能影响?JS 生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要担心这个问题吗?)、无副作用的函数、更好的状态管理等。
-
大型应用程序是否应该使用静态类型?
- TypeScript 或 Flow 与 Elm、ReasonML 或 PureScript 之间有什么区别?它们的优点和缺点是什么?
- 选择特定类型系统的主要标准是什么?
- 什么是类型推断?
- 静态类型语言和强类型语言之间有什么区别?在这方面 JavaScript 的本质是什么?
- 你知道有哪些语言是弱类型但静态类型的吗?你知道有哪些语言时动态类型但强类型的吗?
提示:结构化与有名无实的类型系统、类型稳健性、工具 / 生态系统支持、正确性先于便利性。
-
JavaScript 世界中哪些突出的模块系统?请评论一下 ES 模块系统。
列出在实现不同模块系统之间的互操作性时所涉及的一些复杂性(主要对 ES 模块和 CommonJS 互操作性感兴趣)。
-
HTTP2 将如何影响 JavaScript 应用程序打包?
列出 HTTP2 有别于其前身的一些基本特征。
-
Fetch API 相对于传统的 Ajax 有哪些改进?
使用 Fetch API 是有任何缺点或痛点吗?有哪些 Ajax 可以做但 fetch 做不到的事情吗?
-
请解释一下基于拉取和基于推送的反应式系统。
讨论概念、含义、用途等。
- 在讨论中提及惰性与及早请求。
- 在讨论中提及单数和复数值维度。
- 最后谈谈值解析的同步和异步性质。
- 提供示例,说明 JavaScript 中可用的每个组合。
提示:Observable 是一个惰性的、基于推送的复数值构造,并带有异步 / 同步调度程序。
-
谈谈与 Promise 相关的一些问题。
提示:及早求值、撤销机制、用 then() 方法冒充 map() 和 flatMap() 等。
-
HTML 中 Doctype 的用途是什么?
对于以下每种情况,将会发生什么:
- Doctype 不存在。
- 使用 HTML4 Doctype,但 HTML 页面使用了 HTML5 标签
- 使用了无效的 Doctype。
-
DOM 和 BOM 有什么区别?
提示:BOM、DOM、ECMAScript 和 JavaScript 都是不同的东西。
-
JavaScript 中的事件处理是如何进行的?
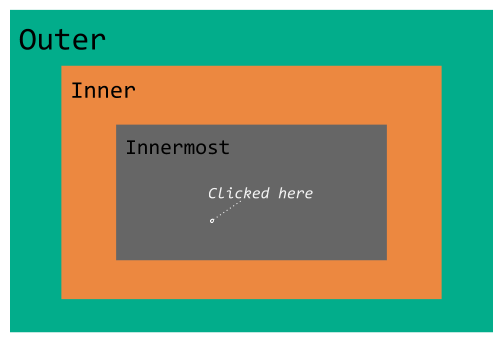
如下图所示,我们有三个 div 元素。它们每个都有一个与之关联的单击处理程序。处理程序执行以下任务:
- 外部 div 处理程序将 hello outer 打印到控制台。
- 内部 div 处理程序将 hello inner 打印到控制台。
- 最内部的 div 处理程序将 hello innermost 打印到控制台。
编写一段代码来分配这些处理程序,以便在单击最里面的 div 时始终打印以下序列。
hello inner → hello innermost → hello outer提示:事件捕获和事件泡沫。
-
使用单页应用程序将文件上载到服务器有哪些不同的方法?
提示:XMLHttpRequest2(流媒体)、fetch(非流媒体)、File API
-
CSS re-flow 和 repaint 之间有什么区别?
哪些 CSS 属性在发生变更时会导致 re-flow 和 repaint?
-
什么是 CSS 选择器特异性以及它的原理是什么?
CSS 特异性的算法。
-
CSS 像素与硬件 / 物理像素有何不同?
提示:不是像素的像素不是像素——ppk。
-
什么是切片(sectioning)算法?
提示:它也被称为 HTML5 轮廓(outline)算法,在构建具有语义结构的网站时非常重要。
-
如果你使用过 CSS Flex/CSS 网格,为什么你要用它们?它们为你解决了什么问题?
- 在使用 CSS 网格时,%和 fr 有何不同?
- 在使用 CSS Flexbox 时,有时候 flex-items/children 不考虑容器设置的宽度 / 高度,为什么会这样?
- 可以使用 CSS 网格创建 Masonry 布局吗?如果可以,怎样做?
- 请解释 CSS 网格和 CSS Flexbox 术语。
- 如何在 CSS 网格和 Flexbox 中渲染浮动元素(float: left | right;)?
提示:相等高度的列、垂直居中、复杂网格等。
-
什么时候应该使用 CSS 动画而不是 CSS 过渡?选择标准是什么?
-
如果你正在评审 CSS 代码,你向要在代码中查找哪些常见问题?
示例:使用魔术数,如 width: 67px;,或使用 em 代替 rem,在通用代码之前使用媒体查询,滥用 ID 和类等。
-
如何通过 JavaScript 检测触摸事件?
你是否认为检测设备对触摸事件的支持是个坏主意?如果是,为什么?比较触摸事件和鼠标事件。当设备同时支持触摸和鼠标事件时,你认为这些事件的正确顺序应该是怎样的?
-
为 Script 标记定义的 async 和 defer 属性有什么用?
现在我们有 HTTP2 和 ES 模块,它们真的很有用吗?