Created
September 17, 2014 13:23
-
-
Save dai-shi/8e9bcc388b84041d753e to your computer and use it in GitHub Desktop.
Famo.us/Angularの紹介
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <!doctype html> | |
| <html> | |
| <head> | |
| <meta charset="utf-8" /> | |
| <title>slides</title> | |
| <link rel="stylesheet" href="//cdn.jsdelivr.net/reveal.js/2.6.2/css/reveal.min.css" /> | |
| <link rel="stylesheet" href="//cdn.jsdelivr.net/reveal.js/2.6.2/css/theme/default.css" id="theme" /> | |
| <link rel="stylesheet" href="//cdn.jsdelivr.net/reveal.js/2.6.2/lib/css/zenburn.css" /> | |
| </head> | |
| <body> | |
| <div class="reveal"> | |
| <div class="slides"> | |
| <section data-markdown data-separator="^\n\n\n" data-vertical="^\n\n" data-notes="^Note:"> | |
| <script type="text/template"> | |
| ## Famo.us/Angular | |
| ## の紹介 | |
| @dai_shi | |
| ## 自己紹介 | |
| - @dai_shi | |
| - 趣味: 日曜プログラミング | |
| - ブログ: SundayHacking (スペース空けない) | |
| - 道具: Node.js, AngularJS, Vim | |
| ## Famo.usとは | |
| - 2013年の春のニュース記事 http://tcrn.ch/1rogHjf | |
| - 「HTML5で超リッチ超高速なインタフェイスを作れるJavaScriptフレームワークFamo.us」 | |
| - 「簡単に言うと、Famo.usは多くの巧妙なトリックを駆使して演算を直接GPUにさせる(PCでもスマートTVでもタブレットでも携帯でも)。プラグインは使わない。」 | |
| - 「ユーザインタフェイスのためのフレームワークが物理演算エンジンを搭載するのは、2Dや3Dの空間内をオブジェクトが動き回るインタフェイスを高速化できるからだ。必ずしもゲームを意識しているわけではない。物理演算エンジンを使うと、現実世界の重力や質量、抵抗などの感じをリアルに表現できる。」 | |
| ## Hello World | |
| ## がすごかった | |
| - 2012/9/8に公開されたらしい動画 | |
| - タイトルが「famo.us 3D template [ hello world ] 」 | |
| - http://youtu.be/fzBC20B5dsk | |
| ## OSSになった | |
| - 2014年の春 http://bit.ly/Zdu7I8 | |
| - https://github.com/famous/famous | |
| - hello worldの動画はトップページから消えた | |
| - 代わりにデモがいくつか http://famo.us/demos/ | |
| - 実用ライブラリを目指す姿勢の表れか | |
| - jQueryを置き換えるとの野望 (賛成) | |
| ## Famo.us Univesity | |
| ## もすごい | |
| - http://famo.us/university | |
| - コースがいっぱい | |
| - ライブコーディングもできる | |
| ## Famo.us Angular Integration | |
| - http://bit.ly/1iQ24X2 | |
| - 当初、2つの統合方法を試したがうまく行かなかった | |
| - http://thomasstreet.com/ のZackが第3の方法を考えた | |
| - とても直感的な方法で分かりやすい | |
| - 既存のAngularアプリに組み込むこともできる | |
| - もともとFamo.usがdeclarativeなのでdirectiveと相性がよい | |
| - two-way bindingもできてコーディングが楽 | |
| ## F/A Integrationリソース | |
| - http://famo.us/integrations/angular/ | |
| - まずここ | |
| - FAQもいい | |
| - Famo.us Universityの基本コースは先に終わらせよう | |
| - 以前は情報が古いことがあったが更新された | |
| - https://github.com/famous/famous-angular | |
| - 最新情報はこっちから | |
| - https://github.com/thomasstreet/famous-angular-examples | |
| - 例がいっぱいある | |
| ## コードサンプル | |
| ``` | |
| angular.module('Module', ['famous.angular']); | |
| ``` | |
| ``` | |
| <fa-app style="height: 200px"> | |
| <fa-surface fa-background-color="'red'"> | |
| Hello world | |
| </fa-surface> | |
| </fa-app> | |
| ``` | |
| ## コードサンプルその2 | |
| ``` | |
| <body ng-controller="MyController"> | |
| <fa-app> | |
| <fa-modifier ng-repeat="item in items" fa-origin="[item.x, item.y]"> | |
| <fa-surface fa-size="[30, 20]" fa-click="item.color = 'red'" | |
| fa-background-color="item.color" | |
| fa-properties="{textAlign: 'center', lineHeight: '20px'}"> | |
| {{$index}} | |
| </fa-surface> | |
| </fa-modifier> | |
| </fa-app> | |
| </body> | |
| ``` | |
| ## Famo.us Physics | |
| - 簡単な物理演算エンジン | |
| - Famo.usが提供しているウィジェットで内部的に利用されている | |
| - 直接使うこともできる | |
| - Famo.us/Angularからも一応使える | |
| - 手軽に物理シミュレーションが試せる | |
| - ゲームのような本格的なものではなく | |
| - Webのリッチな表現をすることが主眼 | |
| ## アプリを作ってみた | |
| - 超簡単な操作で、その場限りで、匿名のコミュニケーションツール | |
|  | |
| - F/Aとnode.jsとsocket.ioの合わせ技 | |
| - 書いたJSコードは300行程度 | |
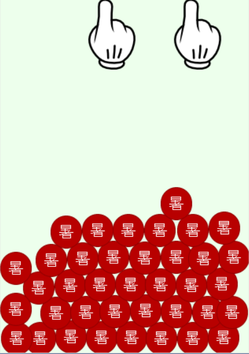
| ## 使い方 | |
|  | |
| - 画面の上半分をクリック(タップ) → 「暑」丸が落ちてくる | |
| - 画面の下半分をクリック(タップ) → 丸が吹っ飛ぶ | |
| - 同時に複数人でやるとクリック情報が共有される | |
| ## 試してみよう | |
| (時間があれば) | |
| <div style="font-family: sans-serif; font-size: 200%; line-height: 200%;">http://bit.ly/1ovIlJs</div> | |
| いち、オー、ブイ、(大文字)アイ、エル、(大文字)ジェイ、エス | |
| ## おしまい | |
| <div style="font-size: 40%; margin-top: 10em;">この作品は [クリエイティブ・コモンズ 表示 - 非営利 - 改変禁止 2.1 日本 ライセンス](http://creativecommons.org/licenses/by-nc-nd/2.1/jp/) の下に提供されています。</div> | |
| </script> | |
| </div> | |
| </div> | |
| <script src="//cdn.jsdelivr.net/reveal.js/2.6.2/lib/js/head.min.js"></script> | |
| <script src="//cdn.jsdelivr.net/reveal.js/2.6.2/js/reveal.min.js"></script> | |
| <script> | |
| Reveal.initialize({ | |
| controls: false, | |
| theme: 'blood', | |
| transition: 'default', | |
| dependencies: [ | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/lib/js/classList.js', condition: function() { return !document.body.classList; } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/markdown/marked.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/markdown/markdown.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/zoom-js/zoom.js', async: true, condition: function() { return !!document.body.classList; } }, | |
| { src: '//cdn.jsdelivr.net/reveal.js/2.6.2/plugin/notes/notes.js', async: true, condition: function() { return !!document.body.classList; } } | |
| ] | |
| }); | |
| </script> | |
| <div style="display: block; position: absolute; bottom: 3px; right: 3px; z-index: 20;"> | |
| <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/2.1/jp/"><img alt="クリエイティブ・コモンズ・ライセンス" style="border-width:0" src="http://i.creativecommons.org/l/by-nc-nd/2.1/jp/80x15.png" /></a> | |
| </div> | |
| </body> | |
| </html> |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment