-
-
Save chriswhong/694779bc1f1e5d926e47bab7205fa559 to your computer and use it in GitHub Desktop.
| // custom mapbopx-gl-draw mode that modifies draw_line_string | |
| // shows a center point, radius line, and circle polygon while drawing | |
| // forces draw.create on creation of second vertex | |
| import MapboxDraw from 'mapbox-gl-draw'; | |
| import numeral from 'numeral'; | |
| import lineDistance from 'npm:@turf/line-distance'; | |
| const RadiusMode = MapboxDraw.modes.draw_line_string; | |
| function createVertex(parentId, coordinates, path, selected) { | |
| return { | |
| type: 'Feature', | |
| properties: { | |
| meta: 'vertex', | |
| parent: parentId, | |
| coord_path: path, | |
| active: (selected) ? 'true' : 'false', | |
| }, | |
| geometry: { | |
| type: 'Point', | |
| coordinates, | |
| }, | |
| }; | |
| } | |
| // create a circle-like polygon given a center point and radius | |
| // https://stackoverflow.com/questions/37599561/drawing-a-circle-with-the-radius-in-miles-meters-with-mapbox-gl-js/39006388#39006388 | |
| function createGeoJSONCircle(center, radiusInKm, parentId, points = 64) { | |
| const coords = { | |
| latitude: center[1], | |
| longitude: center[0], | |
| }; | |
| const km = radiusInKm; | |
| const ret = []; | |
| const distanceX = km / (111.320 * Math.cos((coords.latitude * Math.PI) / 180)); | |
| const distanceY = km / 110.574; | |
| let theta; | |
| let x; | |
| let y; | |
| for (let i = 0; i < points; i += 1) { | |
| theta = (i / points) * (2 * Math.PI); | |
| x = distanceX * Math.cos(theta); | |
| y = distanceY * Math.sin(theta); | |
| ret.push([coords.longitude + x, coords.latitude + y]); | |
| } | |
| ret.push(ret[0]); | |
| return { | |
| type: 'Feature', | |
| geometry: { | |
| type: 'Polygon', | |
| coordinates: [ret], | |
| }, | |
| properties: { | |
| parent: parentId, | |
| }, | |
| }; | |
| } | |
| function getDisplayMeasurements(feature) { | |
| // should log both metric and standard display strings for the current drawn feature | |
| // metric calculation | |
| const drawnLength = (lineDistance(feature) * 1000); // meters | |
| let metricUnits = 'm'; | |
| let metricFormat = '0,0'; | |
| let metricMeasurement; | |
| let standardUnits = 'feet'; | |
| let standardFormat = '0,0'; | |
| let standardMeasurement; | |
| metricMeasurement = drawnLength; | |
| if (drawnLength >= 1000) { // if over 1000 meters, upgrade metric | |
| metricMeasurement = drawnLength / 1000; | |
| metricUnits = 'km'; | |
| metricFormat = '0.00'; | |
| } | |
| standardMeasurement = drawnLength * 3.28084; | |
| if (standardMeasurement >= 5280) { // if over 5280 feet, upgrade standard | |
| standardMeasurement /= 5280; | |
| standardUnits = 'mi'; | |
| standardFormat = '0.00'; | |
| } | |
| const displayMeasurements = { | |
| metric: `${numeral(metricMeasurement).format(metricFormat)} ${metricUnits}`, | |
| standard: `${numeral(standardMeasurement).format(standardFormat)} ${standardUnits}`, | |
| }; | |
| return displayMeasurements; | |
| } | |
| const doubleClickZoom = { | |
| enable: (ctx) => { | |
| setTimeout(() => { | |
| // First check we've got a map and some context. | |
| if (!ctx.map || !ctx.map.doubleClickZoom || !ctx._ctx || !ctx._ctx.store || !ctx._ctx.store.getInitialConfigValue) return; | |
| // Now check initial state wasn't false (we leave it disabled if so) | |
| if (!ctx._ctx.store.getInitialConfigValue('doubleClickZoom')) return; | |
| ctx.map.doubleClickZoom.enable(); | |
| }, 0); | |
| }, | |
| }; | |
| RadiusMode.clickAnywhere = function(state, e) { | |
| // this ends the drawing after the user creates a second point, triggering this.onStop | |
| if (state.currentVertexPosition === 1) { | |
| state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat); | |
| return this.changeMode('simple_select', { featureIds: [state.line.id] }); | |
| } | |
| this.updateUIClasses({ mouse: 'add' }); | |
| state.line.updateCoordinate(state.currentVertexPosition, e.lngLat.lng, e.lngLat.lat); | |
| if (state.direction === 'forward') { | |
| state.currentVertexPosition += 1; // eslint-disable-line | |
| state.line.updateCoordinate(state.currentVertexPosition, e.lngLat.lng, e.lngLat.lat); | |
| } else { | |
| state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat); | |
| } | |
| return null; | |
| }; | |
| // creates the final geojson point feature with a radius property | |
| // triggers draw.create | |
| RadiusMode.onStop = function(state) { | |
| doubleClickZoom.enable(this); | |
| this.activateUIButton(); | |
| // check to see if we've deleted this feature | |
| if (this.getFeature(state.line.id) === undefined) return; | |
| // remove last added coordinate | |
| state.line.removeCoordinate('0'); | |
| if (state.line.isValid()) { | |
| const lineGeoJson = state.line.toGeoJSON(); | |
| // reconfigure the geojson line into a geojson point with a radius property | |
| const pointWithRadius = { | |
| type: 'Feature', | |
| geometry: { | |
| type: 'Point', | |
| coordinates: lineGeoJson.geometry.coordinates[0], | |
| }, | |
| properties: { | |
| radius: (lineDistance(lineGeoJson) * 1000).toFixed(1), | |
| }, | |
| }; | |
| this.map.fire('draw.create', { | |
| features: [pointWithRadius], | |
| }); | |
| } else { | |
| this.deleteFeature([state.line.id], { silent: true }); | |
| this.changeMode('simple_select', {}, { silent: true }); | |
| } | |
| }; | |
| RadiusMode.toDisplayFeatures = function(state, geojson, display) { | |
| const isActiveLine = geojson.properties.id === state.line.id; | |
| geojson.properties.active = (isActiveLine) ? 'true' : 'false'; | |
| if (!isActiveLine) return display(geojson); | |
| // Only render the line if it has at least one real coordinate | |
| if (geojson.geometry.coordinates.length < 2) return null; | |
| geojson.properties.meta = 'feature'; | |
| // displays center vertex as a point feature | |
| display(createVertex( | |
| state.line.id, | |
| geojson.geometry.coordinates[state.direction === 'forward' ? geojson.geometry.coordinates.length - 2 : 1], | |
| `${state.direction === 'forward' ? geojson.geometry.coordinates.length - 2 : 1}`, | |
| false, | |
| )); | |
| // displays the line as it is drawn | |
| display(geojson); | |
| const displayMeasurements = getDisplayMeasurements(geojson); | |
| // create custom feature for the current pointer position | |
| const currentVertex = { | |
| type: 'Feature', | |
| properties: { | |
| meta: 'currentPosition', | |
| radiusMetric: displayMeasurements.metric, | |
| radiusStandard: displayMeasurements.standard, | |
| parent: state.line.id, | |
| }, | |
| geometry: { | |
| type: 'Point', | |
| coordinates: geojson.geometry.coordinates[1], | |
| }, | |
| }; | |
| display(currentVertex); | |
| // create custom feature for radius circlemarker | |
| const center = geojson.geometry.coordinates[0]; | |
| const radiusInKm = lineDistance(geojson, 'kilometers'); | |
| const circleFeature = createGeoJSONCircle(center, radiusInKm, state.line.id); | |
| circleFeature.properties.meta = 'radius'; | |
| display(circleFeature); | |
| return null; | |
| }; | |
| export default RadiusMode; |
@mikeomeara1 Thank you for the response. I finally find out the problem. In the function createGeoJSONCircle(), you should add 'active:'true'' in the property and it works. Please check it.
@thu07 do you get the circle to stay on the screen or is it just a line? Can you post the more of the part of your code to add that please?
@rcowling I didn't get the circle to stay on the screen. The circle is shown on the map when I draw it. That's what I want. Of course, if you want to do something else, you have to modify the codes if necessary.
@rcowling to get the circle to stay, in the RadiusMode.onStop add pointWithRadius = createGeoJSONCircle(lineGeoJson.geometry.coordinates[0],(lineDistance(lineGeoJson)).toFixed(1), null, 20)
this worked for me.
@ddebarros Was there anything else you changed? I've tried your suggestion, and with breakpoints I can see the polygon data is correct(compared to an actual polygon draw), but it still renders only a line afterwards.
My code snippet from RadiusMode.onStop
if (state.line.isValid()) {
const lineGeoJson = state.line.toGeoJSON();
const pointWithRadius = createGeoJSONCircle(lineGeoJson.geometry.coordinates[0], (length(lineGeoJson) * 1000), null, 20);
this.map.fire('draw.create', {
features: [pointWithRadius],
});
} else {
this.deleteFeature([state.line.id], {silent: true});
this.changeMode('simple_select', {}, {silent: true});
}
As you'll also notice, I'm using length instead of lineDistance, but it all seems fine.
Any other suggestions are also welcome :)
@IThordGray in createGeoJSONCircle after line 60 be sure to set add active: 'true',
same in currentVertex after line 192
Is there a working example of this being used?
I'm trying to modify this to show radius when resizing, and area when completed
@JAugustusSmith Here is an example: https://popfactfinder.planning.nyc.gov/
Does anyone have an example of instantiating a Mapbox Draw with this mode? I am getting errors with functions called by this (i.e. this.changeMode('simple_select', {}, { silent: true });)
Hi Guys, I am currently trying to Implement the draw feature to draw a circle on the map. But I am unable to use it. Can anyone please help with the use case and the implementation?
Hello all, I had no idea all these comments were here, sorry for not responding. You can see this radius code in action here, just choose the draw tools and you'll see it.
https://popfactfinder.planning.nyc.gov/#12.25/40.724/-73.9868
The actual place it is implemented in the code is here: https://github.com/NYCPlanning/labs-factfinder/blob/63bdff401c0a00dd158286d21c165ca885bc02fd/app/utils/radius-mode.js
Well, we all need some jsfiddle example that will leave the circle on the map and the ability to interact with it(edit, move, delete so on).
here is a fiddle that will leave the circle(new source and layer) but with no further interaction, any ideas how to add this?
https://jsfiddle.net/ajyo8w9c/1/
and how to leave the circle on the map with mapbox-gl-draw api?
as I understand I have to save the line in circle props for future editing, but what to do next?
This adds the circle. It's not possible to change the radius once the circle has been added.
// Radius mode
// Source:
// https://gist.github.com/chriswhong/694779bc1f1e5d926e47bab7205fa559
// custom mapbopx-gl-draw mode that modifies draw_line_string
// shows a center point, radius line, and circle polygon while drawing
// forces draw.create on creation of second vertex
/* eslint-disable no-underscore-dangle */
/* eslint-disable react/no-this-in-sfc */
/* eslint-disable func-names */
import MapboxDraw from "@mapbox/mapbox-gl-draw";
import numeral from "numeral";
import _ from "lodash";
import lineDistance from "@turf/length";
const RadiusMode = _.extend({}, MapboxDraw.modes.draw_line_string);
function createVertex(parentId, coordinates, path, selected) {
return {
type: "Feature",
properties: {
meta: "vertex",
parent: parentId,
coord_path: path,
active: selected ? "true" : "false"
},
geometry: {
type: "Point",
coordinates
}
};
}
// create a circle-like polygon given a center point and radius
// https://stackoverflow.com/questions/37599561/drawing-a-circle-with-the-radius-in-miles-meters-with-mapbox-gl-js/39006388#39006388
function createGeoJSONCircle(center, radiusInKm, parentId, points = 64) {
const coords = {
latitude: center[1],
longitude: center[0]
};
const km = radiusInKm;
const ret = [];
const distanceX = km / (111.32 * Math.cos((coords.latitude * Math.PI) / 180));
const distanceY = km / 110.574;
let theta;
let x;
let y;
for (let i = 0; i < points; i += 1) {
theta = (i / points) * (2 * Math.PI);
x = distanceX * Math.cos(theta);
y = distanceY * Math.sin(theta);
ret.push([coords.longitude + x, coords.latitude + y]);
}
ret.push(ret[0]);
return {
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [ret]
},
properties: {
parent: parentId
}
};
}
function getDisplayMeasurements(feature) {
// should log both metric and standard display strings for the current drawn feature
// metric calculation
const drawnLength = lineDistance(feature) * 1000; // meters
let metricUnits = "m";
let metricFormat = "0,0";
let metricMeasurement;
let standardUnits = "feet";
let standardFormat = "0,0";
let standardMeasurement;
metricMeasurement = drawnLength;
if (drawnLength >= 1000) {
// if over 1000 meters, upgrade metric
metricMeasurement = drawnLength / 1000;
metricUnits = "km";
metricFormat = "0.00";
}
standardMeasurement = drawnLength * 3.28084;
if (standardMeasurement >= 5280) {
// if over 5280 feet, upgrade standard
standardMeasurement /= 5280;
standardUnits = "mi";
standardFormat = "0.00";
}
const displayMeasurements = {
metric: `${numeral(metricMeasurement).format(metricFormat)} ${metricUnits}`,
standard: `${numeral(standardMeasurement).format(
standardFormat
)} ${standardUnits}`
};
return displayMeasurements;
}
const doubleClickZoom = {
enable: ctx => {
setTimeout(() => {
// First check we've got a map and some context.
if (
!ctx.map ||
!ctx.map.doubleClickZoom ||
!ctx._ctx ||
!ctx._ctx.store ||
!ctx._ctx.store.getInitialConfigValue
)
return;
// Now check initial state wasn't false (we leave it disabled if so)
if (!ctx._ctx.store.getInitialConfigValue("doubleClickZoom")) return;
ctx.map.doubleClickZoom.enable();
}, 0);
}
};
RadiusMode.onSetup = function(opts) {
const props = MapboxDraw.modes.draw_line_string.onSetup.call(this, opts);
const circle = this.newFeature({
type: "Feature",
properties: {
meta: "radius"
},
geometry: {
type: "Polygon",
coordinates: [[]]
}
});
this.addFeature(circle);
return {
...props,
circle
};
};
RadiusMode.clickAnywhere = function(state, e) {
// this ends the drawing after the user creates a second point, triggering this.onStop
if (state.currentVertexPosition === 1) {
state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat);
return this.changeMode("simple_select", { featureIds: [state.line.id] });
}
this.updateUIClasses({ mouse: "add" });
state.line.updateCoordinate(
state.currentVertexPosition,
e.lngLat.lng,
e.lngLat.lat
);
if (state.direction === "forward") {
state.currentVertexPosition += 1; // eslint-disable-line
state.line.updateCoordinate(
state.currentVertexPosition,
e.lngLat.lng,
e.lngLat.lat
);
} else {
state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat);
}
return null;
};
RadiusMode.onMouseMove = function(state, e) {
MapboxDraw.modes.draw_line_string.onMouseMove.call(this, state, e);
const geojson = state.line.toGeoJSON();
const center = geojson.geometry.coordinates[0];
const radiusInKm = lineDistance(geojson, "kilometers");
const circleFeature = createGeoJSONCircle(center, radiusInKm, state.line.id);
circleFeature.properties.meta = "radius";
state.circle.setCoordinates(circleFeature.geometry.coordinates);
};
// creates the final geojson point feature with a radius property
// triggers draw.create
RadiusMode.onStop = function(state) {
doubleClickZoom.enable(this);
this.activateUIButton();
// check to see if we've deleted this feature
if (this.getFeature(state.line.id) === undefined) return;
// remove last added coordinate
state.line.removeCoordinate("0");
if (state.line.isValid()) {
const geojson = state.line.toGeoJSON();
this.deleteFeature([state.line.id], { silent: true });
this.map.fire("draw.create", {
features: [state.circle.toGeoJSON()]
});
} else {
this.deleteFeature([state.line.id], { silent: true });
this.changeMode("simple_select", {}, { silent: true });
}
};
RadiusMode.toDisplayFeatures = function(state, geojson, display) {
const isActiveLine = geojson.properties.id === state.line.id;
geojson.properties.active = isActiveLine ? "true" : "false";
if (!isActiveLine) return display(geojson);
// Only render the line if it has at least one real coordinate
if (geojson.geometry.coordinates.length < 2) return null;
geojson.properties.meta = "feature";
// displays center vertex as a point feature
display(
createVertex(
state.line.id,
geojson.geometry.coordinates[
state.direction === "forward"
? geojson.geometry.coordinates.length - 2
: 1
],
`${
state.direction === "forward"
? geojson.geometry.coordinates.length - 2
: 1
}`,
false
)
);
// displays the line as it is drawn
display(geojson);
const displayMeasurements = getDisplayMeasurements(geojson);
// create custom feature for the current pointer position
const currentVertex = {
type: "Feature",
properties: {
meta: "currentPosition",
radiusMetric: displayMeasurements.metric,
radiusStandard: displayMeasurements.standard,
parent: state.line.id
},
geometry: {
type: "Point",
coordinates: geojson.geometry.coordinates[1]
}
};
display(currentVertex);
return null;
};
export default RadiusMode;
If you want to have the cool info layer as shown in @chriswhong's NYC example, checkout the styles used here:
https://github.com/NYCPlanning/labs-factfinder/blob/63bdff401c0a00dd158286d21c165ca885bc02fd/app/layers/draw-styles.js#L69-L100
An alternative extremely limited (crippled) solution but is maybe helpful for someone... creating a wrapper around mapbox-gl-circle which does allow changing the radius (this solution doesn't really play well with mapbox-gl-draw), or possibly better is to use mapbox-gl-circle directly by using the onClick event from the map itself:
import MapboxCircle from "mapbox-gl-circle";
const CircleMode = {
onSetup(opts) {
this.updateUIClasses({ mouse: "add" });
return {};
},
onClick(state, e) {
const circle = new MapboxCircle(e.lngLat, 1000, {
editable: true,
minRadius: 5,
fillColor: "#29AB87"
}).addTo(this.map);
this.changeMode("simple_select");
// console.log(circle);
}
};
@fc thank you for your code. But how to change circle radius when I draw a circle polygon?
@zhaozhe0831 I did not want to take on the work for that and instead used mapbox-gl-circle to achieve what I wanted.
If you or someone else wants to take on customizing the radius:
- you might be able to achieve it by removing the second point of the line to have it revert to the previous drawing state
- you'll likely want to override the onClick behavior (which is currently inherited from line mode) and check if a vertex is clicked on the circle, then re-create the state of the circle as if it is drawing a new one. That's what I'd explore doing.
Good luck.
@fc Thank you for your advice.


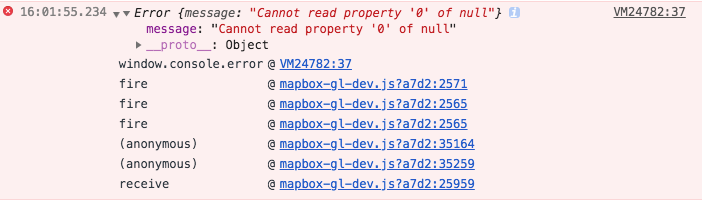
@fc I find a problem,and I can't resolve the problem。Do you know the reason?what info do you need?

@zhaozhe0831 Is it a specific problem with the code I posted? I have just re-tested it and it locally and it seems fine. While it certainly needs work to achieve what you're looking for I'm not supporting it at all.
As to your error:
An error of "Cannot read property of null" likely means you have a variable that is null but the code is expecting the variable to be an array and it errors out when it sees it is null.
Below is how I was initializing it which is maybe helpful for someone although unlikely to be related to your error.
import React, { Component } from "react";
import "./App.css";
import ReactMapboxGl, { ZoomControl } from "react-mapbox-gl";
import MapboxDraw from "@mapbox/mapbox-gl-draw";
import "mapbox-gl/dist/mapbox-gl.css";
import "@mapbox/mapbox-gl-draw/dist/mapbox-gl-draw.css";
import RadiusMode from "./RadiusMode";
const Mapbox = ReactMapboxGl({
accessToken:
"add_your_token"
});
const mapboxProps = {
style: "mapbox://styles/your_styles_goes_here",
zoom: [8],
containerStyle: {
height: "100vh ",
width: "100vw"
}
};
const draw = new MapboxDraw({
defaultMode: "draw_circle",
modes: {
...MapboxDraw.modes,
draw_circle: RadiusMode
},
userProperties: true,
displayControlsDefault: false
});
draw.modes.DRAW_CIRCLE = "draw_circle";
class App extends Component {
handleMapLoaded = map => {
map.addControl(draw);
map.fitBounds([
[-0.12646452955218024, 51.47684019822054],
[-0.07084624343019641, 51.50398878236996]
]);
};
render() {
return (
<div className="App">
<Mapbox {...mapboxProps} onStyleLoad={this.handleMapLoaded}>
<ZoomControl position="top-left" />
</Mapbox>
</div>
);
}
}
export default App;
@fc I use vue & iview. This is my code. I still meet the error. I have try my best, but I don't resolve the problem. I think my code is correct. But it has bug.
I create a repository. https://github.com/zhaozhe0831/mapbox-draw-demo. This is my code. Thank you for your help.
{
"name": "mapbox-demo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@mapbox/mapbox-gl-draw": "^1.0.9",
"@turf/bbox-polygon": "^6.0.1",
"@turf/length": "^6.0.2",
"@turf/turf": "^5.1.6",
"iview": "^3.1.2",
"mapbox-gl": "^0.49.0",
"numeral": "^2.0.6",
"vue": "^2.5.16",
"vue-router": "^3.0.1",
"lodash": "^4.17.11",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.0.0-rc.10",
"@vue/cli-plugin-eslint": "^3.0.0-rc.10",
"@vue/cli-service": "^3.0.0-rc.10",
"@vue/eslint-config-airbnb": "^3.0.4",
"lint-staged": "^7.3.0",
"node-sass": "^4.9.3",
"sass-loader": "^7.1.0",
"vue-template-compiler": "^2.5.16"
},
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.js": [
"vue-cli-service lint",
"git add"
],
"*.vue": [
"vue-cli-service lint",
"git add"
]
}
}<template>
<Layout class="layout"
width="300">
<Sider class="layout__sider"
width="300">
<Tooltip content="绘制圆"
style="width:100%;">
<i-button type="primary"
size="small"
long
@click="switchMapDrawType('circle')">
circle
</i-button>
</Tooltip>
</Sider>
<Content class="layout__content">
<section id="map"></section>
</Content>
</Layout>
</template>import mapboxgl from 'mapbox-gl';
import MapboxDraw from '@mapbox/mapbox-gl-draw';
import 'mapbox-gl/dist/mapbox-gl.css';
import '@mapbox/mapbox-gl-draw/dist/mapbox-gl-draw.css';
import radiusMode from './assets/draw-mode-radius';
import _mapDrawOption from './assets/map-draw-opt.json';
mapboxgl.accessToken = 'token';
const map = {
instance: null,
draw: null
};
export default {
name: 'report-create',
mounted() {
this.initMap();
},
methods: {
// 初始化地图
initMap() {
const option = {
container: 'map', // container id
center: [116.395645, 39.929986], // starting position
style: 'mapbox://styles/mapbox/dark-v9',
hash: false,
zoom: 11,
minZoom: 10,
maxZoom: 20,
pitchWithRotate: false
};
map.instance = new mapboxgl.Map(option);
map.draw = new MapboxDraw({
styles: _mapDrawOption,
modes: {
...MapboxDraw.modes,
draw_circle: radiusMode // eslint-disable-line camelcase
},
displayControlsDefault: false
});
map.instance.addControl(map.draw);
},
// 切换手绘类型
switchMapDrawType() {
map.draw.changeMode('draw_circle');
}
}
};.layout {
position: relative;
overflow: hidden;
height: 100vh;
background-color: #f5f7f9;
&__sider {
position: relative;
padding: 20px;
background-color: #fff;
}
&__content {
position: relative;
height: 100%;
}
}
#map {
width: 100%;
height: 100%;
background: #f5f7f9;
:focus {
outline: 0;
}
}
.sider {
&__footer {
position: absolute;
right: 16px;
bottom: 16px;
left: 16px;
}
}
.panel {
&__footer {
position: absolute;
right: 16px;
bottom: 16px;
}
}Anyone know how to make the distance measurement (currentVertex) persist after the draw is finished? It always disappears once you complete the radius.
Hey! 👋
Once I start drawing, I get some error every time I move the mouse
I added the active: 'true' thing and renamed the @turf/line-distance to @turf/length so that it doesn't crash. (I also needed to change the import mapbox-gl-draw to @mapbox/mapbox-gl-draw so that it finds the module)
Could anyone help me with it? Thanks in advance! ❤️
Uncaught TypeError: Cannot read property 'r' of null
at Zn (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:7241)
at Hn.populatePaintArray (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:7278)
at Gn.populatePaintArrays (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:7390)
at Kn.populatePaintArrays (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:7488)
at Pa.addFeature (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:8551)
at Pa.populate (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:8508)
at P.parse (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:12570)
at blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:12687
at r.Ue [as loadVectorData] (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:13585)
at r.L.loadTile (blob:http://localhost:3000/759ff3fc-9053-4c77-9822-ace289fec8aa:12675)
Some alternatives for those stopping by to read this.
If you really and truly need circle support, you may want to consider using Leaflet.draw instead:
https://github.com/Leaflet/Leaflet.draw
It's possible that it could be combined with mapbox-gl-leaflet so you can keep mapbox-gl under the hood (untested).
https://github.com/mapbox/mapbox-gl-leaflet/issues
Or, I believe you could use mapbox.js with Leaflet.draw too (also, untested):
https://www.mapbox.com/mapbox.js/api/v3.1.1/
Now I haven't tried the above (yet) but you'll have to weigh the pros/cons to see if this is an approach that could work for you and your project.
Using the code that @fc posted on 12 Sep, I also get the "Cannot read property '0' of null" error message. I've found a workaround - in the RadiusMode.onSetup function, just initialise the circle polygon's coordinates with a non-empty array:
geometry: {
type: "Polygon",
coordinates: [[0,0]]
}I guess the real underlying problem is elsewhere, but this at least stops the error message appearing.
@fc do you happen to have a working example of mapbox-gl-circle edition of this? The draw controls is not showing a button for drawing a circle and if I set draw_line_string to CircleMode it still doesn't draw a circle.
ufff,
there is no documentation of all those function toDisplayFeatures, clickAnywhere, state: active.
Notice if you move the circle around it changes to oval (ellipse), depends upon the radius if u draw a large circle around north pole, and then move around it changes to oval
I've published an npm module called mapbox-gl-draw-circle which lets you draw and edit a circle. Please do take a look and feel free to reach out to me if you find any issues.
I've published an npm module called mapbox-gl-draw-circle which lets you draw and edit a circle. Please do take a look and feel free to reach out to me if you find any issues.
Project has been dropped, not updated in 4 years :(
ufff, there is no documentation of all those function
toDisplayFeatures,clickAnywhere,state: active.Notice if you move the circle around it changes to oval (ellipse), depends upon the radius if u draw a large circle around north pole, and then move around it changes to oval
I think "clickAnyWhere" is "onClick"
https://github.com/mapbox/mapbox-gl-draw/blob/main/docs/MODES.md#modeonclick
And I make typescript version.
import MapboxDraw from "@mapbox/mapbox-gl-draw";
import numeral from "numeral";
import lineDistance from "@turf/line-distance";
import { GeoJSON } from "geojson";
const DrawLine = MapboxDraw.modes.draw_line_string;
const RadiusMode = { ...DrawLine };
const createVertex = (
parentId: string,
coordinates: [number, number],
path: string,
selected: boolean
) => {
return {
type: "Feature",
properties: {
meta: "vertex",
parent: parentId,
coord_path: path,
active: selected ? "true" : "false",
},
geometry: {
type: "Point",
coordinates,
},
} as GeoJSON;
};
const createGeoJSONCircle = (
center: [number, number],
radiusInKm: number,
parentId: string,
points: number = 64
) => {
const coords = {
latitude: center[1],
longitude: center[0],
};
const km = radiusInKm;
const ret = [];
const distanceX = km / (111.32 * Math.cos((coords.latitude * Math.PI) / 180));
const distanceY = km / 110.574;
let theta;
let x;
let y;
for (let i = 0; i < points; i += 1) {
theta = (i / points) * (2 * Math.PI);
x = distanceX * Math.cos(theta);
y = distanceY * Math.sin(theta);
ret.push([coords.longitude + x, coords.latitude + y]);
}
ret.push([ret[0]]);
return {
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [ret],
},
properties: {
parent: parentId,
},
};
};
const getDisplayMeasurements = (feature: GeoJSON.Feature) => {
const drawLength = lineDistance(feature) * 1000;
let metricUnits = "m";
let metricFormat = "0,0";
let metricMeasurement;
let standardUnits = "feet";
let standardFormat = "0,0";
let standardMeasurement;
metricMeasurement = drawLength;
if (drawLength >= 1000) {
metricMeasurement = drawLength / 1000;
metricUnits = "km";
metricFormat = "0.00";
}
standardMeasurement = drawLength * 3.28084;
if (standardMeasurement >= 5280) {
standardMeasurement /= 5280;
standardUnits = "mi";
standardFormat = "0.00";
}
const displayMeasurements = {
metric: `${numeral(metricMeasurement).format(metricFormat)} ${metricUnits}`,
standard: `${numeral(standardMeasurement).format(
standardFormat
)} ${standardUnits}`,
};
return displayMeasurements;
};
const doubleClickZoom = {
enable: (ctx: any) => {
setTimeout(() => {
if (
!ctx.map ||
!ctx.map.doubleClickZoom ||
!ctx._ctx ||
!ctx._ctx.store ||
!ctx._ctx.store.getInitialConfigValue
)
return;
if (!ctx._ctx.store.getInitialConfigValue("doubleClickZoom")) return;
ctx.map.doubleClickXoom.enabled();
}, 0);
},
};
RadiusMode.onClick = function (state: any, e: any) {
// this ends the drawing after the user creates a second point, triggering this.onStop
if (state.currentVertexPosition === 1) {
state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat);
return this.changeMode("simple_select", { featureIds: [state.line.id] });
}
this.updateUIClasses({ mouse: "add" });
state.line.updateCoordinate(
state.currentVertexPosition,
e.lngLat.lng,
e.lngLat.lat
);
if (state.direction === "forward") {
state.currentVertexPosition += 1; // eslint-disable-line
state.line.updateCoordinate(
state.currentVertexPosition,
e.lngLat.lng,
e.lngLat.lat
);
} else {
state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat);
}
return null;
};
// creates the final geojson point feature with a radius property
// triggers draw.create
RadiusMode.onStop = function (state) {
doubleClickZoom.enable(this);
this.activateUIButton();
// check to see if we've deleted this feature
if (this.getFeature(state.line.id) === undefined) return;
// remove last added coordinate
state.line.removeCoordinate("0");
if (state.line.isValid()) {
const lineGeoJson = state.line.toGeoJSON();
// reconfigure the geojson line into a geojson point with a radius property
const pointWithRadius = {
type: "Feature",
geometry: {
type: "Point",
coordinates: lineGeoJson.geometry.coordinates[0],
},
properties: {
radius: (lineDistance(lineGeoJson) * 1000).toFixed(1),
},
};
this.map.fire("draw.create", {
features: [pointWithRadius],
});
} else {
this.deleteFeature(state.line.id, { silent: true });
// this.deleteFeature([state.line.id], { silent: true });
this.changeMode("simple_select", {}, { silent: true });
}
};
RadiusMode.toDisplayFeatures = function (state, geojson: any, display) {
const isActiveLine = geojson.properties.id === state.line.id;
geojson.properties.active = isActiveLine ? "true" : "false";
if (!isActiveLine) return display(geojson);
// Only render the line if it has at least one real coordinate
if (geojson.geometry.coordinates.length < 2) return null;
geojson.properties.meta = "feature";
// displays center vertex as a point feature
display(
createVertex(
state.line.id,
geojson.geometry.coordinates[
state.direction === "forward"
? geojson.geometry.coordinates.length - 2
: 1
],
`${
state.direction === "forward"
? geojson.geometry.coordinates.length - 2
: 1
}`,
false
)
);
// displays the line as it is drawn
display(geojson);
const displayMeasurements = getDisplayMeasurements(geojson);
// create custom feature for the current pointer position
const currentVertex = {
type: "Feature",
properties: {
meta: "currentPosition",
radiusMetric: displayMeasurements.metric,
radiusStandard: displayMeasurements.standard,
parent: state.line.id,
},
geometry: {
type: "Point",
coordinates: geojson.geometry.coordinates[1],
},
} as GeoJSON;
display(currentVertex);
// create custom feature for radius circlemarker
const center = geojson.geometry.coordinates[0];
const radiusInKm = lineDistance(geojson, "kilometers");
const circleFeaturee = createGeoJSONCircle(center, radiusInKm, state.line.id);
const circleFeature = {
...circleFeaturee,
properties: { ...circleFeaturee.properties, meta: "radius" },
} as GeoJSON;
display(circleFeature);
return null;
};
export default RadiusMode;
const modes = {
...MapboxDraw.modes,
draw_radius: RadiusMode,
},
const Draw = new MapboxDraw({
defaultMode: "draw_radius",
displayControlsDefault: false,
userProperties: true,
modes,
});
@gtsl-2 I got errors with your version : it was consuming so much memory that my app was crashing.. any idea why ?
/**
* Custom mapbox-gl-draw mode that modifies draw_line_string.
* - Shows a center point, radius line, and circle polygon while drawing.
* - Forces draw.create on creation of second vertex.
*
* Sourced from: https://github.com/NYCPlanning/labs-factfinder/blob/63bdff401c0a00dd158286d21c165ca885bc02fd/app/utils/radius-mode.js
*/
import MapboxDraw from '@mapbox/mapbox-gl-draw';
import lineDistance from '@turf/line-distance';
import type { Feature, GeoJSON, GeoJsonProperties, LineString, Point, Polygon } from 'geojson';
import type { MapMouseEvent } from 'mapbox-gl';
import numeral from 'numeral';
// --- TYPE DEFINITIONS ---
// The internal state for the RadiusMode.
interface RadiusModeState {
line: MapboxDraw.DrawLineString;
currentVertexPosition: number;
direction: 'forward' | 'backward';
}
// Define the structure for the display measurements object.
interface DisplayMeasurements {
feet: string;
miles: string;
}
// Mapbox Draw's `this` context for custom modes.
type DrawModeContext = MapboxDraw.DrawCustomModeThis;
// --- UTILITY FUNCTIONS ---
/**
* Creates a GeoJSON Point Feature used to represent a vertex.
* @param parentId - The ID of the parent feature.
* @param coordinates - The coordinates of the vertex.
* @param path - The coordinate path of the vertex.
* @param selected - Whether the vertex is selected.
* @returns A GeoJSON Point Feature for the vertex.
*/
function createVertex(parentId: string, coordinates: number[], path: string, selected: boolean): Feature<Point> {
return {
type: 'Feature',
properties: {
meta: 'vertex',
parent: parentId,
coord_path: path,
active: selected ? 'true' : 'false',
},
geometry: {
type: 'Point',
coordinates,
},
};
}
/**
* Creates a circle-like polygon given a center point and a radius.
* @param center - The center coordinates [lng, lat].
* @param radiusInKm - The radius of the circle in kilometers.
* @param parentId - The ID of the parent feature.
* @param points - The number of points to use to approximate the circle.
* @returns A GeoJSON Polygon Feature representing the circle.
*/
function createGeoJSONCircle(center: number[], radiusInKm: number, parentId: string, points = 64): Feature<Polygon> {
const coords = {
latitude: center[1],
longitude: center[0],
};
const km = radiusInKm;
const ret: number[][] = [];
const distanceX = km / (111.32 * Math.cos((coords.latitude * Math.PI) / 180));
const distanceY = km / 110.574;
let theta: number;
let x: number;
let y: number;
for (let i = 0; i < points; i += 1) {
theta = (i / points) * (2 * Math.PI);
x = distanceX * Math.cos(theta);
y = distanceY * Math.sin(theta);
ret.push([coords.longitude + x, coords.latitude + y]);
}
ret.push(ret[0]);
return {
type: 'Feature',
geometry: {
type: 'Polygon',
coordinates: [ret],
},
properties: {
parent: parentId,
},
};
}
/**
* Creates metric and standard display strings for the line's length.
* @param lineFeature - The GeoJSON LineString feature to measure.
* @returns An object with formatted length strings.
*/
function getDisplayMeasurements(lineFeature: Feature<LineString>): DisplayMeasurements {
const drawnLength = lineDistance(lineFeature) * 1000; // in meters
const feetMeasurement = drawnLength * 3.28084;
const milesMeasurement = feetMeasurement / 5280;
return {
feet: `${numeral(feetMeasurement).format('0,0')} ft`,
miles: `${numeral(milesMeasurement).format('0.00')} mi`,
};
}
// Helper to re-enable double-click zoom.
const doubleClickZoom = {
enable: (ctx: DrawModeContext) => {
setTimeout(() => {
if (
!ctx.map ||
!ctx.map.doubleClickZoom
)
return;
if (!ctx.map.doubleClickZoom) return;
ctx.map.doubleClickZoom.enable();
}, 0);
},
};
// --- CUSTOM MODE DEFINITION ---
const RadiusMode: any = { ...MapboxDraw.modes.draw_line_string };
RadiusMode.clickAnywhere = function (this: DrawModeContext, state: RadiusModeState, e: MapMouseEvent) {
// End drawing after the user creates a second point.
if (state.currentVertexPosition === 1) {
state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat);
return this.changeMode('simple_select', { featureIds: [state.line.id] });
}
this.updateUIClasses({ mouse: 'add' });
state.line.updateCoordinate(state.currentVertexPosition.toString(), e.lngLat.lng, e.lngLat.lat);
if (state.direction === 'forward') {
state.currentVertexPosition += 1;
state.line.updateCoordinate(state.currentVertexPosition.toString(), e.lngLat.lng, e.lngLat.lat);
} else {
state.line.addCoordinate(0, e.lngLat.lng, e.lngLat.lat);
}
return null;
};
RadiusMode.onStop = function (this: DrawModeContext, state: RadiusModeState) {
doubleClickZoom.enable(this);
this.activateUIButton();
if (this.getFeature(state.line.id as string) === undefined) return;
// Clean up the feature by removing the temporary second point.
state.line.removeCoordinate('0');
if (state.line.isValid()) {
const lineGeoJson = state.line.toGeoJSON() as GeoJSON.Feature<LineString, GeoJsonProperties>;
// Reconfigure the GeoJSON line into a GeoJSON point with a radius property.
const pointWithRadius: Feature<Point> = {
type: 'Feature',
geometry: {
type: 'Point',
// The first coordinate is the center.
coordinates: lineGeoJson.geometry.coordinates[0],
},
properties: {
radius: (lineDistance(lineGeoJson) * 1000).toFixed(1), // radius in meters
},
};
this.map.fire('draw.create', {
features: [pointWithRadius],
});
} else {
this.deleteFeature(state.line.id as any, { silent: true });
this.changeMode('simple_select', {}, { silent: true });
}
};
RadiusMode.toDisplayFeatures = function (
this: DrawModeContext,
state: RadiusModeState,
geojson: Feature,
display: (geojson: GeoJSON) => void,
) {
const isActiveLine = geojson.properties?.id === state.line.id;
if (geojson.properties) {
geojson.properties.active = isActiveLine ? 'true' : 'false';
}
if (!isActiveLine) return display(geojson);
// Do not render if there are not enough coordinates
if (!geojson.geometry || geojson.geometry.type !== 'LineString' || geojson.geometry.coordinates.length < 2) return null;
if (geojson.properties) {
geojson.properties.meta = 'feature';
}
// Display the center vertex
const centerCoordIndex = state.direction === 'forward' ? geojson.geometry.coordinates.length - 2 : 1;
display(
createVertex(
state.line.id as string,
geojson.geometry.coordinates[centerCoordIndex],
`${centerCoordIndex}`,
false,
),
);
// Display the radius line as it is being drawn
display(geojson);
// Get and display measurements
const displayMeasurements = getDisplayMeasurements(geojson as Feature<LineString>);
// Create a custom feature for the current pointer position with measurement info
const currentVertex: Feature<Point> = {
type: 'Feature',
properties: {
meta: 'currentPosition',
radiusFeet: displayMeasurements.feet,
radiusMiles: displayMeasurements.miles,
parent: state.line.id,
},
geometry: {
type: 'Point',
// The second coordinate is the live pointer position.
coordinates: geojson.geometry.coordinates[1],
},
};
display(currentVertex);
// Create and display the circle polygon
const center = geojson.geometry.coordinates[0];
const radiusInKm = lineDistance(geojson as Feature<LineString>, 'kilometers');
const circleFeature = createGeoJSONCircle(center, radiusInKm, state.line.id as string);
if (circleFeature.properties) {
circleFeature.properties.meta = 'radius';
}
display(circleFeature);
return null;
};
export default RadiusMode;Here's an updated version (few any because the state.line.id isn't at the right type) but it works well.
@thu07 would you mind positing your upgraded turf code. I noticed this too about linedistance being depreciated but you beat me to it.
I'm also running up against the same issue where we get a line and that's it. If anyone has any clues, I'm all ears.