What is TypeScript? TypeScript is a typed superset of JavaScript that compiles to plain JavaScript which helps us build large scale applications with ease.
The main purpose of TS is to help developers be more productive by providing best in class tooling. (Eg. static type checking, editor intellisense, language features etc etc.)
Annotating your code isn't just about finding errors and validating the code before hand, it's also about documenting the code and conveying your intent more clearly to your future self and to other developers.
Getting Started. Installation: 1. npm i -g typescript 2. create a project with `npm init -y` 3. run `tsc --init` 4. create an index.ts file 5. run `tsc` to build your project `tsc --init` will create a tsconfig.json file for you with some default values
https://www.typescriptlang.org/docs/handbook/tsconfig-json.html
Don't have time to setup npm & all that? No worries you can proceed with online typescript playground:
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
Just like in any other language in TS we also have primitive types. // string, number & boolean Let's start with a simple example: We specifying some vars with types, then redeclaring them with other types, you'll see TS will warn us that this isn't allowed.
Typescript is smart enough to automatically infer type of a variable in most cases, and It is recommended that you let the compiler infer as much types as possible. Good Read:
TypeScript: Low maintenance types
Let's rewrite the above example:
That's booring, lets move on to Arrays, Objects, Functions.
Let's see how we can type an array which accepts numbers.
To type an array which accepts both a string and a number we can utilize union types. Union types looks like this: `string | number` <Again, TS can infer these types too, try experimenting with them>
TypeScript is by design uses a structural type system, it means that if two of the types has same key value pairs they will be considered as same type and TS compiler won't throw any errors. We can use an `interface` to define the shape of our object
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
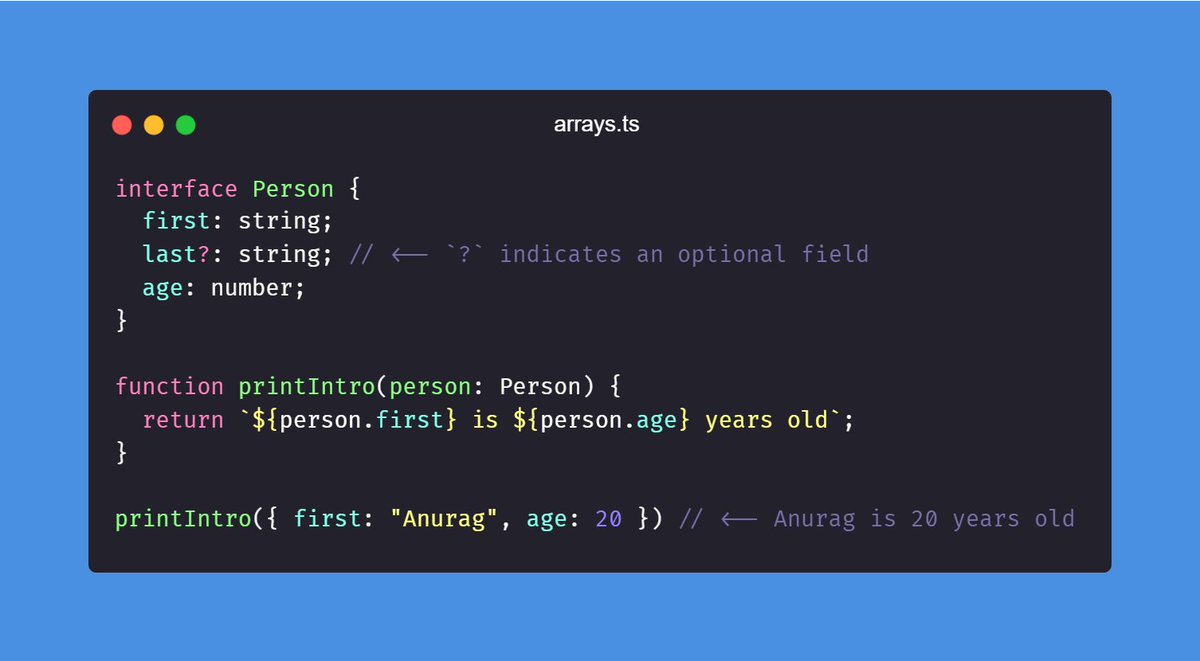
Taking the `Person` interface we can also define a function which takes a Person object as a parameter. Similarly as we type annotate a variable, we can also type function parameters. Let's see the example:
But if you open the intellisense, you'll notice that in the function parameter we are still accepting the `last` field even tho we are not using it inside the function, how can we fix it? This is a bit more advanced but we can utilize a inbuilt type called Omit<> to remove it.
TypeScript provides a special type called `any`. It is an escape hatch which you can use if for some reason you are getting typechecking errors and you want to ignore them. Note, that it is considered as bad practice to use any too much, try to avoid it.
Union types are combination of two of more types, Basically what they define is that a particular type can be both A or B. Let's take an example to see more clearly how it works.
TS will only allow you to do things with the union if that thing is valid for every member of the union. For example, in here type is `string | number` that means you can’t use methods that are only available on string:
The solution is type narrowing, Narrowing occurs when TS can deduce a more specific type for a value by analyzing the structure of the code, this is called "Control flow analysis" Good Read: Control Flow Based Type Analysis in TypeScript
let's see an example:
You can think of type aliases like variables in type level, but they do more than that. You can extract out, reuse & and compose types too. Curious about Type Aliases vs Interfaces? here's a great thread by @_kamlesh_
At last let's learn about generics, generics gives you more flexibility & reusability when typing your APIs or functions. You can apply generics to classes, functions & even type aliases. Let's see an example:
Generic constraints as the name suggests lets you constraint your generic parameter to a certain type. Let's say we want to create a function which can only take a generic type if the type matches an object's shape.
Did I missed anything? Any questions for me? Any corrections? I hope you learned some TypeScript & enjoyed the thread. :)