- Does the code work?
- Description of the project status is included.
- Code is easily understand.
- Code is written following the coding standarts/guidelines (React in our case).
- Code is in sync with existing code patterns/technologies.
- DRY. Is the same code duplicated more than twice?
Based on this answer on stackoverflow:
Checkout the commit we are trying to modify.
git co 6e623a4
Make the author change.
During implementation you can use libraries like ramda, lodash, underscore, etc. For each exercise you have to write tests.
Link to presentation: Functional programming in Javascript
Implement forEach, map, filter, reduceRight and some using only reduce.
Definition by MDN:
Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec and test methods of RegExp, and with the match, replace, search, and split methods of String. This chapter describes JavaScript regular expressions.
var re1 = new RegExp("abc");
var re2 = /abc/;Google Developers CSS vs JavaScript animations:
- Use CSS when you have smaller, self-contained states for UI elements. CSS transitions and animations are ideal for bringing a navigation menu in from the side, or showing a tooltip. You may end up using JavaScript to control the states, but the animations themselves will be in your CSS.
- Use JavaScript when you need significant control over your animations. The Web Animations API is the standards-based approach, available today in Chrome and Opera. This provides real objects, ideal for complex object-oriented applications. JavaScript is also useful when you need to stop, pause, slow-down or reverse.
- Use requestAnimationFrame directly when you want to orchestrate an entire scene by hand. This is an advanced JavaScript approach, but can be useful if you’re building a game or drawing to a HTML canvas.
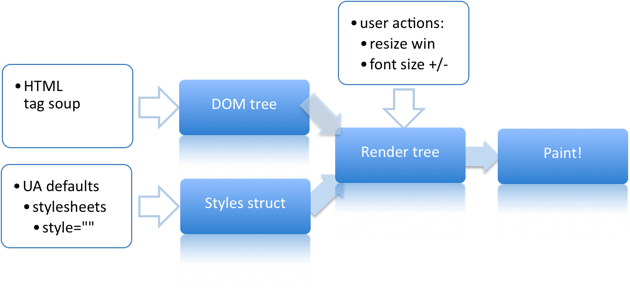
How it works:
Source: Rendering: repaint, reflow/relayout, restyle
Define css animation:
The Asynchronous Module Definition (AMD) API specifies a mechanism for defining modules such that the module and its dependencies can be asynchronously loaded. This is particularly well suited for the browser environment where synchronous loading of modules incurs performance, usability, debugging, and cross-domain access problems.
Example:
// A module_id (myModule) is used here for demonstration purposes only
define('myModule', - Why BEM?
- The essentials
- Naming Conventions
- BEM vs Bootstrap/Foundation/Sematic-UI/etc.
- BEM: The Good Parts
- Should you start using BEM?
BEM is a methodology that helps you create reusable and maintainable code. Do you want to start following BEM? This text will cover the basics for you. Dividing a project into smaller parts is a natural thing you want to do when creating an app or a website. You want to be able to reuse some sequences, and similarly to Angular’s directives or React’s components, BEM is the way to make sure your CSS code is easier to develop & maintain.