This page contains instructions for updating a local React DevTools application to match a version embedded in a renderer such as React Native. Instructions below cover NPM, Flipper, and React Native Debugger. If you use React DevTools in a different way, please let us know.
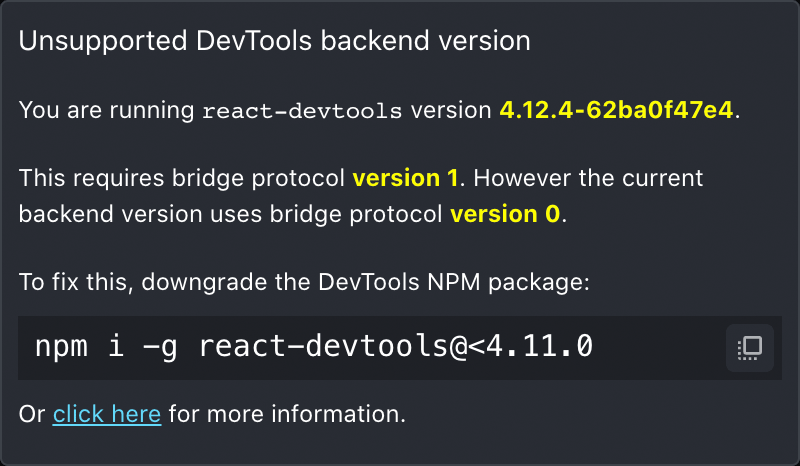
If you are viewing this page, you have likely seen one of the dialogs below:
These dialogs indicate that the version of the React DevTools UI you are using has connected to an incompatible version of the DevTools "backend" (generally embedded into a renderer like React Native). The fix for this is to upgrade or downgrade the version of React DevTools UI that you're using. Below are instructions for several common ways of doing this.
If you have React DevTools installed globally, you can update it by copying and running the NPM command shown in the error dialog. For example, to downgrade DevTools for an older backend:
npm i -g react-devtools@"<4.11.0"Or to upgrade it for a newer backend:
npm i -g react-devtools@^4.13.0If you have React DevTools installed locally, the best thing to do is to pin it to use the same version as React Native. The npm explain command can tell you which version that is. For example:
$ npm explain react-devtools-core
[email protected]
node_modules/react-devtools-core
react-devtools-core@"4.10.0" from [email protected]
node_modules/react-devtools
react-devtools@"4.10.0" from the root project
[email protected]
node_modules/react-native/node_modules/react-devtools-core
react-devtools-core@"^4.6.0" from [email protected]
node_modules/react-native
react-native@"https://github.com/expo/react-native/archive/sdk-41.0.0.tar.gz" from the root project
peer react-native@"*" from [email protected]
node_modules/react-native-safe-area-context
react-native-safe-area-context@"3.2.0" from [email protected]
node_modules/expo
expo@"~41.0.1" from the root project
peer react-native@">=0.62.0-rc.0 <0.64.0" from @react-native-community/[email protected]
node_modules/@react-native-community/cli
@react-native-community/cli@"^4.14.0" from [email protected]The DevTools "backend" embedded in React Native example above comes from react-devtools-core version 4.12.4 but the DevTools "frontend" comes from version 4.10.0. These versions are incompatible. To fix this, either upgrade the react-devtools dependency to the same version:
npm i -d [email protected] Or if you a Yarn user, you could use a "resolution" to ensure that both versions resolve to the same backend:
"resolutions": {
"react-devtools-core": "4.12.4"
}Flipper embeds a specific version of React DevTools (typically the latest version). The exact version will be shown in the error dialog. For example, the dialog below shows version 4.12.4:
We recommend locking the embedded backend in React Native to the same version as the frontend using a Yarn "resolution":
"resolutions": {
"react-devtools-core": "4.12.4"
}If this approach does not work, please open an issue in the Flipper repository to explain your setup.
The React Native Debugger embeds a specific version of React DevTools (typically the latest version). The exact version will be shown in the error dialog. For example, the dialog below shows version 4.12.4:
We recommend locking the embedded backend in React Native to the same version as the frontend using a Yarn "resolution":
"resolutions": {
"react-devtools-core": "4.12.4"
}If this approach does not work, please open an issue in the React Native Debugger repository to explain your setup.
If you use React DevTools in a way that was not covered above, please let us know.





I wasn't able to get it to work by using the npm global install OR by using yarn resolutions.. I found that downgrading
react-native-debuggerworked for me. Not the best solution but worked for me - hope this helps someone else.It seems like with my setup,
react-native-debuggerwas compiled with an incompatiblereact-devtools-coreversion. So the fix for me was to downgrade to an older version ofreact-native-debuggerthat was compiled with a compatible version ofreact-devtools-core.My previous setup (when it didn't work):
[email protected]installed to the projectnpm explain react-devtools-corein the project dir showed that[email protected]was installed to the projectreact-native-debugger(as of 2022-02-04), v0.12.1 was installed using homebrewMy current setup (which is working)
[email protected]and[email protected]installed to project, same as abovereact-native-debuggerv0.11.7 was installed by downloading the pre-built binary from the releases pageI chose v0.11.7 because v0.11.8 includes
[email protected], and I neededreact-devtools-core@<4.11.0. Installing the pre-built binary to my Applications dir did add the terminal command.