- Ctrl-Alt-T
- Right click in desktop window; choose Open In Terminal
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /** | |
| * This gist provides a simple solution for dragging an HTML element | |
| * with a mouse or on a touch screen. It includes a fix for an issue | |
| * specific to React. | |
| * | |
| * See [plain js implementation](https://github.com/blackslate/draggable/) | |
| * [demo](https://blackslate.github.io/draggable/) | |
| * | |
| * See [React implementation](https://github.com/blackslate/draggable-react/) | |
| * [demo](https://blackslate.github.io/draggable-react/) |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- Demo: http://codepen.io/anon/pen/MKWrOr --> | |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r73/three.js"></script> | |
| <style> | |
| body { | |
| margin: 0; |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!-- Demo: http://lexogram.com/clara/trackballCamera/ --> | |
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>THREE.JS WORLD</title> | |
| <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r73/three.js"></script> | |
| <style> | |
| body { |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| THREE.Ray.prototype.closestPointToRay = function (that, details) { | |
| // that: THREE.Ray() | |
| // details: (optional) object | |
| // { pointOnThisRay: <THREE.Vector3> | |
| // , pointOnThatRay: <THREE.Vector3> | |
| // , midPoint: <THREE.Vector3> | |
| // , distanceBetweenClosestPoints: <float> | |
| // } | |
| // For an explanation of the vector mathematics, see: | |
| // http://morroworks.com/Content/Docs/Rays%20closest%20point.pdf |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>THREE.JS WORLD</title> | |
| <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r73/three.js"></script> | |
| <style> | |
| body { | |
| /* set margin to 0 and overflow to hidden, to | |
| use the complete page */ |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>THREE.JS WORLD</title> | |
| <script type="text/javascript" src="../thirdparty/three.js"></script> | |
| <style> | |
| body { | |
| /* set margin to 0 and overflow to hidden, to | |
| use the complete page */ |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>THREE.JS WORLD</title> | |
| <script type="text/javascript" src="thirdparty/three.js"></script> | |
| <style> | |
| body { | |
| /* set margin to 0 and overflow to hidden, to | |
| use the complete page */ |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <html> | |
| <head> | |
| <meta charset="utf-8"> | |
| <meta http-equiv="x-ua-compatible" content="ie=edge"> | |
| <title>Pixipedia</title> | |
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| <script src="https://code.jquery.com/jquery-2.1.4.js"></script> | |
| <script>window.lightningjs||function(c){function g(b,d){d&&(d+=(/\?/.test(d)?"&":"?")+"lv=1");c[b]||function(){var i=window,h=document,j=b,g=h.location.protocol,l="load",k=0;(function(){function b(){a.P(l);a.w=1;c[j]("_load")}c[j]=function(){function m(){m.id=e;return c[j].apply(m,arguments)}var b,e=++k;b=this&&this!=i?this.id||0:0;(a.s=a.s||[]).push([e,b,arguments]);m.then=function(b,c,h){var d=a.fh[e]=a.fh[e]||[],j=a.eh[e]=a.eh[e]||[],f=a.ph[e]=a.ph[e]||[];b&&d.push(b);c&&j.push(c);h&&f.push(h);return m}; return m};var a=c[j]._={};a.fh={};a.eh={};a.ph={};a.l=d?d.replace(/^\/\//,(g=="https:"?g:"http:")+"//"):d;a.p={0:+new Date};a.P=function(b){a.p[b]=new Date-a.p[0]};a.w&&b();i.addEventListener?i.addEventListener(l,b,!1):i.attachEvent("on |
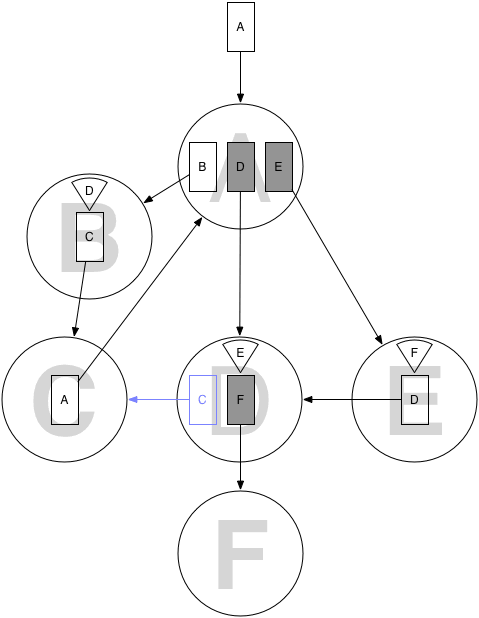
In this gist model of the maze, you can reach room D by following the path A→B→C→A, picking up the key for room D in room B. However it is not possible to reach room F, since the key to room F is in room E, and the key to room E is in room D, and there is no way back from room D to room A, so room E is inaccessible. (Finding the HIDDEN door from room D to room C would make this possible.)
Is it possible to create queries which take into account the keys that can be picked up on the way? For example:
-
Is it possible to get from room X to room Y?