Last active
February 9, 2021 16:13
-
-
Save crshmk/d7f1b1836e858adcddcaba0c27145518 to your computer and use it in GitHub Desktop.
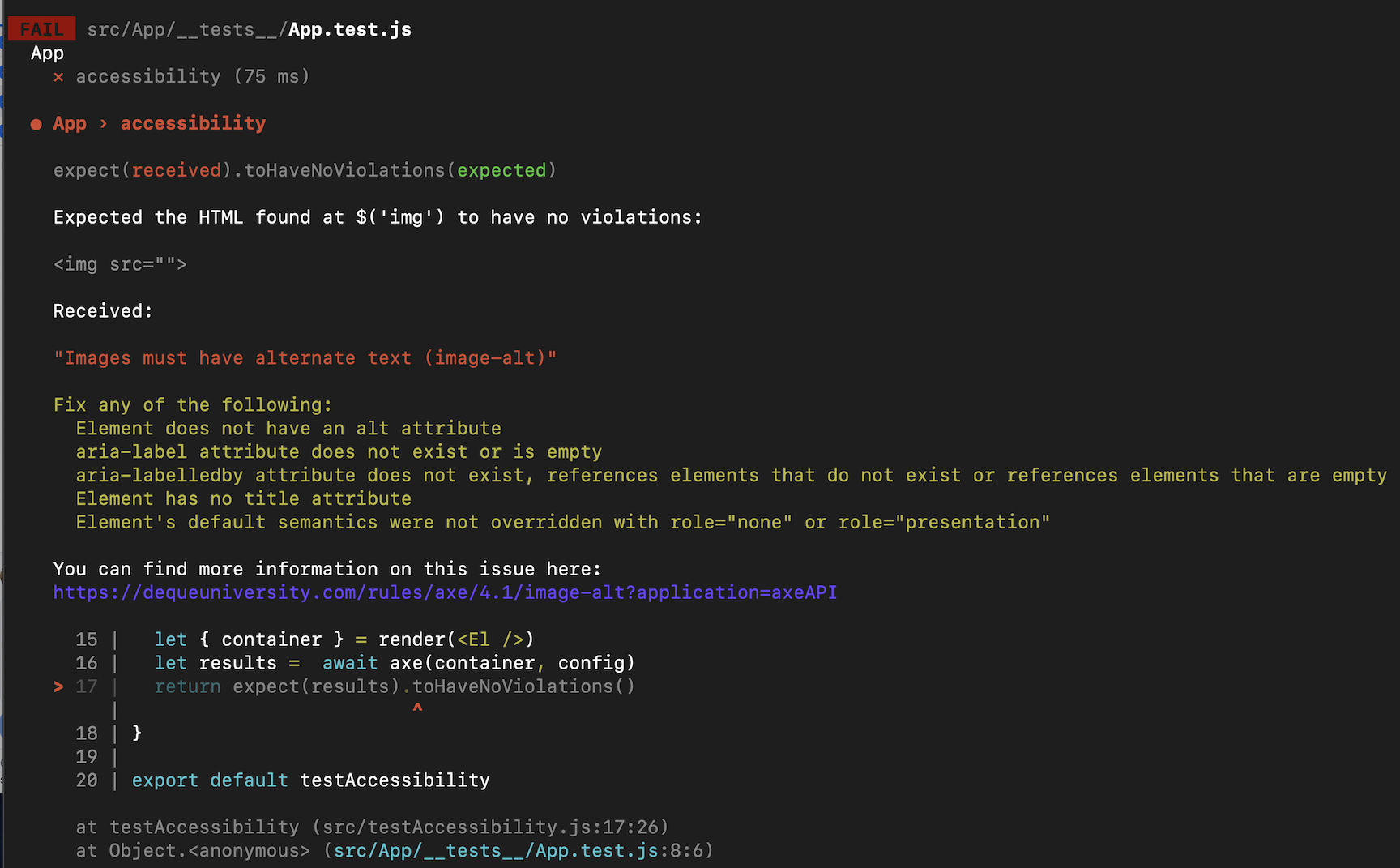
Wrapper for jest-axe
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from "react" | |
| let App = () => ( | |
| <div> | |
| <img src="" /> | |
| <p>hi</p> | |
| </div> | |
| ) | |
| export default App |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import testAccessibility from './testAccessibility' | |
| import App from '../' | |
| describe('App', function() { | |
| test('accessibility', async function() { | |
| await testAccessibility(App) | |
| }) | |
| }) |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import React from 'react' | |
| import { render } from '@testing-library/react'; | |
| const { axe, configureAxe, toHaveNoViolations } = require('jest-axe') | |
| expect.extend(toHaveNoViolations) | |
| let config = { | |
| impactLevels: ['critical'], | |
| rules: { | |
| 'color-contrast': { enabled: false } | |
| } | |
| } | |
| async function testAccessibility(El) { | |
| let { container } = render(<El />) | |
| let results = await axe(container, config) | |
| return expect(results).toHaveNoViolations() | |
| } | |
| export default testAccessibility |
Author
crshmk
commented
Feb 9, 2021

Note the async requirement in the test; omitting this will result in a false positive.
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment