⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO Alt Backup Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!
Basic Web Development Environment Setup (CLICK HERE)Details
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!Details
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs StructureDetails
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠ Details
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
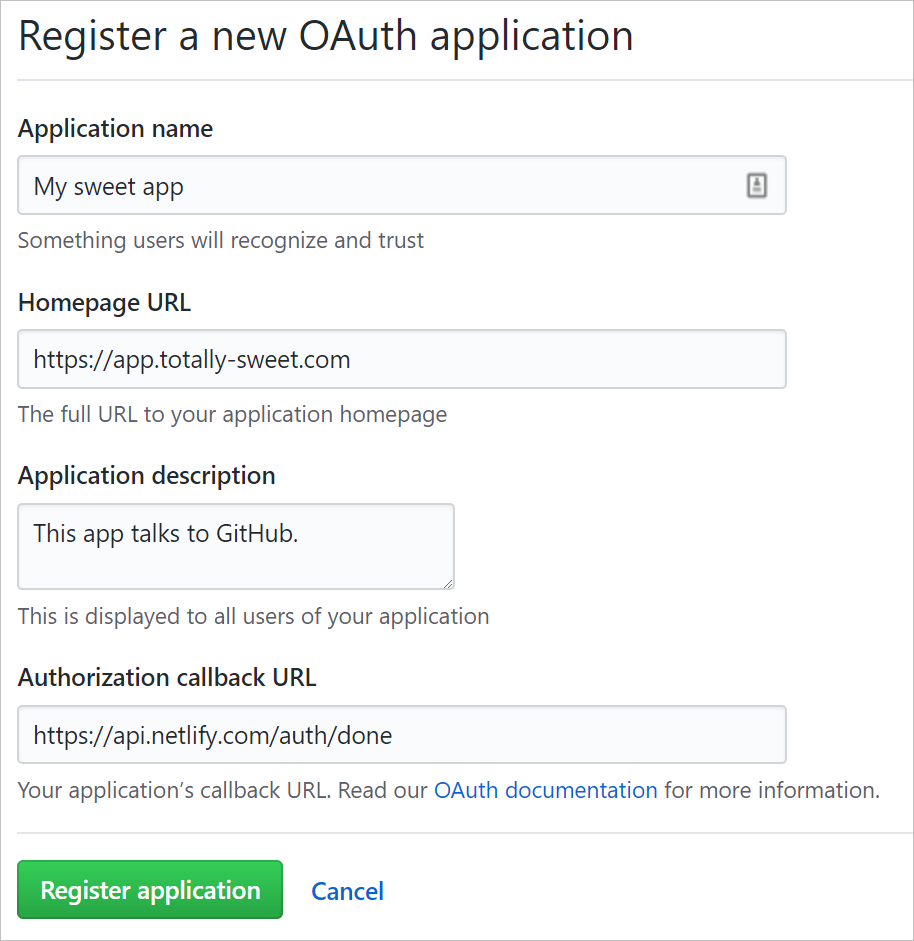
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component SourcecodeDetails
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
Details
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type
git config --global user.name "Your Name"with replacing "Your Name" with your real name. -
You need to configure Git, so type
git config --global user.email [email protected]with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type
sudo apt updateand press Enter -
In the Ubuntu terminal, type
sudo apt install build-essentialand press Enter -
In the Ubuntu terminal, type
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bashand press Enter -
In the Ubuntu terminal, type
../.bashrcand press Enter -
In the Ubuntu terminal, type
nvm install --ltsand press Enter -
Confirm that node is installed by typing
node --versionand seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder namesNotes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pagesgit init
git add .
git commit -m"update"
git push -u origin previewNotes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-installNotes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing
'.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes: //...syntax of uniq...// $uniq [OPTION] [INPUT[OUTPUT]] The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*] If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes: First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file. Stage the .gitmodules changes git add .gitmodules Delete the relevant section from .git/config. Run git rm --cached path_to_submodule (no trailing slash). Run rm -rf .git/modules/path_to_submodule (no trailing slash). Commit git commit -m "Removed submodule " Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinitNotes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run
sudo apt install renameto use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql| URL | https://bgoonz-blog.netlify.app |
|---|---|
| Miscellaneous | webpack ; Prism |
| Widgets | Facebook ; AddThis |
| Analytics | Moat ; Google Analytics ; Google Ads Conversion Tracking |
| Comment systems | Facebook API & REPL.it Database |
| Security | Netlify Access |
| Font scripts | Google Font API |
| CDN | Unpkg ; jsDelivr ; jQuery CDN ; Netlify |
| Marketing automation | MailChimp |
| Advertising | Google AdSense |
| Tag managers | Google Tag Manager |
| Live chat | Smartsupp ; LiveChat : Mesibo API |
| JavaScript libraries | Lodash ; Dojo ; core-js ; jQuery |
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!Details
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs StructureDetails
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠ Details
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component SourcecodeDetails
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
Details
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
@algolia/requester-common
4.10.5
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
facebook / jestbabel-jest
^ 24.7.1
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
gatsbyjs / gatsby
^ 2.5.0
keyz / identity-obj-proxy
^ 3.0.0
facebook / jest
^ 24.7.1
lodash / lodash
^ 4.17.11
facebook / reactreact-test-renderer
^ 16.8.6
getkirby-v2 / algolia-pluginalgolia
0.0.0
ecomfe / babel-runtime
6.26.0
paulmillr / chokidar
3.4.0
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
micromatch / anymatch
~ 3.1.1
micromatch / braces
~ 3.0.2
chaijs / chai
^ 4.2
microsoft / dtslint
^ 3.3.0
eslint / eslint
^ 6.6.0
fsevents / fsevents
~ 2.1.2
gulpjs / glob-parent
~ 5.1.0
sindresorhus / is-binary-path
~ 2.1.0
micromatch / is-glob
~ 4.0.1
mochajs / mocha
^ 7.0.0
jonschlinkert / normalize-path
~ 3.0.0
istanbuljs / nyc
^ 15.0.0
paulmillr / readdirp
~ 3.4.0
isaacs / rimraf
^ 3.0.0
sinonjs / sinon
^ 9.0.1
domenic / sinon-chai
^ 3.3.0
anodynos / upath
^ 1.2.0
JedWatson / classnames
2.2.6
bestiejs / benchmark.jsbenchmark
^ 1.0.0
browserify / browserify
^ 14.1.0
mochajs / mocha
^ 2.1.0
jeromedecoster / opn-cli
^ 3.1.0
documentationjs / documentation
^ 13.2.5
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs StructureDetails
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠ Details
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component SourcecodeDetails
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
Details
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠ Details
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component SourcecodeDetails
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
Details
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
my-default-starterdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for "source code". -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. -
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license. -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blogOnce the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby developNow you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-nameHead into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin masterThen, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cacheAutomatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the.gitignorefile if not added already. -
/pluginsThis folder hosts any project-specific ("local") plugins that aren't published as annpmpackage. Check out the plugin docs for more detail. -
/publicAutomatically generated. The output of the build process will be exposed inside this folder. Should be added to the.gitignorefile if not added already. -
/srcThis directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code"./apiJavaScript and TypeScript files undersrc/apibecome functions automatically with paths based on their file name. Check out the functions guide for more detail./pagesComponents undersrc/pagesbecome pages automatically with paths based on their file name. Check out the pages recipes for more detail./templatesContains templates for programmatically creating pages. Check out the templates docs for more detail.html.jsFor custom configuration of default.cache/default_html.js. Check out the custom HTML docs for more detail.
-
/staticIf you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the
dataprop.props.data.markdownRemarkis the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
_.get() method in Lodash retrieves the object’s value at a specific path.undefined. This method will return the default value if specified in such a case._.get(object, path, defaultValue);object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined._.get() method in the code snippet below:lodash script.Lines 2 to 15: We create an object to perform a query.
Line 18: We define a variable collegeYopPath to get the value.
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
Line 22: We define a variable falsyPath to get the value.
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console._.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
gatsby-transformer-remarkgatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.npm install gatsby-transformer-remarkgatsby-config.js after the previously added gatsby-source-filesystem._.get() method in Lodash retrieves the object’s value at a specific path.undefined. This method will return the default value if specified in such a case._.get(object, path, defaultValue);object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined._.get() method in the code snippet below:lodash script.Lines 2 to 15: We create an object to perform a query.
Line 18: We define a variable collegeYopPath to get the value.
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
Line 22: We define a variable falsyPath to get the value.
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console._.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined. Click To See Component SourcecodeDetails
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
Details
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}Get the page at the provided urlPath.
pagesArray Array of page objects. All pages must have 'url' field.urlPathstring The url path to find the page by
Returns Object
Get the page at the provided filePath.
pagesArray Array of page objects. All pages must have 'url' field.filePathstring The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pagesArray Array of page objects. All pages must have 'url' field.urlPathstring The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO Alt Backup Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type
git config --global user.name "Your Name"with replacing "Your Name" with your real name. -
You need to configure Git, so type
git config --global user.email [email protected]with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type
sudo apt updateand press Enter -
In the Ubuntu terminal, type
sudo apt install build-essentialand press Enter -
In the Ubuntu terminal, type
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bashand press Enter -
In the Ubuntu terminal, type
../.bashrcand press Enter -
In the Ubuntu terminal, type
nvm install --ltsand press Enter -
Confirm that node is installed by typing
node --versionand seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder namesNotes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pagesgit init
git add .
git commit -m"update"
git push -u origin previewNotes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-installNotes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing
'.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes: //...syntax of uniq...// $uniq [OPTION] [INPUT[OUTPUT]] The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*] If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes: First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file. Stage the .gitmodules changes git add .gitmodules Delete the relevant section from .git/config. Run git rm --cached path_to_submodule (no trailing slash). Run rm -rf .git/modules/path_to_submodule (no trailing slash). Commit git commit -m "Removed submodule " Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinitNotes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run
sudo apt install renameto use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql| URL | https://bgoonz-blog.netlify.app |
|---|---|
| Miscellaneous | webpack ; Prism |
| Widgets | Facebook ; AddThis |
| Analytics | Moat ; Google Analytics ; Google Ads Conversion Tracking |
| Comment systems | Facebook API & REPL.it Database |
| Security | Netlify Access |
| Font scripts | Google Font API |
| CDN | Unpkg ; jsDelivr ; jQuery CDN ; Netlify |
| Marketing automation | MailChimp |
| Advertising | Google AdSense |
| Tag managers | Google Tag Manager |
| Live chat | Smartsupp ; LiveChat : Mesibo API |
| JavaScript libraries | Lodash ; Dojo ; core-js ; jQuery |
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
@algolia/requester-common
4.10.5
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
facebook / jestbabel-jest
^ 24.7.1
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
gatsbyjs / gatsby
^ 2.5.0
keyz / identity-obj-proxy
^ 3.0.0
facebook / jest
^ 24.7.1
lodash / lodash
^ 4.17.11
facebook / reactreact-test-renderer
^ 16.8.6
getkirby-v2 / algolia-pluginalgolia
0.0.0
ecomfe / babel-runtime
6.26.0
paulmillr / chokidar
3.4.0
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
micromatch / anymatch
~ 3.1.1
micromatch / braces
~ 3.0.2
chaijs / chai
^ 4.2
microsoft / dtslint
^ 3.3.0
eslint / eslint
^ 6.6.0
fsevents / fsevents
~ 2.1.2
gulpjs / glob-parent
~ 5.1.0
sindresorhus / is-binary-path
~ 2.1.0
micromatch / is-glob
~ 4.0.1
mochajs / mocha
^ 7.0.0
jonschlinkert / normalize-path
~ 3.0.0
istanbuljs / nyc
^ 15.0.0
paulmillr / readdirp
~ 3.4.0
isaacs / rimraf
^ 3.0.0
sinonjs / sinon
^ 9.0.1
domenic / sinon-chai
^ 3.3.0
anodynos / upath
^ 1.2.0
JedWatson / classnames
2.2.6
bestiejs / benchmark.jsbenchmark
^ 1.0.0
browserify / browserify
^ 14.1.0
mochajs / mocha
^ 2.1.0
jeromedecoster / opn-cli
^ 3.1.0
documentationjs / documentation
^ 13.2.5
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
↞↠ Getting Started With GatsbyJS ↞↠
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at http://localhost:8000!
Note: You'll also see a second link:http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
Open the my-default-starter directory in your code editor of choice and edit src/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed.
-
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. src is a convention for "source code".
-
.gitignore: This file tells git which files it should not track / not maintain a version history for.
-
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.
-
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.
-
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail).
-
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.
-
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
-
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license.
-
package-lock.json (See package.json below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly).
-
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project.
-
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog
Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby develop
Now you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-name
Head into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin master
Then, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cache Automatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the .gitignore file if not added already.
-
/plugins This folder hosts any project-specific ("local") plugins that aren't published as an npm package. Check out the plugin docs for more detail.
-
/public Automatically generated. The output of the build process will be exposed inside this folder. Should be added to the .gitignore file if not added already.
-
/src This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code".
/api JavaScript and TypeScript files under src/api become functions automatically with paths based on their file name. Check out the functions guide for more detail./pages Components under src/pages become pages automatically with paths based on their file name. Check out the pages recipes for more detail./templates Contains templates for programmatically creating pages. Check out the templates docs for more detail.html.js For custom configuration of default .cache/default_html.js. Check out the custom HTML docs for more detail.
-
/static If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site.
You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the data prop. props.data.markdownRemark is the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the default starter.
# create a new Gatsby site using the default starter
gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default
-
Start developing.
Navigate into your new site's directory and start it up.
cd my-default-starter/
gatsby develop
-
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
my-default-starterdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for "source code". -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. -
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license. -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won't change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
- **For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby**.** It starts with zero assumptions about your level of ability and walks through every step of the process.
- **To dive straight into code samples, head to our documentation**.** In particular, check out the Guides, API Reference, and *Advanced Tutorials* sections in the sidebar.
This tutorial will use gatsby-personal-starter-blog, a Gatsby starter based on the official gatsby-starter-blog. The differences are that gatsby-personal-starter-blog is configured to run the blog on a subdirectory, /blog, and comes pre-installed with Netlify CMS for content editing. It also adds VS Code highlighting for code blocks.
- A GitHub account
- The Gatsby CLI installed
Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using gatsby-personal-starter-blog.
gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blogOnce the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally.
cd [your-project-name]
gatsby developNow you can go to http://localhost:8000 to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at http://localhost:8000/admin
A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in Step-5.
Open the project in your code editor and open static/admin/config.yml. Replace your-username/your-repo-name with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface.
backend:
- name: test-repo
+ name: github
+ repo: your-username/your-repo-nameHead into gatsby-config.js and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running gatsby build && gatsby serve.
You'll likely also want to edit the README.md and package.json files to include your own project details.
Open github.com and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands:
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/[your-username]/[your-repo-name].git
git push -u origin masterThen, open app.netlify.com and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings.
Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.
To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: Netlify's Using an Authorization Provider.
For the "Homepage URL" – you can use your Netlify subdomain, [name-of-your-site].netlify.com, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the Netlify app. To connect your Netlify site to your custom domain instead, see Netlify’s instructions on custom domains.
Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.
Copy the credentials of your new app listed on GitHub OAuth Apps and install a new auth provider on Netlify using them.
Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to Netlify's Continuous Deployment, a new version will be deployed every time you add or edit a post.
You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder…
Inside a Gatsby project, you may see some or all of the following folders and files:
/|
-- /.cache
|-- /plugins
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
-
/.cacheAutomatically generated. This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the.gitignorefile if not added already. -
/pluginsThis folder hosts any project-specific ("local") plugins that aren't published as annpmpackage. Check out the plugin docs for more detail. -
/publicAutomatically generated. The output of the build process will be exposed inside this folder. Should be added to the.gitignorefile if not added already. -
/srcThis directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code"./apiJavaScript and TypeScript files undersrc/apibecome functions automatically with paths based on their file name. Check out the functions guide for more detail./pagesComponents undersrc/pagesbecome pages automatically with paths based on their file name. Check out the pages recipes for more detail./templatesContains templates for programmatically creating pages. Check out the templates docs for more detail.html.jsFor custom configuration of default.cache/default_html.js. Check out the custom HTML docs for more detail.
-
/staticIf you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the assets docs for more detail.
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the config docs for more detail.gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.
The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like /components and /utils inside /src. The React docs have more information on a typical React app folder structure.
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from…
In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting.
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components.
Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component.
How to create layout components
It is recommended to create your layout components alongside the rest of your components (e.g. into src/components/).
Here is an example of a very basic layout component at src/components/layout.js:
import React from "react"export default function Layout({ children }) { return ( <div style={{ margin: `0 auto`, maxWidth: 650, padding: `0 1rem` }}> {children} </div> )}
How to import and add layout components to pages
If you want to apply a layout to a page, you will need to include the Layout component and wrap your page in it. For example, here is how you would apply your layout to the front page:
import React from "react"import Layout from "../components/layout"export default function Home() { return ( <Layout> <h1> I'm in a layout!</h1> </Layout> );}
Repeat for every page and template that needs this layout.
How to prevent layout components from unmounting
As mentioned earlier, Gatsby does not, by default, automatically wrap pages in a layout component. The "top level" component is the page itself. As a result, when the "top level" component changes between pages, React will re-render all children. This means that shared components like navigations will unmount and remount. This will break CSS transitions or React state within those shared components.
If you need to set a wrapper component around page components that won't get unmounted on page changes, use the wrapPageElement browser API and the SSR equivalent.
Alternatively, you can prevent your layout component from unmounting by using gatsby-plugin-layout, which implements the wrapPageElement APIs for you.
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them…
Gatsby can use Markdown files to create pages in your site. You add plugins to read and understand folders with Markdown files and from them create pages automatically.
Here are the steps Gatsby follows for making this happen.
- Read files into Gatsby from the filesystem
- Transform Markdown to HTML and frontmatter to data
- Add a Markdown file
- Create a Collection Route component for the Markdown files
Read files into Gatsby from the filesystem
Use the plugin gatsby-source-filesystem to read files.
npm install gatsby-source-filesystem
Add PluginAdd plugin
Open gatsby-config.js to add the gatsby-source-filesystem plugin. The path option is how you set the directory to search for files.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
`gatsby-transformer-remark`, ],
}
Create a folder in the /src directory of your Gatsby application called markdown-pages. Now create a Markdown file inside it with the name post-1.md.
Frontmatter for metadata in Markdown files
When you create a Markdown file, you can include a set of key/value pairs that can be used to provide additional data relevant to specific pages in the GraphQL data layer. This data is called "frontmatter" and is denoted by the triple dashes at the start and end of the block. This block will be parsed by gatsby-transformer-remark as YAML. You can then query the data through the GraphQL API from your React components.
src/markdown-pages/post-1.md
---slug: "/blog/my-first-post"date: "2019-05-04"title: "My first blog post"---
What is important in this step is the key pair slug. The value that is assigned to the key slug is used in order to navigate to your post.
Create a Collection Route for the Markdown files
Create src/pages/{MarkdownRemark.frontmatter__slug}.js and add the following code:
src/pages/{MarkdownRemark.frontmatter__slug}.js
import React from "react"
import { graphql } from "gatsby"export default function Template({ data, }) { const { markdownRemark } = data const { frontmatter, html } = markdownRemark return ( <div className="blog-post-container"> <div className="blog-post"> <h1> {frontmatter.title}</h1> <h2> {frontmatter.date}</h2> <div className="blog-post-content" dangerouslySetInnerHTML={{ __html: html }} /> </div> </div> )}export const pageQuery = graphql` query($id: String!) { markdownRemark(id: {
eq: $id }) { html frontmatter { date(formatString: "MMMM DD, YYYY") slug title } } }`
Two things are important in the file above:
-
A GraphQL query is made in the second half of the file to get the Markdown data. Gatsby has automagically given you all the Markdown metadata and HTML in this query's result.
Note: To learn more about GraphQL, consider this excellent resource
-
The result of the query is injected by Gatsby into the component as the
dataprop.props.data.markdownRemarkis the property that has all the details of the Markdown file.
Next you could create a page component at src/pages/blog/index.js to serve as a listing page for all your blog posts.
This should get you started on some basic Markdown functionality in your Gatsby site. You can further customize the frontmatter and the component file to get desired effects!
For more information, have a look in the working example using-markdown-pages. You can find it in the Gatsby examples section.
_.get() method in Lodash retrieves the object’s value at a specific path.undefined. This method will return the default value if specified in such a case._.get(object, path, defaultValue);object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined._.get() method in the code snippet below:lodash script.Lines 2 to 15: We create an object to perform a query.
Line 18: We define a variable collegeYopPath to get the value.
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
Line 22: We define a variable falsyPath to get the value.
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console._.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
gatsby-transformer-remarkgatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.npm install gatsby-transformer-remarkgatsby-config.js after the previously added gatsby-source-filesystem._.get() method in Lodash retrieves the object’s value at a specific path.undefined. This method will return the default value if specified in such a case._.get(object, path, defaultValue);object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined._.get() method in the code snippet below:lodash script.Lines 2 to 15: We create an object to perform a query.
Line 18: We define a variable collegeYopPath to get the value.
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
Line 22: We define a variable falsyPath to get the value.
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console._.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined. Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO
Alt Backup
Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}Get the page at the provided urlPath.
pagesArray Array of page objects. All pages must have 'url' field.urlPathstring The url path to find the page by
Returns Object
Get the page at the provided filePath.
pagesArray Array of page objects. All pages must have 'url' field.filePathstring The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pagesArray Array of page objects. All pages must have 'url' field.urlPathstring The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
THIS REPO Alt Backup Blog Content
- Home
- add copy to code blocks.md
- Add site search w algolia.md
- adding mailing list.md
- Adding search 2 gatsby site.md
- awesome.md
- broken links.md
- configure custom domain.md
- contentauthoring.md
- full text search w lunar.md
- inject 4.md
- inject3.md
- inject4.md
- injected content part2.md
- injected js part4.md
- injected part3.md
- links 2 embed.md
- links to remember
- Netlify Injected Content
- old version of index.md
- optimize vscode.md
- possibly useful snippets.md
- privacy policy.md
- random stuff.md
- random.md
- ref type
- SEO.md
- stable points.md
- tech used.md
- Technologies Used.md
- THINGS TO EMBED.md
- validation report.md
- web archive.md
- wordpress vs headless cms.md
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!

Basic Web Development Environment Setup (CLICK HERE)
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type git config --global user.name "Your Name" with replacing "Your Name" with your real name.
-
You need to configure Git, so type git config --global user.email [email protected] with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type sudo apt update and press Enter
-
In the Ubuntu terminal, type sudo apt install build-essential and press Enter
-
In the Ubuntu terminal, type curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash and press Enter
-
In the Ubuntu terminal, type ../.bashrc and press Enter
-
In the Ubuntu terminal, type nvm install --lts and press Enter
-
Confirm that node is installed by typing node --version and seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla
(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder names
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pages
git init
git add .
git commit -m"update"
git push -u origin preview
Notes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-install
Notes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done
#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});
Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing '.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes:
//...syntax of uniq...//
$uniq [OPTION] [INPUT[OUTPUT]]
The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*]
If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes:
First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file.
Stage the .gitmodules changes git add .gitmodules
Delete the relevant section from .git/config.
Run git rm --cached path_to_submodule (no trailing slash).
Run rm -rf .git/modules/path_to_submodule (no trailing slash).
Commit git commit -m "Removed submodule "
Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinit
Notes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run sudo apt install rename to use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'
Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql
URL
https://bgoonz-blog.netlify.app
Miscellaneous
webpack ; Prism
Widgets
Facebook ; AddThis
Analytics
Moat ; Google Analytics ; Google Ads Conversion Tracking
Comment systems
Facebook API & REPL.it Database
Security
Netlify Access
Font scripts
Google Font API
CDN
Unpkg ; jsDelivr ; jQuery CDN ; Netlify
Marketing automation
MailChimp
Advertising
Google AdSense
Tag managers
Google Tag Manager
Live chat
Smartsupp ; LiveChat : Mesibo API
JavaScript libraries
Lodash ; Dojo ; core-js ; jQuery
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions.
Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type
git config --global user.name "Your Name"with replacing "Your Name" with your real name. -
You need to configure Git, so type
git config --global user.email [email protected]with replacing "[email protected]" with your real email.
Note: if you want git to remember your login credentials type:
git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type
sudo apt updateand press Enter -
In the Ubuntu terminal, type
sudo apt install build-essentialand press Enter -
In the Ubuntu terminal, type
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bashand press Enter -
In the Ubuntu terminal, type
../.bashrcand press Enter -
In the Ubuntu terminal, type
nvm install --ltsand press Enter -
Confirm that node is installed by typing
node --versionand seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezilla(CLICK HERE) Bash Cheat Sheet MY COMMANDS(CLICK HERE)
1. Remove spaces from file and folder names and then remove numbers from files and folder namesNotes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in *.html; do mv "$i" "${i%-*}.html"; done
for i in *.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat *')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});
Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/
Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +
```
---
## 4. clone all of a user's git repositories
### Description: clone all of a user or organization's git repositories
> Notes:
###### code
## Generalized
```bash
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git User
```bash
CNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
## Clone all Git Organization
```bash
CNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clone
```
---
## 5. Git Workflow
### Description
###### code
```bash
git pull
git init
git add .
git commit -m"update"
git push -u origin master
```
```bash
git init
git add .
git commit -m"update"
git push -u origin main
```
```bash
git init
git add .
git commit -m"update"
git push -u origin bryan-guner
```
```bash
git init
git add .
git commit -m"update"
git push -u origin gh-pagesgit init
git add .
git commit -m"update"
git push -u origin previewNotes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -delete
Notes:
git stash
git pull
git stash pop
Notes:
sudo npm i prettier -g
prettier --write .
Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;
``---
Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -g
black .
prettier --write .
npm-recursive-installNotes:
npm i @bgoonz11/repoutils
Notes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.md
Notes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/' *.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +
Notes:
#!/bin/bash
for file in *.md.md
do
mv "${file}" "${file%.md}"
done
#!/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done#!/bin/bash
for file in *.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
done
Notes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; done
Notes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require("fs");
let cat = require("child_process").execSync("cat *").toString("UTF-8");
fs.writeFile("output.md", cat, (err) => {
if (err) throw err;
});Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'
Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +
Notes: Remove lines not containing
'.js'
sudo sed -i '/\.js/!d' ./*scrap2.md
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*
Notes: //...syntax of uniq...// $uniq [OPTION] [INPUT[OUTPUT]] The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output.
Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txt
Notes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./_output.md
sudo sed -i '/badstring/d' ./_
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.html
Notes:
#!/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990
Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.sh
Notes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Description: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
#!/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: #000000;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$html
Notes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEAD
Important: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*] If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes: First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/master
Notes:
Delete the relevant section from the .gitmodules file. Stage the .gitmodules changes git add .gitmodules Delete the relevant section from .git/config. Run git rm --cached path_to_submodule (no trailing slash). Run rm -rf .git/modules/path_to_submodule (no trailing slash). Commit git commit -m "Removed submodule " Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinitNotes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
Notes:
git remote remove origin
Notes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.git
Notes:
git reset --hard master@{"10 minutes ago"}
Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
Notes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-Service
Notes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.md
Notes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;
Notes:
wget -r -A.pdf https://overapi.com/git
Notes:
killall -s KILL node
Description: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +
Notes: The same could be done for folder names by changing the -type f flag (for file) to a -type d flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +
Notes: need to run
sudo apt install renameto use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'Notes:
for i in */; do zip -r "${i%/}.zip" "$i"; done
Notes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1)) * 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}
Notes:
sudo apt --purge remove zsh
Notes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/Downloads
Notes:
npx @appnest/readme generate
Notes:
sudo -u postgres psql| URL | https://bgoonz-blog.netlify.app |
|---|---|
| Miscellaneous | webpack ; Prism |
| Widgets | Facebook ; AddThis |
| Analytics | Moat ; Google Analytics ; Google Ads Conversion Tracking |
| Comment systems | Facebook API & REPL.it Database |
| Security | Netlify Access |
| Font scripts | Google Font API |
| CDN | Unpkg ; jsDelivr ; jQuery CDN ; Netlify |
| Marketing automation | MailChimp |
| Advertising | Google AdSense |
| Tag managers | Google Tag Manager |
| Live chat | Smartsupp ; LiveChat : Mesibo API |
| JavaScript libraries | Lodash ; Dojo ; core-js ; jQuery |
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1
https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
Notes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
Notes:
#!/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh [email protected] -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"
find . -iname "*.jpg"
find . -type d
find . -type f
find . -type f -perm 777
find . -xdev ( -perm -4000 ) -type f -print0 | xargs -0 ls -l
find ./path/ -name '*.txt' -exec rm '{}' ;
find ./path/ -name '*.txt' | xargs grep 'string'
find . -size +5M -type f -print0 | xargs -0 ls -Ssh | sort -z
find . -type f -size +200000000c -exec ls -lh {} ; | awk '{ print $9 ": " $5 }'
find . -type f -mtime +7d -ls
find . -type l -user -ls
find . -type d -empty -exec rmdir {} ;
find . -maxdepth 2 -name build -type d
find . ! -iwholename '.git' -type f
find . -type f -samefile MY_FILE_HERE 2>/dev/null
find . -type f -exec chmod 644 {} ;
Click to expand!
 algolia / algoliasearch-client-javascript@algolia/client-search
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
 algolia / algoliasearch-client-javascript@algolia/client-common
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
 @algolia/requester-common
@algolia/requester-common
4.10.5
 algolia / algoliasearch-client-javascript@algolia/transporter
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
 stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
 facebook / jestbabel-jest
facebook / jestbabel-jest
^ 24.7.1
 gatsbyjs / gatsbybabel-preset-gatsby
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
 gatsbyjs / gatsby
gatsbyjs / gatsby ^ 2.5.0
 keyz / identity-obj-proxy
keyz / identity-obj-proxy ^ 3.0.0
 facebook / jest
facebook / jest ^ 24.7.1
 lodash / lodash
lodash / lodash ^ 4.17.11
 facebook / reactreact-test-renderer
facebook / reactreact-test-renderer
^ 16.8.6
 getkirby-v2 / algolia-pluginalgolia
getkirby-v2 / algolia-pluginalgolia
0.0.0
 ecomfe / babel-runtime
ecomfe / babel-runtime 6.26.0
 paulmillr / chokidar
paulmillr / chokidar 3.4.0
 DefinitelyTyped / DefinitelyTyped@types/node
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
 micromatch / anymatch
micromatch / anymatch ~ 3.1.1
 micromatch / braces
micromatch / braces ~ 3.0.2
 chaijs / chai
chaijs / chai ^ 4.2
 microsoft / dtslint
microsoft / dtslint ^ 3.3.0
 eslint / eslint
eslint / eslint ^ 6.6.0
 fsevents / fsevents
fsevents / fsevents ~ 2.1.2
 gulpjs / glob-parent
gulpjs / glob-parent ~ 5.1.0
 sindresorhus / is-binary-path
sindresorhus / is-binary-path ~ 2.1.0
 micromatch / is-glob
micromatch / is-glob ~ 4.0.1
 mochajs / mocha
mochajs / mocha ^ 7.0.0
 jonschlinkert / normalize-path
jonschlinkert / normalize-path ~ 3.0.0
 istanbuljs / nyc
istanbuljs / nyc ^ 15.0.0
 paulmillr / readdirp
paulmillr / readdirp ~ 3.4.0
 isaacs / rimraf
isaacs / rimraf ^ 3.0.0
 sinonjs / sinon
sinonjs / sinon ^ 9.0.1
 domenic / sinon-chai
domenic / sinon-chai ^ 3.3.0
 anodynos / upath
anodynos / upath ^ 1.2.0
 JedWatson / classnames
JedWatson / classnames 2.2.6
 bestiejs / benchmark.jsbenchmark
bestiejs / benchmark.jsbenchmark
^ 1.0.0
 browserify / browserify
browserify / browserify ^ 14.1.0
 mochajs / mocha
mochajs / mocha ^ 2.1.0
 jeromedecoster / opn-cli
jeromedecoster / opn-cli ^ 3.1.0
 documentationjs / documentation
documentationjs / documentation ^ 13.2.5
 babel / babel@babel/core
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
algolia / algoliasearch-client-javascript@algolia/client-search
^ 4.10.3
algolia / algoliasearch-client-javascript@algolia/client-common
4.10.5
@algolia/requester-common
4.10.5
algolia / algoliasearch-client-javascript@algolia/transporter
4.10.5
stackbit / gatsby-plugin-menus@stackbit/gatsby-plugin-menus
0.0.4
facebook / jestbabel-jest
^ 24.7.1
gatsbyjs / gatsbybabel-preset-gatsby
^ 0.1.11
gatsbyjs / gatsby
^ 2.5.0
keyz / identity-obj-proxy
^ 3.0.0
facebook / jest
^ 24.7.1
lodash / lodash
^ 4.17.11
facebook / reactreact-test-renderer
^ 16.8.6
getkirby-v2 / algolia-pluginalgolia
0.0.0
ecomfe / babel-runtime
6.26.0
paulmillr / chokidar
3.4.0
DefinitelyTyped / DefinitelyTyped@types/node
^ 13
micromatch / anymatch
~ 3.1.1
micromatch / braces
~ 3.0.2
chaijs / chai
^ 4.2
microsoft / dtslint
^ 3.3.0
eslint / eslint
^ 6.6.0
fsevents / fsevents
~ 2.1.2
gulpjs / glob-parent
~ 5.1.0
sindresorhus / is-binary-path
~ 2.1.0
micromatch / is-glob
~ 4.0.1
mochajs / mocha
^ 7.0.0
jonschlinkert / normalize-path
~ 3.0.0
istanbuljs / nyc
^ 15.0.0
paulmillr / readdirp
~ 3.4.0
isaacs / rimraf
^ 3.0.0
sinonjs / sinon
^ 9.0.1
domenic / sinon-chai
^ 3.3.0
anodynos / upath
^ 1.2.0
JedWatson / classnames
2.2.6
bestiejs / benchmark.jsbenchmark
^ 1.0.0
browserify / browserify
^ 14.1.0
mochajs / mocha
^ 2.1.0
jeromedecoster / opn-cli
^ 3.1.0
documentationjs / documentation
^ 13.2.5
babel / babel@babel/core
7.12.3
Cloudfare-Backup ↞↠ Search Website: search ↞↠ Backup Repo Deploy ↞↠ Github pages ↞↠ Go To Site Wiki
Docs Structure
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
Completing the above step means that you've "sourced" the Markdown files from the filesystem. You can now "transform" the Markdown to HTML and the YAML frontmatter to JSON.
Transform Markdown to HTML and frontmatter to data using gatsby-transformer-remark
You'll use the plugin gatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.
npm install gatsby-transformer-remark
Add this to gatsby-config.js after the previously added gatsby-source-filesystem.
The _.get() method in Lodash retrieves the object’s value at a specific path.
If the value is not present at the object’s specific path, it will be resolved as undefined. This method will return the default value if specified in such a case.
_.get(object, path, defaultValue);
This method accepts the following parameters:
object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined.
This method will return the value at the specified path if found. Otherwise, it will return the default value if specified.
Let’s look at an example of the _.get() method in the code snippet below:
In the HTML tab:
- Line 5: We import the
lodash script.
In the JavaScript tab:
-
Lines 2 to 15: We create an object to perform a query.
-
Line 18: We define a variable collegeYopPath to get the value.
-
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
-
Line 22: We define a variable falsyPath to get the value.
-
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
- The
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console.
- The
_.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.
Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
├── blog
│ ├── 300-react-questions.md
│ ├── awesome-graphql.md
│ ├── big-o-complexity.md
│ ├── blog-archive.md
│ ├── blogwcomments.md
│ ├── data-structures.md
│ ├── flow-control-in-python.md
│ ├── functions-in-python.md
│ ├── git-gateway.md
│ ├── index.md
│ ├── interview-questions-js.md
│ ├── netlify-cms.md
│ ├── platform-docs.md
│ ├── python-for-js-dev.md
│ ├── python-resources.md
│ ├── web-dev-trends.md
│ └── web-scraping.md
├── docs
│ ├── about
│ │ ├── eng-portfolio.md
│ │ ├── ideas-for-this-website.md
│ │ ├── index.md
│ │ ├── intrests.md
│ │ ├── job-search.md
│ │ └── resume.md
│ ├── articles
│ │ ├── basic-web-dev.md
│ │ ├── buffers.md
│ │ ├── dev-dep.md
│ │ ├── event-loop.md
│ │ ├── fs-module.md
│ │ ├── how-the-web-works.md
│ │ ├── http.md
│ │ ├── index.md
│ │ ├── install.md
│ │ ├── intro.md
│ │ ├── modules.md
│ │ ├── nextjs.md
│ │ ├── node-api-express.md
│ │ ├── node-cli-args.md
│ │ ├── node-common-modules.md
│ │ ├── node-env-variables.md
│ │ ├── node-js-language.md
│ │ ├── node-package-manager.md
│ │ ├── node-repl.md
│ │ ├── node-run-cli.md
│ │ ├── nodejs.md
│ │ ├── nodevsbrowser.md
│ │ ├── npm.md
│ │ ├── npx.md
│ │ ├── os-module.md
│ │ ├── reading-files.md
│ │ ├── semantic-html.md
│ │ ├── semantic.md
│ │ ├── the-uniform-resource-locator-(url).md
│ │ ├── understanding-firebase.md
│ │ ├── v8.md
│ │ ├── web-standards-checklist.md
│ │ ├── webdev-tools.md
│ │ └── writing-files.md
│ ├── audio
│ │ ├── audio-feature-extraction.md
│ │ ├── audio.md
│ │ ├── dfft.md
│ │ ├── discrete-fft.md
│ │ ├── dtw-python-explained.md
│ │ ├── dynamic-time-warping.md
│ │ ├── index.md
│ │ └── web-audio-api.md
│ ├── career
│ │ ├── dev-interview.md
│ │ ├── index.md
│ │ ├── interview-dos-n-donts.md
│ │ └── job-boards.md
│ ├── community
│ │ ├── an-open-letter-2-future-developers.md
│ │ ├── index.md
│ │ └── video-chat.md
│ ├── content
│ │ ├── algo.md
│ │ ├── archive.md
│ │ ├── gatsby-Queries-Mutations.md
│ │ ├── history-api.md
│ │ ├── index.md
│ │ ├── main-projects.md
│ │ └── trouble-shooting.md
│ ├── data-structures
│ │ └── index.md
│ ├── docs
│ │ ├── appendix.md
│ │ ├── art-of-command-line.md
│ │ ├── bash.md
│ │ ├── content.md
│ │ ├── css.md
│ │ ├── data-structures-docs.md
│ │ ├── es-6-features.md
│ │ ├── git-reference.md
│ │ ├── git-repos.md
│ │ ├── html-spec.md
│ │ ├── index.md
│ │ ├── markdown.md
│ │ ├── no-whiteboarding.md
│ │ ├── node-docs-complete.md
│ │ ├── node-docs-full.md
│ │ ├── regex-in-js.md
│ │ └── sitemap.md
│ ├── faq
│ │ ├── contact.md
│ │ ├── index.md
│ │ └── plug-ins.md
│ ├── gists.md
│ ├── index.md
│ ├── interact
│ │ ├── callstack-visual.md
│ │ ├── clock.md
│ │ ├── index.md
│ │ ├── jupyter-notebooks.md
│ │ ├── other-sites.md
│ │ └── video-chat.md
│ ├── interview
│ │ ├── index.md
│ │ ├── job-search-nav.md
│ │ └── review-concepts.md
│ ├── javascript
│ │ ├── arrow-functions.md
│ │ ├── asyncjs.md
│ │ ├── await-keyword.md
│ │ ├── bigo.md
│ │ ├── clean-code.md
│ │ ├── constructor-functions.md
│ │ ├── index.md
│ │ ├── promises.md
│ │ ├── review.md
│ │ └── this-is-about-this.md
│ ├── leetcode
│ │ └── index.md
│ ├── privacy-policy.md
│ ├── projects
│ │ ├── embeded-websites.md
│ │ ├── index.md
│ │ ├── list-of-projects.md
│ │ ├── mini-projects.md
│ │ └── my-websites.md
│ ├── python
│ │ ├── at-length.md
│ │ ├── cheat-sheet.md
│ │ ├── comprehensive-guide.md
│ │ ├── examples.md
│ │ ├── flow-control.md
│ │ ├── functions.md
│ │ ├── google-sheets-api.md
│ │ ├── index.md
│ │ ├── intro-for-js-devs.md
│ │ ├── python-ds.md
│ │ └── snippets.md
│ ├── quick-reference
│ │ ├── Emmet.md
│ │ ├── all-emojis.md
│ │ ├── create-react-app.md
│ │ ├── git-bash.md
│ │ ├── git-tricks.md
│ │ ├── google-firebase.md
│ │ ├── heroku-error-codes.md
│ │ ├── index.md
│ │ ├── installation.md
│ │ ├── markdown-dropdowns.md
│ │ ├── minifiction.md
│ │ ├── new-repo-instructions.md
│ │ ├── psql-setup.md
│ │ ├── pull-request-rubric.md
│ │ ├── quick-links.md
│ │ ├── topRepos.md
│ │ ├── understanding-path.md
│ │ └── vscode-themes.md
│ ├── react
│ │ ├── ajax-n-apis.md
│ │ ├── cheatsheet.md
│ │ ├── createReactApp.md
│ │ ├── demo.md
│ │ ├── dont-use-index-as-keys.md
│ │ ├── index.md
│ │ ├── jsx.md
│ │ ├── react-docs.md
│ │ ├── react-in-depth.md
│ │ ├── react2.md
│ │ └── render-elements.md
│ ├── reference
│ │ ├── awesome-lists.md
│ │ ├── awesome-static.md
│ │ ├── bash-commands.md
│ │ ├── bookmarks.md
│ │ ├── embed-the-web.md
│ │ ├── github-search.md
│ │ ├── google-cloud.md
│ │ ├── how-2-reinstall-npm.md
│ │ ├── how-to-kill-a-process.md
│ │ ├── index.md
│ │ ├── installing-node.md
│ │ ├── intro-to-nodejs.md
│ │ ├── notes-template.md
│ │ ├── psql.md
│ │ ├── resources.md
│ │ ├── vscode.md
│ │ └── web-api's.md
│ ├── search.md
│ ├── sitemap.md
│ ├── tips
│ │ ├── array-methods.md
│ │ ├── index.md
│ │ └── insert-into-array.md
│ ├── tools
│ │ ├── Archive.md
│ │ ├── data-structures.md
│ │ ├── dev-utilities.md
│ │ ├── index.md
│ │ └── markdown-html.md
│ └── tutorials
│ ├── enviorment-setup.md
│ └── index.md
├── index.md
├── privacy-policy.md
├── readme.md
├── showcase.md
└── tree.md
23 directories, 202 files
🌍⇒https://bgoonz-blog.netlify.app/🗺️
🌍⇒blog/flow-control-in-python🗺️
🌍⇒blog/interview-questions-js🗺️
🌍⇒blog/media-queries-explained🗺️
🌍⇒docs/about/ideas-for-this-website🗺️
🌍⇒docs/articles/basic-web-dev🗺️
🌍⇒docs/articles/how-the-web-works🗺️
🌍⇒docs/articles/media-queries-no-more🗺️
🌍⇒docs/articles/module-exports🗺️
🌍⇒docs/articles/node-api-express🗺️
🌍⇒docs/articles/node-cli-args🗺️
🌍⇒docs/articles/node-common-modules🗺️
🌍⇒docs/articles/node-env-variables🗺️
🌍⇒docs/articles/node-js-language🗺️
🌍⇒docs/articles/node-package-manager🗺️
🌍⇒docs/articles/node-run-cli🗺️
🌍⇒docs/articles/nodevsbrowser🗺️
🌍⇒docs/articles/package-lock🗺️
🌍⇒docs/articles/reading-files🗺️
🌍⇒docs/articles/semantic-html🗺️
🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️
🌍⇒docs/articles/understanding-firebase🗺️
🌍⇒docs/articles/web-standards-checklist🗺️
🌍⇒docs/articles/webdev-tools🗺️
🌍⇒docs/articles/write-2-json-with-python🗺️
🌍⇒docs/articles/writing-files🗺️
🌍⇒docs/audio/audio-feature-extraction🗺️
🌍⇒docs/audio/dtw-python-explained🗺️
🌍⇒docs/audio/dynamic-time-warping🗺️
🌍⇒docs/career/interview-dos-n-donts🗺️
🌍⇒docs/community/an-open-letter-2-future-developers🗺️
🌍⇒docs/content/data-structures-algo🗺️
🌍⇒docs/content/gatsby-Queries-Mutations🗺️
🌍⇒docs/content/recent-projects🗺️
🌍⇒docs/content/trouble-shooting🗺️
🌍⇒docs/docs/data-structures-docs🗺️
🌍⇒docs/docs/no-whiteboarding🗺️
🌍⇒docs/docs/node-docs-complete🗺️
🌍⇒docs/interact/callstack-visual🗺️
🌍⇒docs/interact/jupyter-notebooks🗺️
🌍⇒docs/javascript/arrow-functions🗺️
🌍⇒docs/javascript/await-keyword🗺️
🌍⇒docs/javascript/clean-code🗺️
🌍⇒docs/javascript/constructor-functions🗺️
🌍⇒docs/javascript/this-is-about-this🗺️
🌍⇒docs/projects/medium-links🗺️
🌍⇒docs/python/comprehensive-guide🗺️
🌍⇒docs/python/google-sheets-api🗺️
🌍⇒docs/python/intro-for-js-devs🗺️
🌍⇒docs/quick-reference/Emmet🗺️
🌍⇒docs/quick-reference/all-emojis🗺️
🌍⇒docs/quick-reference/create-react-app🗺️
🌍⇒docs/quick-reference/git-bash🗺️
🌍⇒docs/quick-reference/git-tricks🗺️
🌍⇒docs/quick-reference/google-firebase🗺️
🌍⇒docs/quick-reference/heroku-error-codes🗺️
🌍⇒docs/quick-reference/installation🗺️
🌍⇒docs/quick-reference/markdown-dropdowns🗺️
🌍⇒docs/quick-reference/minifiction🗺️
🌍⇒docs/quick-reference/new-repo-instructions🗺️
🌍⇒docs/quick-reference/psql-setup🗺️
🌍⇒docs/quick-reference/pull-request-rubric🗺️
🌍⇒docs/quick-reference/quick-links🗺️
🌍⇒docs/quick-reference/topRepos🗺️
🌍⇒docs/quick-reference/understanding-path🗺️
🌍⇒docs/quick-reference/vscode-themes🗺️
🌍⇒docs/react/render-elements🗺️
🌍⇒docs/reference/awesome-lists🗺️
🌍⇒docs/reference/awesome-static🗺️
🌍⇒docs/reference/embed-the-web🗺️
🌍⇒docs/reference/github-search🗺️
🌍⇒docs/reference/how-2-reinstall-npm🗺️
🌍⇒docs/reference/how-to-kill-a-process🗺️
🌍⇒docs/reference/installing-node🗺️
🌍⇒docs/reference/intro-to-nodejs🗺️
🌍⇒docs/reference/notes-template🗺️
_.get() method in Lodash retrieves the object’s value at a specific path.undefined. This method will return the default value if specified in such a case._.get(object, path, defaultValue);object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined._.get() method in the code snippet below:lodash script.Lines 2 to 15: We create an object to perform a query.
Line 18: We define a variable collegeYopPath to get the value.
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
Line 22: We define a variable falsyPath to get the value.
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console._.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined.module.exports = { siteMetadata: {
title: "My Gatsby Site", },
plugins: [ {
resolve: `gatsby-source-filesystem`,
options: {
name: `markdown-pages`,
path: `${__dirname}/src/markdown-pages`,
},
},
],}
gatsby-transformer-remarkgatsby-transformer-remark to recognize files which are Markdown and read their content. The plugin will convert the frontmatter metadata part of your Markdown files as frontmatter and the content part as HTML.npm install gatsby-transformer-remarkgatsby-config.js after the previously added gatsby-source-filesystem._.get() method in Lodash retrieves the object’s value at a specific path.undefined. This method will return the default value if specified in such a case._.get(object, path, defaultValue);object: The object in which the given path will be queried.path: The path used to retrieve the value from the object.defaultValue: The default value that will be returned for resolved values that are undefined._.get() method in the code snippet below:lodash script.Lines 2 to 15: We create an object to perform a query.
Line 18: We define a variable collegeYopPath to get the value.
Lines 19: We use the _.get() method and pass the object, collegeYopPath, and a default value as parameters.
Line 22: We define a variable falsyPath to get the value.
Lines 23: We use the _.get() method and pass the object, falsyPath and a default value as parameters.
_.get() method at line 19 contains a valid path, and therefore the expression is resolved, and 2021 is printed on the console._.get() method at Line 23 contains an invalid path, and therefore the expression is resolved as undefined. Click To See Component Sourcecode
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}
Get the page at the provided urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to find the page by
Returns Object
Get the page at the provided filePath.
pages Array Array of page objects. All pages must have 'url' field.filePath string The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pages Array Array of page objects. All pages must have 'url' field.urlPath string The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]
Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}
import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}
import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}
import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}
import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import Icon from "./Icon";
export default class ActionLink extends React.Component {
render() {
let action = _.get(this.props, "action", null);
return (
<Link
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button: _.get(action, "style", null) !== "link",
"button-secondary": _.get(action, "style", null) === "secondary",
"button-icon": _.get(action, "style", null) === "icon",
})}
>
{_.get(action, "style", null) === "icon" &&
_.get(action, "icon_class", null) ? (
<React.Fragment>
<Icon {...this.props} icon={_.get(action, "icon_class", null)} />
<span className="screen-reader-text">
{" "}
{_.get(action, "label", null)}
</span>
</React.Fragment>
) : (
_.get(action, "label", null)
)}
</Link>
);
}
}Get the page at the provided urlPath.
pagesArray Array of page objects. All pages must have 'url' field.urlPathstring The url path to find the page by
Returns Object
Get the page at the provided filePath.
pagesArray Array of page objects. All pages must have 'url' field.filePathstring The file path to find the page by
Returns Object
Get all the pages located under the provided urlPath, not including the
index page. I.e.: All pages having their URLs start with urlPath excluding
the page having its URL equal to urlPath.
pagesArray Array of page objects. All pages must have 'url' field.urlPathstring The url path to filter pages by
pages => [
{url: '/'},
{url: '/about'},
{url: '/posts'},
{url: '/posts/hello'},
{url: '/posts/world'}
]
getPages(pages, /posts')
=> [
{url: '/posts/hello'},
{url: '/posts/world'}
]Returns Array
import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
export default class CtaButtons extends React.Component {
render() {
let actions = _.get(this.props, "actions", null);
return _.map(actions, (action, action_idx) => (
<Link
key={action_idx}
to={withPrefix(_.get(action, "url", null))}
{...(_.get(action, "new_window", null) ? { target: "_blank" } : null)}
{...(_.get(action, "new_window", null) ||
_.get(action, "no_follow", null)
? {
rel:
(_.get(action, "new_window", null) ? "noopener " : "") +
(_.get(action, "no_follow", null) ? "nofollow" : ""),
}
: null)}
className={classNames({
button:
_.get(action, "style", null) === "primary" ||
_.get(action, "style", null) === "secondary",
"button-secondary": _.get(action, "style", null) === "secondary",
})}
>
{_.get(action, "label", null)}
</Link>
));
}
}import React from "react";
import _ from "lodash";
import {
getPage,
classNames,
Link,
withPrefix,
pathJoin,
getPages,
} from "../utils";
import DocsSubmenu from "./DocsSubmenu";
export default class DocsMenu extends React.Component {
render() {
let site = _.get(this.props, "site", null);
let page = _.get(this.props, "page", null);
let root_docs_path = _.get(site, "data.doc_sections.root_docs_path", null);
let root_page = getPage(this.props.pageContext.pages, root_docs_path);
return (
<nav id="docs-nav" className="docs-nav">
<div id="docs-nav-inside" className="docs-nav-inside sticky">
<button id="docs-nav-toggle" className="docs-nav-toggle">
Navigate Docs
<span className="icon-angle-right" aria-hidden="true" />
</button>
<div className="docs-nav-menu">
<ul id="docs-menu" className="docs-menu">
<li
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(root_page, "url", null),
})}
>
<Link to={withPrefix(_.get(root_page, "url", null))}>
{" "}
{_.get(root_page, "frontmatter.title", null)}
</Link>
</li>
{_.map(
_.get(site, "data.doc_sections.sections", null),
(section, section_idx) => {
let section_path = pathJoin(root_docs_path, section);
let section_page = getPage(
this.props.pageContext.pages,
section_path
);
let child_pages = _.orderBy(
getPages(this.props.pageContext.pages, section_path),
"frontmatter.weight"
);
let child_count = _.size(child_pages);
let has_children = child_count > 0 ? true : false;
let is_current_page =
_.get(page, "url", null) ===
_.get(section_page, "url", null)
? true
: false;
let is_active = _.get(page, "url", null).startsWith(
_.get(section_page, "url", null)
);
return (
<React.Fragment key={section_idx + ".1"}>
<li
key={section_idx}
className={classNames("docs-menu-item", {
"has-children": has_children,
current: is_current_page,
active: is_active,
})}
>
<Link to={withPrefix(_.get(section_page, "url", null))}>
{" "}
{_.get(section_page, "frontmatter.title", null)}
</Link>
{has_children && (
<React.Fragment>
<button className="docs-submenu-toggle">
<span className="screen-reader-text">
{" "}
Submenu
</span>
<span
className="icon-angle-right"
aria-hidden="true"
/>
</button>
<DocsSubmenu
{...this.props}
child_pages={child_pages}
page={page}
site={site}
/>
</React.Fragment>
)}
</li>
</React.Fragment>
);
}
)}
</ul>
</div>
</div>
</nav>
);
}
}import React from "react";
import _ from "lodash";
import { classNames, Link, withPrefix } from "../utils";
export default class DocsSubmenu extends React.Component {
render() {
let child_pages = _.get(this.props, "child_pages", null);
let page = _.get(this.props, "page", null);
return (
<ul className="docs-submenu">
{_.map(child_pages, (child_page, child_page_idx) => (
<li
key={child_page_idx}
className={classNames("docs-menu-item", {
current:
_.get(page, "url", null) === _.get(child_page, "url", null),
})}
>
<Link to={withPrefix(_.get(child_page, "url", null))}>
{" "}
{_.get(child_page, "frontmatter.title", null)}
</Link>
</li>
))}
</ul>
);
}
}import _ from "lodash";
import React from "react";
import { htmlToReact } from "../utils";
import ActionLink from "./ActionLink";
import addScript from "./../hooks/addScript";
const Script = (props) => {
importScript("./../hooks/addScript.js");
};
export default class Footer extends React.Component {
render() {
return (
<footer id="colophon" className="site-footer outer">
<div>
<center>
<br />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<br />
<table cellPadding={0} cellSpacing={0} border={0}>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<center>
<table
width="95%"
cellPadding={0}
cellSpacing={0}
border={0}
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
>
<tbody>
<tr>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="left"
>
<a
target="_blank"
href="https://search.freefind.com/siteindex.html?si=14588965"
>
index
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="center"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&m=0&p=0"
>
sitemap
</a>
</td>
<td
style={{
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
}}
align="right"
>
<a
target="_blank"
href="https://search.freefind.com/find.html?si=14588965&pid=a"
>
advanced
</a>
</td>
</tr>
</tbody>
</table>
</center>
<form
style={{
margin: "0px",
marginTop: "2px",
}}
action="https://search.freefind.com/find.html"
method="get"
acceptCharset="utf-8"
target="_self"
>
<input type="hidden" name="si" defaultValue={14588965} />
<input type="hidden" name="pid" defaultValue="r" />
<input type="hidden" name="n" defaultValue={0} />
<input type="hidden" name="_charset_" defaultValue />
<input type="hidden" name="bcd" defaultValue="÷" />
<input type="text" name="query" size={15} />
<input type="submit" defaultValue="search" />
</form>
</td>
</tr>
<tr>
<td
style={{
textAlign: "center",
fontFamily: "Arial, Helvetica, sans-serif",
fontSize: "7.5pt",
paddingTop: "4px",
}}
>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
search engine
</a>
<a
style={{
textDecoration: "none",
color: "transparent",
}}
href="https://www.freefind.com"
rel="nofollow"
>
by
<span style={{ color: "transparent" }}> freefind</span>
</a>
{
<iframe
src="https://bgoonz.github.io/fb-and-twitter-api-embeds/"
frameborder="0"
id="social-embed"
width="100%!important"
>
{" "}
</iframe>
}
</td>
</tr>
</tbody>
</table>
<a
href="//pdfcrowd.com/url_to_pdf/?"
onclick="if(!this.p)href+='&url='+encodeURIComponent(location.href);this.p=1"
>
Save to PDF
</a>
</center>
</div>
<div className="inner">
<div id="search" className="inner">
{" "}
</div>
<div className="site-footer-inside">
<p className="site-info">
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
) && (
<span className="copyright">
{" "}
{htmlToReact(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.content",
null
)
)}
</span>
)}
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</p>
{_.get(
this.props,
"pageContext.site.siteMetadata.footer.has_social",
null
) && (
<div className="social-links">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.footer.social_links",
null
),
(action, action_idx) => (
<ActionLink
key={action_idx}
{...this.props}
action={action}
/>
)
)}{" "}
</div>
)}{" "}
</div>
</div>
</footer>
);
}
}import React from "react";
import _ from "lodash";
import { Link, withPrefix, classNames } from "../utils";
import ActionLink from "./ActionLink";
import Submenu from "./Submenu";
export default class Header extends React.Component {
render() {
return (
<header id="masthead" className="site-header outer">
{/* <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css" /> */}
<br />
<div className="inner">
<div className="site-header-inside">
<div className="site-branding">
{_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
) ? (
<p className="site-logo">
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
<img
src={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img",
null
)
)}
alt={_.get(
this.props,
"pageContext.site.siteMetadata.header.logo_img_alt",
null
)}
/>
</Link>
</p>
) : (
<p className="site-title">
{" "}
WebDevHub
<Link
to={withPrefix(
_.get(
this.props,
"pageContext.site.siteMetadata.header.url",
null
) || "/"
)}
>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.title",
null
)}
</Link>
</p>
)}
</div>
<div id="search" className="inner">
{" "}
</div>
{_.get(
this.props,
"pageContext.site.siteMetadata.header.has_nav",
null
) && (
<React.Fragment>
<nav
id="main-navigation"
className="site-navigation"
aria-label="Main Navigation"
>
<div className="site-nav-inside">
<button id="menu-close" className="menu-toggle">
<span className="screen-reader-text"> Open Menu</span>
<span className="icon-close" aria-hidden="true" />
</button>
<ul className="menu">
{_.map(
_.get(
this.props,
"pageContext.site.siteMetadata.header.nav_links",
null
),
(action, action_idx) => {
let page_url = _.trim(
_.get(this.props, "pageContext.url", null),
"/"
);
let action_url = _.trim(
_.get(action, "url", null),
"/"
);
return (
<li
key={action_idx}
className={classNames("menu-item", {
"has-children":
_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null),
current: page_url === action_url,
"menu-button":
_.get(action, "style", null) !== "link",
})}
>
<ActionLink {...this.props} action={action} />
{_.get(action, "has_subnav", null) &&
_.get(action, "subnav_links", null) && (
<React.Fragment>
<button className="submenu-toggle">
<span
className="icon-angle-right"
aria-hidden="true"
/>
<span className="screen-reader-text">
{" "}
Sub-menu
</span>
</button>
<Submenu
{...this.props}
submenu={_.get(
action,
"subnav_links",
null
)}
menu_class={"submenu"}
page={this.props.pageContext}
/>
</React.Fragment>
)}
</li>
);
}
)}
</ul>
</div>
</nav>
<button id="menu-open" className="menu-toggle">
<span className="screen-reader-text"> Close Menu</span>
<span className="icon-menu" aria-hidden="true" />
</button>
</React.Fragment>
)}
</div>
</div>
<div>
<a
className="github-corner"
href="https://github.com/bgoonz/BGOONZ_BLOG_2.0"
aria-label="View source on Github"
>
<svg
aria-hidden="true"
width={40}
height={40}
viewBox="0 0 250 250"
style={{
zIndex: 100000,
fill: "black",
color: "#fff",
position: "fixed",
top: "0px",
border: 0,
left: "0px",
transform: "scale(-1.5, 1.5)",
}}
>
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">
{" "}
</path>
<path
className="octo-arm"
d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2"
fill="currentColor"
style={{ transformOrigin: "130px 106px" }}
>
{" "}
</path>
<path
className="octo-body"
d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor"
>
{" "}
</path>
</svg>
</a>
</div>
</header>
);
}
}import React from "react";
import _ from "lodash";
export default class Icon extends React.Component {
render() {
let icon = _.get(this.props, "icon", null);
return (
<svg
className="icon"
viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg"
>
{icon === "dev" ? (
<path d="M7.42 10.05c-.18-.16-.46-.23-.84-.23H6l.02 2.44.04 2.45.56-.02c.41 0 .63-.07.83-.26.24-.24.26-.36.26-2.2 0-1.91-.02-1.96-.29-2.18zM0 4.94v14.12h24V4.94H0zM8.56 15.3c-.44.58-1.06.77-2.53.77H4.71V8.53h1.4c1.67 0 2.16.18 2.6.9.27.43.29.6.32 2.57.05 2.23-.02 2.73-.47 3.3zm5.09-5.47h-2.47v1.77h1.52v1.28l-.72.04-.75.03v1.77l1.22.03 1.2.04v1.28h-1.6c-1.53 0-1.6-.01-1.87-.3l-.3-.28v-3.16c0-3.02.01-3.18.25-3.48.23-.31.25-.31 1.88-.31h1.64v1.3zm4.68 5.45c-.17.43-.64.79-1 .79-.18 0-.45-.15-.67-.39-.32-.32-.45-.63-.82-2.08l-.9-3.39-.45-1.67h.76c.4 0 .75.02.75.05 0 .06 1.16 4.54 1.26 4.83.04.15.32-.7.73-2.3l.66-2.52.74-.04c.4-.02.73 0 .73.04 0 .14-1.67 6.38-1.8 6.68z" />
) : icon === "facebook" ? (
<path d="M23.998 12c0-6.628-5.372-12-11.999-12C5.372 0 0 5.372 0 12c0 5.988 4.388 10.952 10.124 11.852v-8.384H7.078v-3.469h3.046V9.356c0-3.008 1.792-4.669 4.532-4.669 1.313 0 2.686.234 2.686.234v2.953H15.83c-1.49 0-1.955.925-1.955 1.874V12h3.328l-.532 3.469h-2.796v8.384c5.736-.9 10.124-5.864 10.124-11.853z" />
) : icon === "github" ? (
<path d="M12 .297c-6.63 0-12 5.373-12 12 0 5.303 3.438 9.8 8.205 11.385.6.113.82-.258.82-.577 0-.285-.01-1.04-.015-2.04-3.338.724-4.042-1.61-4.042-1.61C4.422 18.07 3.633 17.7 3.633 17.7c-1.087-.744.084-.729.084-.729 1.205.084 1.838 1.236 1.838 1.236 1.07 1.835 2.809 1.305 3.495.998.108-.776.417-1.305.76-1.605-2.665-.3-5.466-1.332-5.466-5.93 0-1.31.465-2.38 1.235-3.22-.135-.303-.54-1.523.105-3.176 0 0 1.005-.322 3.3 1.23.96-.267 1.98-.399 3-.405 1.02.006 2.04.138 3 .405 2.28-1.552 3.285-1.23 3.285-1.23.645 1.653.24 2.873.12 3.176.765.84 1.23 1.91 1.23 3.22 0 4.61-2.805 5.625-5.475 5.92.42.36.81 1.096.81 2.22 0 1.606-.015 2.896-.015 3.286 0 .315.21.69.825.57C20.565 22.092 24 17.592 24 12.297c0-6.627-5.373-12-12-12" />
) : icon === "instagram" ? (
<path d="M12 0C8.74 0 8.333.015 7.053.072 5.775.132 4.905.333 4.14.63c-.789.306-1.459.717-2.126 1.384S.935 3.35.63 4.14C.333 4.905.131 5.775.072 7.053.012 8.333 0 8.74 0 12s.015 3.667.072 4.947c.06 1.277.261 2.148.558 2.913a5.885 5.885 0 001.384 2.126A5.868 5.868 0 004.14 23.37c.766.296 1.636.499 2.913.558C8.333 23.988 8.74 24 12 24s3.667-.015 4.947-.072c1.277-.06 2.148-.262 2.913-.558a5.898 5.898 0 002.126-1.384 5.86 5.86 0 001.384-2.126c.296-.765.499-1.636.558-2.913.06-1.28.072-1.687.072-4.947s-.015-3.667-.072-4.947c-.06-1.277-.262-2.149-.558-2.913a5.89 5.89 0 00-1.384-2.126A5.847 5.847 0 0019.86.63c-.765-.297-1.636-.499-2.913-.558C15.667.012 15.26 0 12 0zm0 2.16c3.203 0 3.585.016 4.85.071 1.17.055 1.805.249 2.227.415.562.217.96.477 1.382.896.419.42.679.819.896 1.381.164.422.36 1.057.413 2.227.057 1.266.07 1.646.07 4.85s-.015 3.585-.074 4.85c-.061 1.17-.256 1.805-.421 2.227a3.81 3.81 0 01-.899 1.382 3.744 3.744 0 01-1.38.896c-.42.164-1.065.36-2.235.413-1.274.057-1.649.07-4.859.07-3.211 0-3.586-.015-4.859-.074-1.171-.061-1.816-.256-2.236-.421a3.716 3.716 0 01-1.379-.899 3.644 3.644 0 01-.9-1.38c-.165-.42-.359-1.065-.42-2.235-.045-1.26-.061-1.649-.061-4.844 0-3.196.016-3.586.061-4.861.061-1.17.255-1.814.42-2.234.21-.57.479-.96.9-1.381.419-.419.81-.689 1.379-.898.42-.166 1.051-.361 2.221-.421 1.275-.045 1.65-.06 4.859-.06l.045.03zm0 3.678a6.162 6.162 0 100 12.324 6.162 6.162 0 100-12.324zM12 16c-2.21 0-4-1.79-4-4s1.79-4 4-4 4 1.79 4 4-1.79 4-4 4zm7.846-10.405a1.441 1.441 0 01-2.88 0 1.44 1.44 0 012.88 0z" />
) : icon === "linkedin" ? (
<path d="M20.447 20.452h-3.554v-5.569c0-1.328-.027-3.037-1.852-3.037-1.853 0-2.136 1.445-2.136 2.939v5.667H9.351V9h3.414v1.561h.046c.477-.9 1.637-1.85 3.37-1.85 3.601 0 4.267 2.37 4.267 5.455v6.286zM5.337 7.433a2.062 2.062 0 01-2.063-2.065 2.064 2.064 0 112.063 2.065zm1.782 13.019H3.555V9h3.564v11.452zM22.225 0H1.771C.792 0 0 .774 0 1.729v20.542C0 23.227.792 24 1.771 24h20.451C23.2 24 24 23.227 24 22.271V1.729C24 .774 23.2 0 22.222 0h.003z" />
) : icon === "pinterest" ? (
<path d="M12.017 0C5.396 0 .029 5.367.029 11.987c0 5.079 3.158 9.417 7.618 11.162-.105-.949-.199-2.403.041-3.439.219-.937 1.406-5.957 1.406-5.957s-.359-.72-.359-1.781c0-1.663.967-2.911 2.168-2.911 1.024 0 1.518.769 1.518 1.688 0 1.029-.653 2.567-.992 3.992-.285 1.193.6 2.165 1.775 2.165 2.128 0 3.768-2.245 3.768-5.487 0-2.861-2.063-4.869-5.008-4.869-3.41 0-5.409 2.562-5.409 5.199 0 1.033.394 2.143.889 2.741.099.12.112.225.085.345-.09.375-.293 1.199-.334 1.363-.053.225-.172.271-.401.165-1.495-.69-2.433-2.878-2.433-4.646 0-3.776 2.748-7.252 7.92-7.252 4.158 0 7.392 2.967 7.392 6.923 0 4.135-2.607 7.462-6.233 7.462-1.214 0-2.354-.629-2.758-1.379l-.749 2.848c-.269 1.045-1.004 2.352-1.498 3.146 1.123.345 2.306.535 3.55.535 6.607 0 11.985-5.365 11.985-11.987C23.97 5.39 18.592.026 11.985.026L12.017 0z" />
) : icon === "reddit" ? (
<path d="M12 0A12 12 0 0 0 0 12a12 12 0 0 0 12 12 12 12 0 0 0 12-12A12 12 0 0 0 12 0zm5.01 4.744c.688 0 1.25.561 1.25 1.249a1.25 1.25 0 0 1-2.498.056l-2.597-.547-.8 3.747c1.824.07 3.48.632 4.674 1.488.308-.309.73-.491 1.207-.491.968 0 1.754.786 1.754 1.754 0 .716-.435 1.333-1.01 1.614a3.111 3.111 0 0 1 .042.52c0 2.694-3.13 4.87-7.004 4.87-3.874 0-7.004-2.176-7.004-4.87 0-.183.015-.366.043-.534A1.748 1.748 0 0 1 4.028 12c0-.968.786-1.754 1.754-1.754.463 0 .898.196 1.207.49 1.207-.883 2.878-1.43 4.744-1.487l.885-4.182a.342.342 0 0 1 .14-.197.35.35 0 0 1 .238-.042l2.906.617a1.214 1.214 0 0 1 1.108-.701zM9.25 12C8.561 12 8 12.562 8 13.25c0 .687.561 1.248 1.25 1.248.687 0 1.248-.561 1.248-1.249 0-.688-.561-1.249-1.249-1.249zm5.5 0c-.687 0-1.248.561-1.248 1.25 0 .687.561 1.248 1.249 1.248.688 0 1.249-.561 1.249-1.249 0-.687-.562-1.249-1.25-1.249zm-5.466 3.99a.327.327 0 0 0-.231.094.33.33 0 0 0 0 .463c.842.842 2.484.913 2.961.913.477 0 2.105-.056 2.961-.913a.361.361 0 0 0 .029-.463.33.33 0 0 0-.464 0c-.547.533-1.684.73-2.512.73-.828 0-1.979-.196-2.512-.73a.326.326 0 0 0-.232-.095z" />
) : icon === "twitter" ? (
<path d="M23.954 4.569a10 10 0 01-2.825.775 4.958 4.958 0 002.163-2.723c-.951.555-2.005.959-3.127 1.184a4.92 4.92 0 00-8.384 4.482C7.691 8.094 4.066 6.13 1.64 3.161a4.822 4.822 0 00-.666 2.475c0 1.71.87 3.213 2.188 4.096a4.904 4.904 0 01-2.228-.616v.061a4.923 4.923 0 003.946 4.827 4.996 4.996 0 01-2.212.085 4.937 4.937 0 004.604 3.417 9.868 9.868 0 01-6.102 2.105c-.39 0-.779-.023-1.17-.067a13.995 13.995 0 007.557 2.209c9.054 0 13.999-7.496 13.999-13.986 0-.209 0-.42-.015-.63a9.936 9.936 0 002.46-2.548l-.047-.02z" />
) : icon === "youtube" ? (
<path d="M23.495 6.205a3.007 3.007 0 00-2.088-2.088c-1.87-.501-9.396-.501-9.396-.501s-7.507-.01-9.396.501A3.007 3.007 0 00.527 6.205a31.247 31.247 0 00-.522 5.805 31.247 31.247 0 00.522 5.783 3.007 3.007 0 002.088 2.088c1.868.502 9.396.502 9.396.502s7.506 0 9.396-.502a3.007 3.007 0 002.088-2.088 31.247 31.247 0 00.5-5.783 31.247 31.247 0 00-.5-5.805zM9.609 15.601V8.408l6.264 3.602z" />
) : (
icon === "vimeo" && (
<path d="M23.977 6.416c-.105 2.338-1.739 5.543-4.894 9.609-3.268 4.247-6.026 6.37-8.29 6.37-1.409 0-2.578-1.294-3.553-3.881L5.322 11.4C4.603 8.816 3.834 7.522 3.01 7.522c-.179 0-.806.378-1.881 1.132L0 7.197a315.065 315.065 0 003.501-3.128C5.08 2.701 6.266 1.984 7.055 1.91c1.867-.18 3.016 1.1 3.447 3.838.465 2.953.789 4.789.971 5.507.539 2.45 1.131 3.674 1.776 3.674.502 0 1.256-.796 2.265-2.385 1.004-1.589 1.54-2.797 1.612-3.628.144-1.371-.395-2.061-1.614-2.061-.574 0-1.167.121-1.777.391 1.186-3.868 3.434-5.757 6.762-5.637 2.473.06 3.628 1.664 3.493 4.797l-.013.01z" />
)
)}
</svg>
);
}
}