inspired by a friend’s fledgling language design and motivated by the JeanHeyd Meneide RustConf Fiasco™ and improving the story for compile-time introspection, i decided i needed a place to spew the last year’s musings on variadic generics in Rust in one mighty, less-than-understandable catharsis.
i think somewhere in here is a considered and reasonable design, so that’s neat!
perhaps i’ll make this an RFC one day. probably not. you have my express permission to do that yourself.
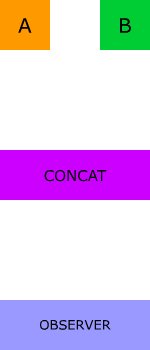
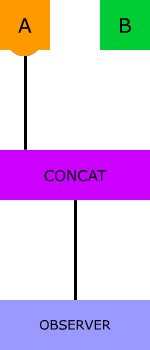
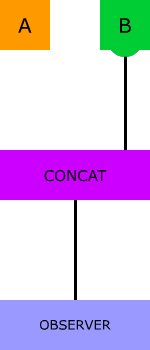
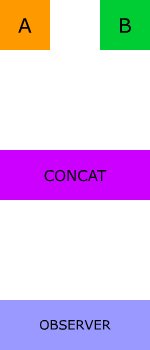
this nugget of language jargon encapsulates the idea that we might want to bind to an arbitrarily large list of generic parameters, all at once. there are many reasons to want to do this: