Last active
November 3, 2019 22:08
-
-
Save branflake2267/42e4bd5ff230d5cbaa92d007e86f8e05 to your computer and use it in GitHub Desktop.
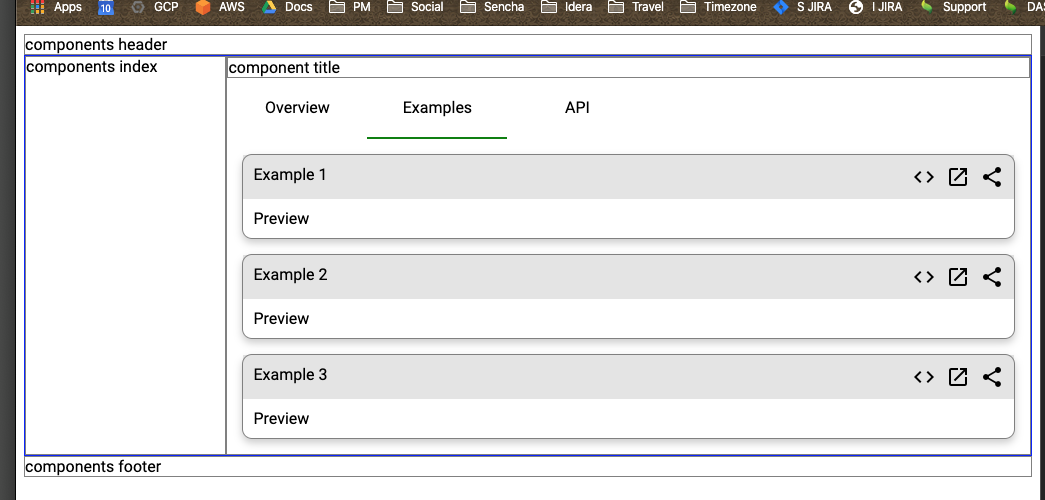
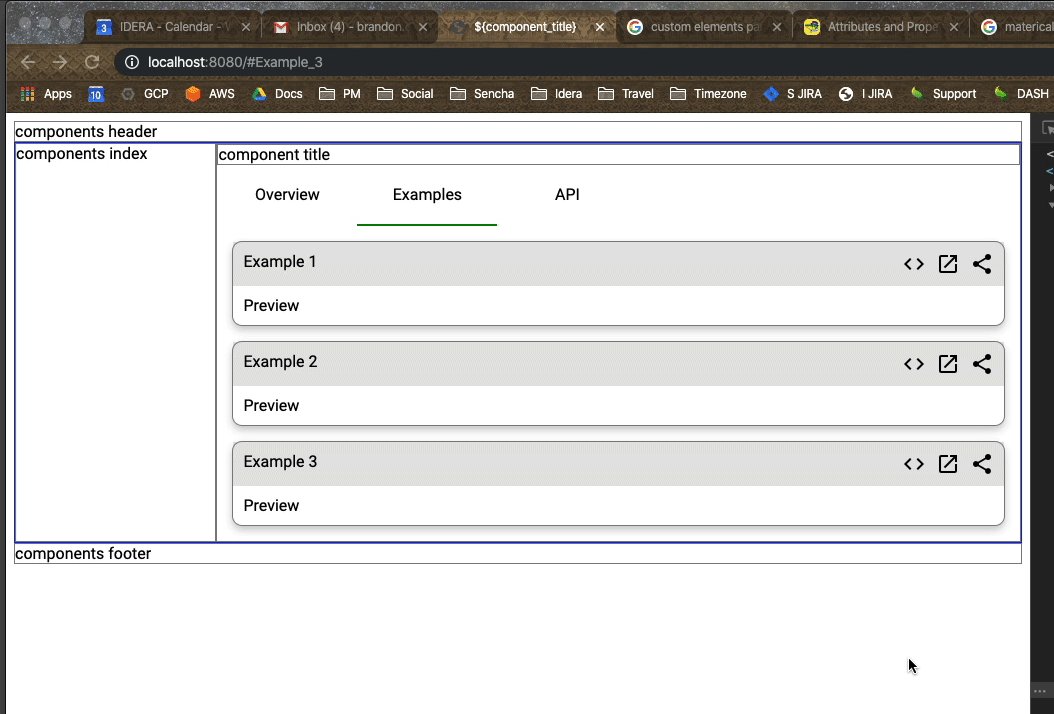
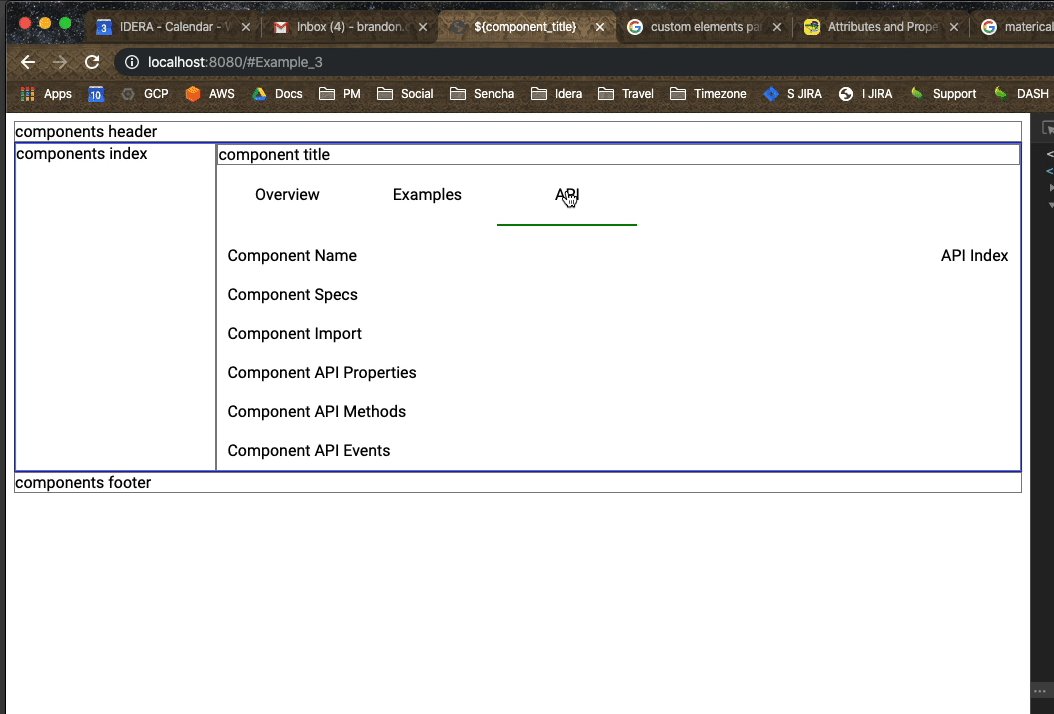
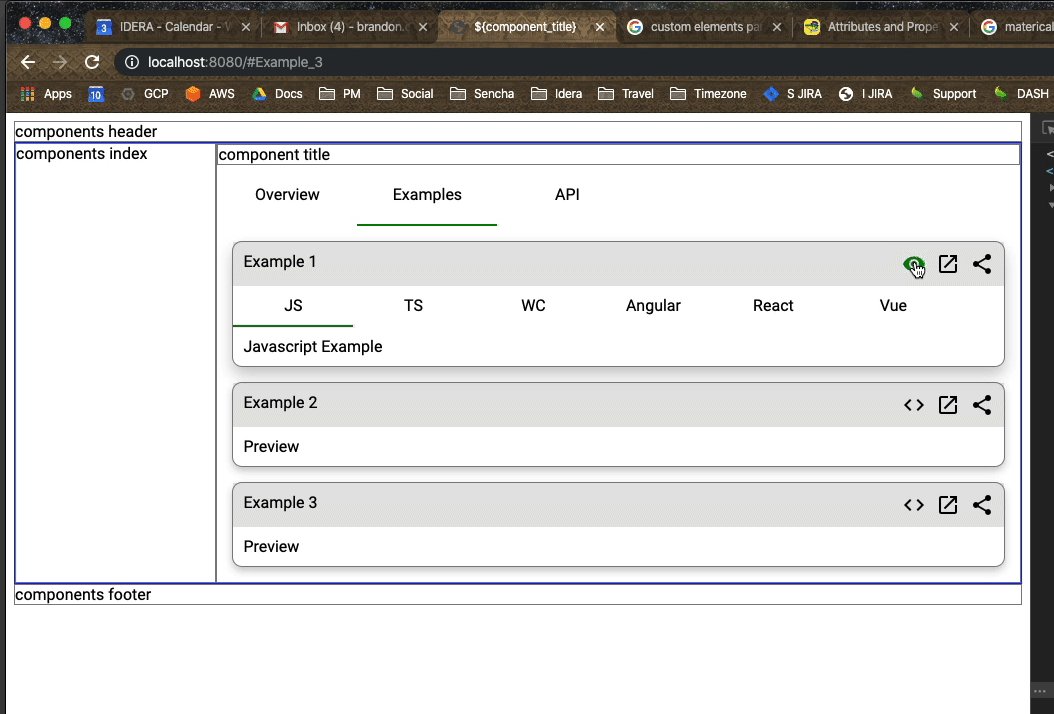
Docs v3 layout prototype
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title>${component_title}</title> | |
| <!-- Font --> | |
| <link href="https://fonts.googleapis.com/css?family=Roboto&display=swap" rel="stylesheet"> | |
| <!-- Icons --> | |
| <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> | |
| </head> | |
| <script type="module"> | |
| import './example.component.js'; | |
| </script> | |
| <body> | |
| <style> | |
| html { | |
| font-family: 'Roboto', sans-serif; | |
| } | |
| body { | |
| font-family: 'Roboto', sans-serif; | |
| } | |
| #components_header { | |
| border: 1px solid gray; | |
| } | |
| #components_footer { | |
| border: 1px solid gray; | |
| } | |
| #components_middle { | |
| border: 1px solid blue; | |
| display: flex; | |
| } | |
| #components_index { | |
| border: 1px solid gray; | |
| width: 250px; | |
| } | |
| #component_content { | |
| border: 1px solid gray; | |
| width: 100%; | |
| } | |
| #component_title { | |
| border: 1px solid gray; | |
| } | |
| #component_tabs { | |
| display: flex; | |
| margin-bottom: 10px; | |
| } | |
| .component_tab { | |
| padding: 20px; | |
| width: 100px; | |
| text-align: center; | |
| cursor: pointer; | |
| } | |
| .component_tab_selected { | |
| border-bottom: 2px solid green; | |
| } | |
| .component_tab_not_selected {} | |
| .component_content_selected {} | |
| .component_content_not_selected { | |
| display: none; | |
| } | |
| .component_attribute { | |
| padding: 10px; | |
| } | |
| #component_tab_overview {} | |
| .component_contents_left_and_right { | |
| /* border: 1px solid purple; */ | |
| display: flex; | |
| } | |
| .component_contents_left { | |
| width: 100%; | |
| } | |
| .component_contents_right { | |
| white-space: nowrap; | |
| } | |
| #component_tab_api { | |
| /* border: 1px solid red; */ | |
| } | |
| .component_tab_api_left_and_right { | |
| display: flex; | |
| } | |
| .component_tab_api_left { | |
| width: 100%; | |
| } | |
| .component_tab_api_right { | |
| width: 100px; | |
| } | |
| </style> | |
| <script> | |
| function toggleTab(event) { | |
| let componentContentEl = document.getElementById('component_content'); | |
| let componentTabsEls = componentContentEl.querySelectorAll('.component_tab'); | |
| let selected = -1; | |
| for (let i = 0; i < componentTabsEls.length; i++) { | |
| let tabEl = componentTabsEls[i]; | |
| if (tabEl === event.target) { | |
| tabEl.classList.remove('component_tab_not_selected'); | |
| tabEl.classList.add('component_tab_selected'); | |
| selected = i; | |
| } else { | |
| tabEl.classList.remove('component_tab_selected'); | |
| tabEl.classList.add('component_tab_not_selected'); | |
| } | |
| } | |
| let componentContentsEls = componentContentEl.querySelectorAll('.component_content'); | |
| for (let i = 0; i < componentContentsEls.length; i++) { | |
| let contentEl = componentContentsEls[i]; | |
| if (selected === i) { | |
| contentEl.classList.remove('component_content_not_selected'); | |
| contentEl.classList.add('component_content_selected'); | |
| } else { | |
| contentEl.classList.remove('component_content_selected'); | |
| contentEl.classList.add('component_content_not_selected'); | |
| } | |
| } | |
| } | |
| function addTabListeners() { | |
| let componentTabsEl = document.getElementById('component_tabs'); | |
| let componentTabsEls = componentTabsEl.querySelectorAll('.component_tab'); | |
| for (const tabEl of componentTabsEls) { | |
| tabEl.onclick = toggleTab; | |
| } | |
| } | |
| function documentOnReady() { | |
| addTabListeners(); | |
| } | |
| document.addEventListener("DOMContentLoaded", documentOnReady); | |
| </script> | |
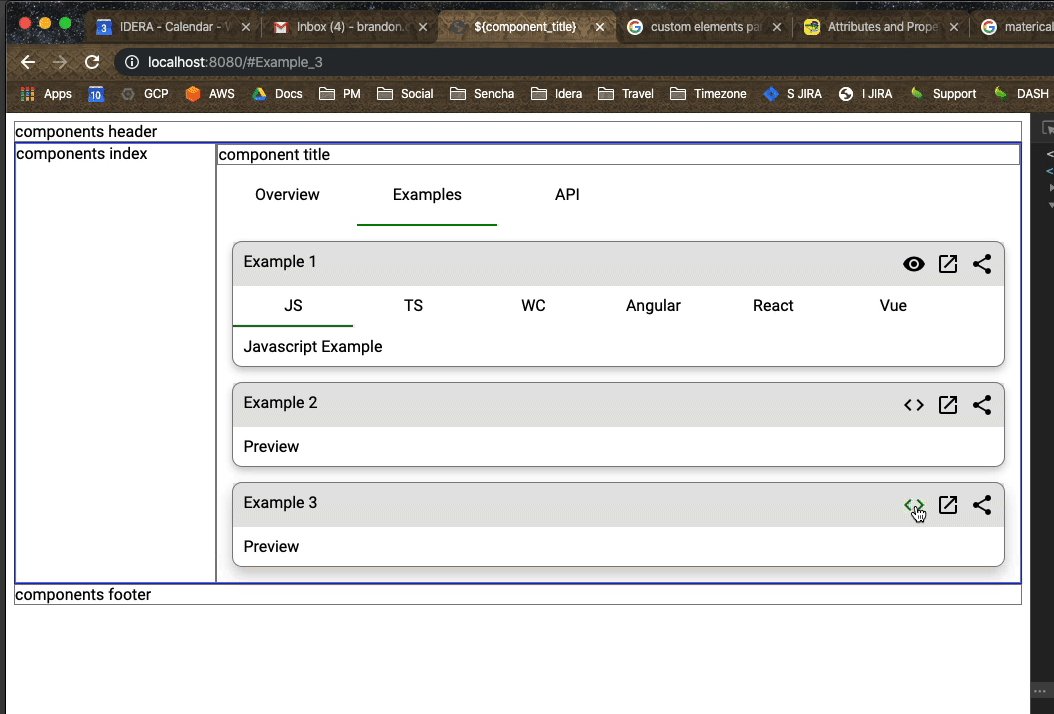
| <div id='components_header'> | |
| components header | |
| </div> | |
| <div id='components_middle'> | |
| <div id='components_index'> | |
| components index | |
| </div> | |
| <div id='component_content'> | |
| <div id='component_title'> | |
| component title | |
| </div> | |
| <div id='component_tabs'> | |
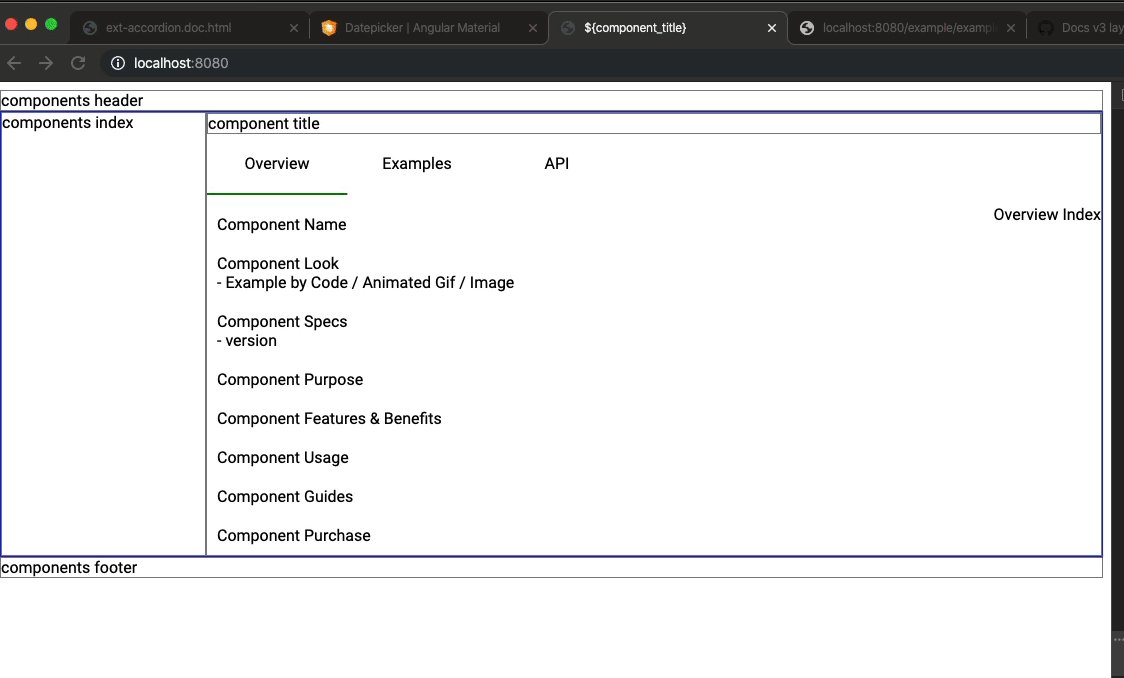
| <div class='component_tab component_tab_selected'>Overview</div> | |
| <div class='component_tab component_tab_not_selected'>Examples</div> | |
| <div class='component_tab component_tab_not_selected'>API</div> | |
| </div> | |
| <div id='component_contents'> | |
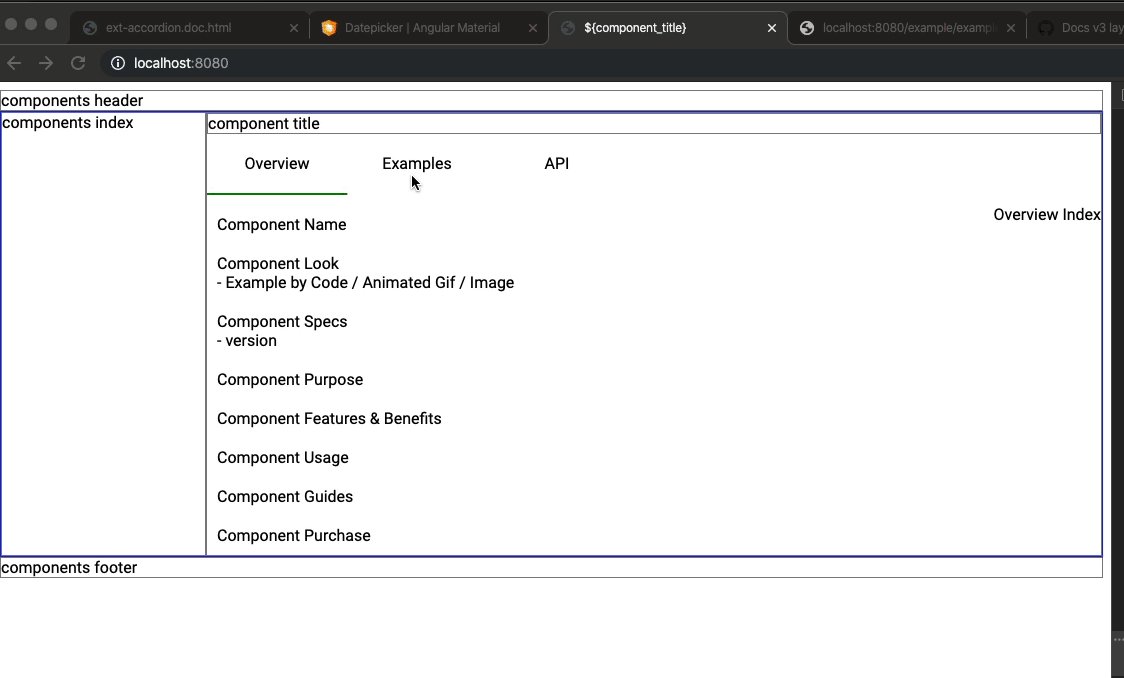
| <div id='component_tab_overview' class='component_content component_content_selected'> | |
| <div class='component_contents_left_and_right'> | |
| <div class='component_contents_left'> | |
| <div class='component_attribute'>Component Name</div> | |
| <div class='component_attribute'>Component Look <br> - Example by Code / Animated Gif / Image</div> | |
| <div class='component_attribute'>Component Specs <br> - version </div> | |
| <div class='component_attribute'>Component Purpose</div> | |
| <div class='component_attribute'>Component Features & Benefits</div> | |
| <div class='component_attribute'>Component Usage</div> | |
| <div class='component_attribute'>Component Guides</div> | |
| <div class='component_attribute'>Component Purchase</div> | |
| </div> | |
| <div class='component_contents_right'> | |
| Overview Index | |
| </div> | |
| </div> | |
| </div> | |
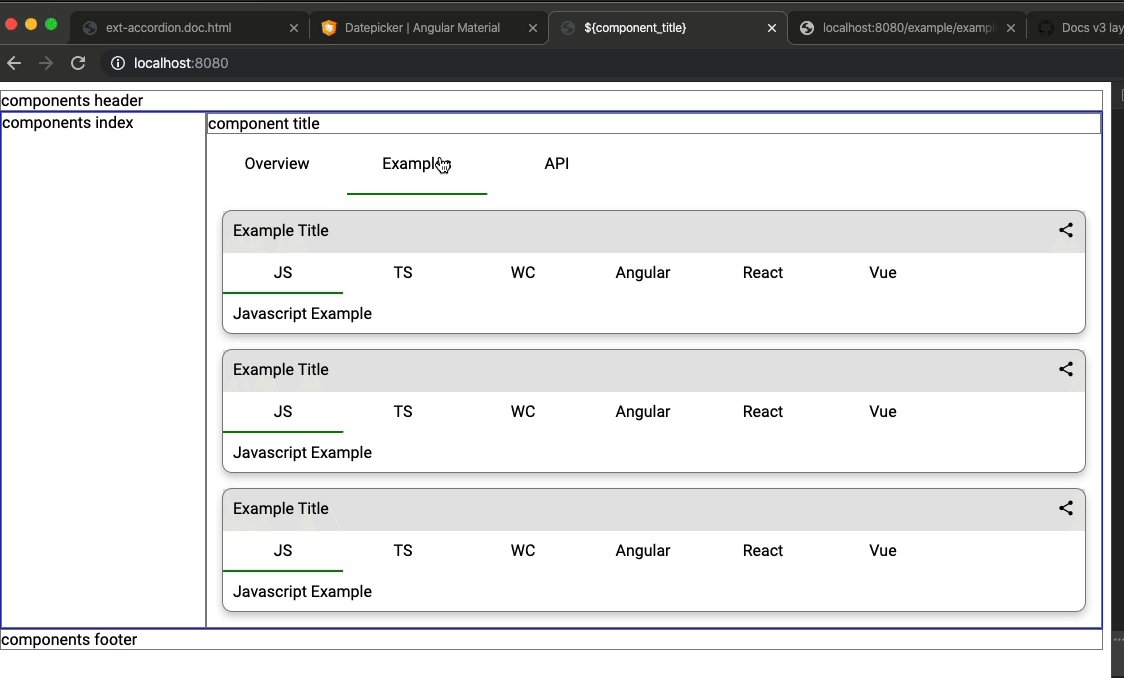
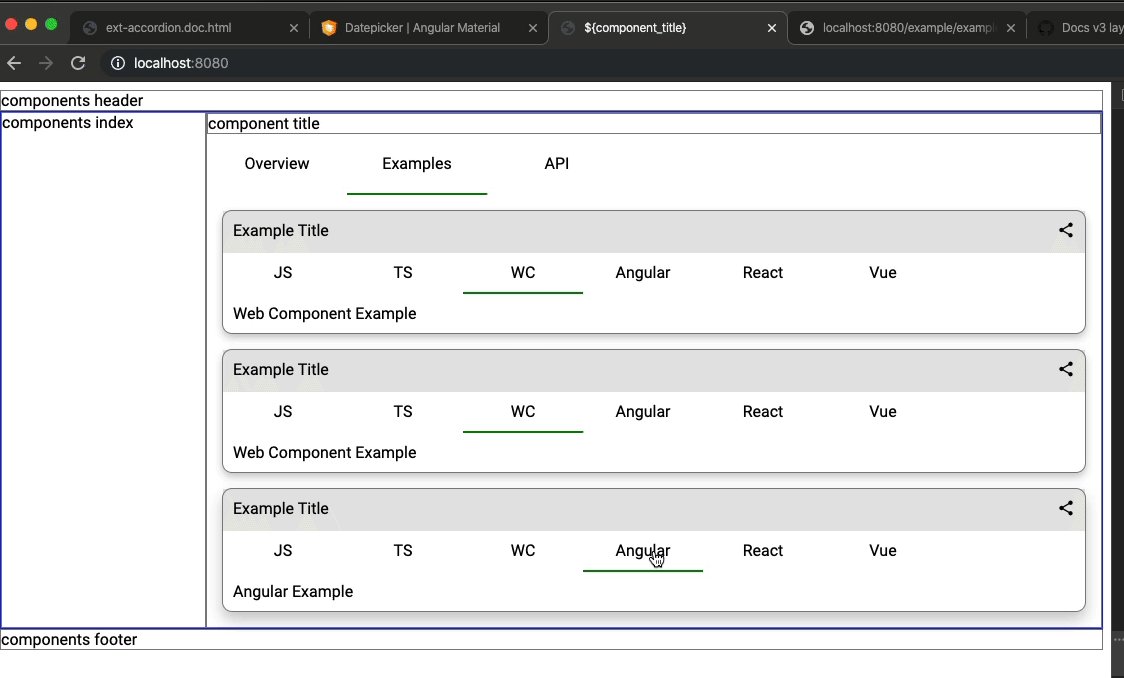
| <div id='component_tab_examples' class='component_content component_content_not_selected'> | |
| <sencha-component-example>Example 1</sencha-component-example> | |
| <sencha-component-example>Example 2</sencha-component-example> | |
| <sencha-component-example>Example 3</sencha-component-example> | |
| </div> | |
| <div id='component_tab_api' class='component_content component_content_not_selected'> | |
| <div class='component_tab_api_left_and_right'> | |
| <div class='component_tab_api_left'> | |
| <div class='component_attribute'>Component Name</div> | |
| <div class='component_attribute'>Component Specs</div> | |
| <div class='component_attribute'>Component Import</div> | |
| <div class='component_attribute'>Component API Properties</div> | |
| <div class='component_attribute'>Component API Methods</div> | |
| <div class='component_attribute'>Component API Events</div> | |
| </div> | |
| <div class='component_tab_api_right'> | |
| <div class='component_attribute'>API Index</div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| <div id='components_footer'> | |
| components footer | |
| </div> | |
| </body> | |
| </html> |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> | |
| <style> | |
| html, | |
| body { | |
| font-family: 'Roboto', sans-serif; | |
| } | |
| .example { | |
| border: 1px solid gray; | |
| border-radius: 10px; | |
| box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); | |
| transition: 0.3s; | |
| margin: 15px; | |
| } | |
| .example:hover { | |
| box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2); | |
| } | |
| .example_title { | |
| /* border: 1px solid gray; */ | |
| padding: 10px; | |
| background: #80808036; | |
| } | |
| .example_title a { | |
| text-decoration: none; | |
| color: black; | |
| } | |
| .example_title_left_and_right { | |
| display: flex; | |
| } | |
| .example_title_left { | |
| width: 100%; | |
| } | |
| .example_title_right { | |
| font-size: 18px; | |
| display: flex; | |
| } | |
| .example_title_right i { | |
| padding-left: 10px; | |
| cursor: pointer; | |
| } | |
| .example_title_right i:hover { | |
| color: green; | |
| } | |
| .example_preview { | |
| padding: 10px; | |
| } | |
| .example_tabs_and_contents { | |
| display: none; | |
| } | |
| .example_tabs { | |
| display: flex; | |
| } | |
| .example_contents { | |
| /* border: 1px solid blue; */ | |
| padding: 10px; | |
| } | |
| #example_tabs { | |
| display: flex; | |
| margin-bottom: 10px; | |
| } | |
| .example_tab { | |
| padding: 10px; | |
| width: 100px; | |
| text-align: center; | |
| cursor: pointer; | |
| white-space: nowrap; | |
| } | |
| .example_tab_selected { | |
| border-bottom: 2px solid green; | |
| } | |
| .example_tab_not_selected {} | |
| .example_content_selected {} | |
| .example_content_not_selected { | |
| display: none; | |
| } | |
| </style> | |
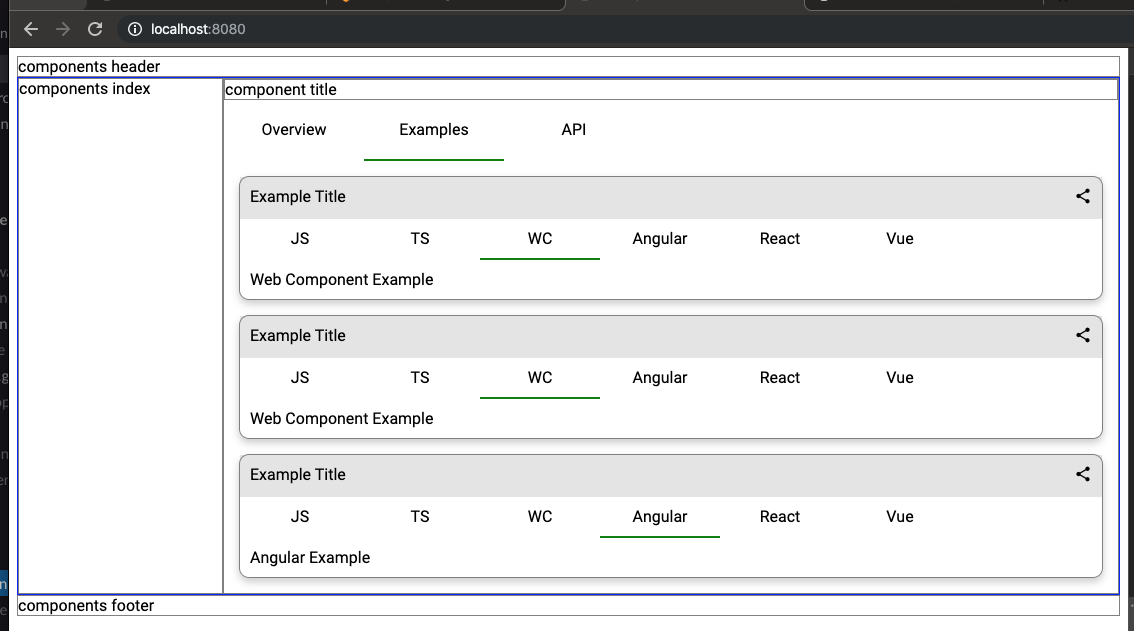
| <div class='example'> | |
| <div class='example_title'> | |
| <div class='example_title_left_and_right'> | |
| <div class='example_title_left'> | |
| <a href='#Example_Title'>Example Title</a> | |
| </div> | |
| <div class='example_title_right'> | |
| <i class="material-icons"> | |
| code | |
| </i> | |
| <i class="material-icons"> | |
| open_in_new | |
| </i> | |
| <i class="material-icons"> | |
| share | |
| </i> | |
| </div> | |
| </div> | |
| </div> | |
| <div class='example_preview'> | |
| Preview | |
| </div> | |
| <div class='example_tabs_and_contents'> | |
| <div class='example_tabs'> | |
| <div class='example_tab example_tab_selected' alt='JavaScript Example'>JS</div> | |
| <div class='example_tab example_tab_not_selected' alt='TypeScript Example'>TS</div> | |
| <div class='example_tab example_tab_not_selected' alt='Web Component Example'>WC</div> | |
| <div class='example_tab example_tab_not_selected' alt='Angular Example'>Angular</div> | |
| <div class='example_tab example_tab_not_selected' alt='React Example'>React</div> | |
| <div class='example_tab example_tab_not_selected' alt='Vue Example'>Vue</div> | |
| </div> | |
| <div class='example_contents'> | |
| <div class='example_content example_content_selected'>Javascript Example</div> | |
| <div class='example_content example_content_not_selected'>TypeScript Example</div> | |
| <div class='example_content example_content_not_selected'>Web Component Example</div> | |
| <div class='example_content example_content_not_selected'>Angular Example</div> | |
| <div class='example_content example_content_not_selected'>React Example</div> | |
| <div class='example_content example_content_not_selected'>Vue Example</div> | |
| </div> | |
| </div> | |
| </div> |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| class ComponentExample extends HTMLElement { | |
| constructor() { | |
| super() | |
| } | |
| connectedCallback() { | |
| let me = this; | |
| let shadowRoot = me.attachShadow({ mode: 'open' }); | |
| // emulate requires | |
| fetch('./example.component.html') | |
| .then((response) => { | |
| return response.text(); | |
| }) | |
| .then(html => { | |
| shadowRoot.innerHTML = html; | |
| }) | |
| .then(() => { | |
| me._renderAttributes(); | |
| me._addListeners(); | |
| }) | |
| } | |
| _renderAttributes() { | |
| this._renderTitle(); | |
| } | |
| _renderTitle() { | |
| let innerHtml = this.innerHTML; | |
| console.log("innerHtml", innerHtml); | |
| if (!innerHtml) { | |
| return; | |
| } | |
| let titleEl = this.shadowRoot.querySelector('.example_title_left a'); | |
| titleEl.innerHTML = innerHtml; | |
| // Use this to link to position on the page | |
| titleEl.href = '#' + innerHtml.replace(" ", "_"); | |
| } | |
| _addListeners() { | |
| // tab listeners | |
| let tabsEls = this.shadowRoot.querySelectorAll('.example_tab'); | |
| for (const tabEl of tabsEls) { | |
| tabEl.onclick = this._toggleTab; | |
| } | |
| // title icon listeners | |
| let icons = this.shadowRoot.querySelectorAll('.example_title_right i'); | |
| for (let icon of icons) { | |
| icon.addEventListener('click', (event) => { | |
| this._iconClick(this, event); | |
| }); | |
| } | |
| } | |
| _iconClick(me, event) { | |
| if (event.target.innerText.trim() === 'code') { | |
| me._toggleCodePreview(true, event.target); | |
| } else if (event.target.innerText.trim() === 'open_in_new') { | |
| console.log("open_in_new click"); | |
| // TODO post to StackBlitz | |
| } else if (event.target.innerText.trim() === 'share') { | |
| console.log("share click"); | |
| // TODO post to share element | |
| } else if (event.target.innerText.trim() === 'remove_red_eye') { | |
| me._toggleCodePreview(false, event.target); | |
| } | |
| } | |
| _toggleCodePreview(display, iconEl) { | |
| let tabsAndContentsEl = this.shadowRoot.querySelector('.example_tabs_and_contents'); | |
| let preview = this.shadowRoot.querySelector('.example_preview'); | |
| if (display) { | |
| // display tabs and contents | |
| tabsAndContentsEl.style.display = 'block'; | |
| // hide the preview | |
| preview.style.display = 'none'; | |
| // toggle iccon | |
| iconEl.innerText = 'remove_red_eye'; | |
| } else { | |
| // hide tabs and contents | |
| tabsAndContentsEl.style.display = 'none'; | |
| // display the preview | |
| preview.style.display = 'block'; | |
| // toggle iccon | |
| iconEl.innerText = 'code'; | |
| } | |
| } | |
| _toggleTab(event) { | |
| let tabsEls = event.target.parentElement.querySelectorAll('.example_tab'); | |
| let selected = -1; | |
| for (let i = 0; i < tabsEls.length; i++) { | |
| let tabEl = tabsEls[i]; | |
| console.log("tabEl", tabEl); | |
| if (tabEl === event.target) { | |
| tabEl.classList.remove('example_tab_not_selected'); | |
| tabEl.classList.add('example_tab_selected'); | |
| selected = i; | |
| } else { | |
| tabEl.classList.remove('example_tab_selected'); | |
| tabEl.classList.add('example_tab_not_selected'); | |
| } | |
| } | |
| let contentsEls = event.target.parentElement.parentElement.querySelectorAll('.example_content'); | |
| for (let i = 0; i < contentsEls.length; i++) { | |
| let contentEl = contentsEls[i]; | |
| if (selected === i) { | |
| contentEl.classList.remove('example_content_not_selected'); | |
| contentEl.classList.add('example_content_selected'); | |
| } else { | |
| contentEl.classList.remove('example_content_selected'); | |
| contentEl.classList.add('example_content_not_selected'); | |
| } | |
| } | |
| } | |
| } | |
| window.customElements.define('sencha-component-example', ComponentExample); |
Author
branflake2267
commented
Nov 3, 2019


Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment