- They're > 10 years old and already on every platform (JS, Ruby, Python..)
- They're like multi-valued Promises.
- They're cancelable, and their compoositions remain cancelable.
- Netflix is built on 'em, Microsoft originally built them—they're here to stay.
- Angular and GraphQL are built around them, React integrates well
- You can do normal collection operations on them (
filter,map). - You can do async wizardry with them (
bufferWithTimeOrCount). - Their schedulability means your test code can run in 'virtual time'.
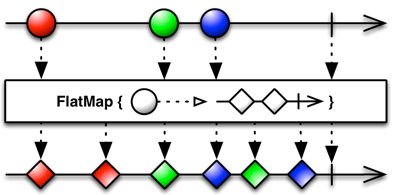
- Because Marble Diagrams are sooo Cool to understand complex timing! (Go ahead, drag them around!)
Last active
April 21, 2020 20:21
-
-
Save deanrad/33fca019c5fbcbcb24061182aa41230d to your computer and use it in GitHub Desktop.
Why Observables? Top 10 list
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment