Last active
April 27, 2022 17:03
-
-
Save demogar/ffb20cf913ef903b0c5b3d3a6dac3d9b to your computer and use it in GitHub Desktop.
video to ascii
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
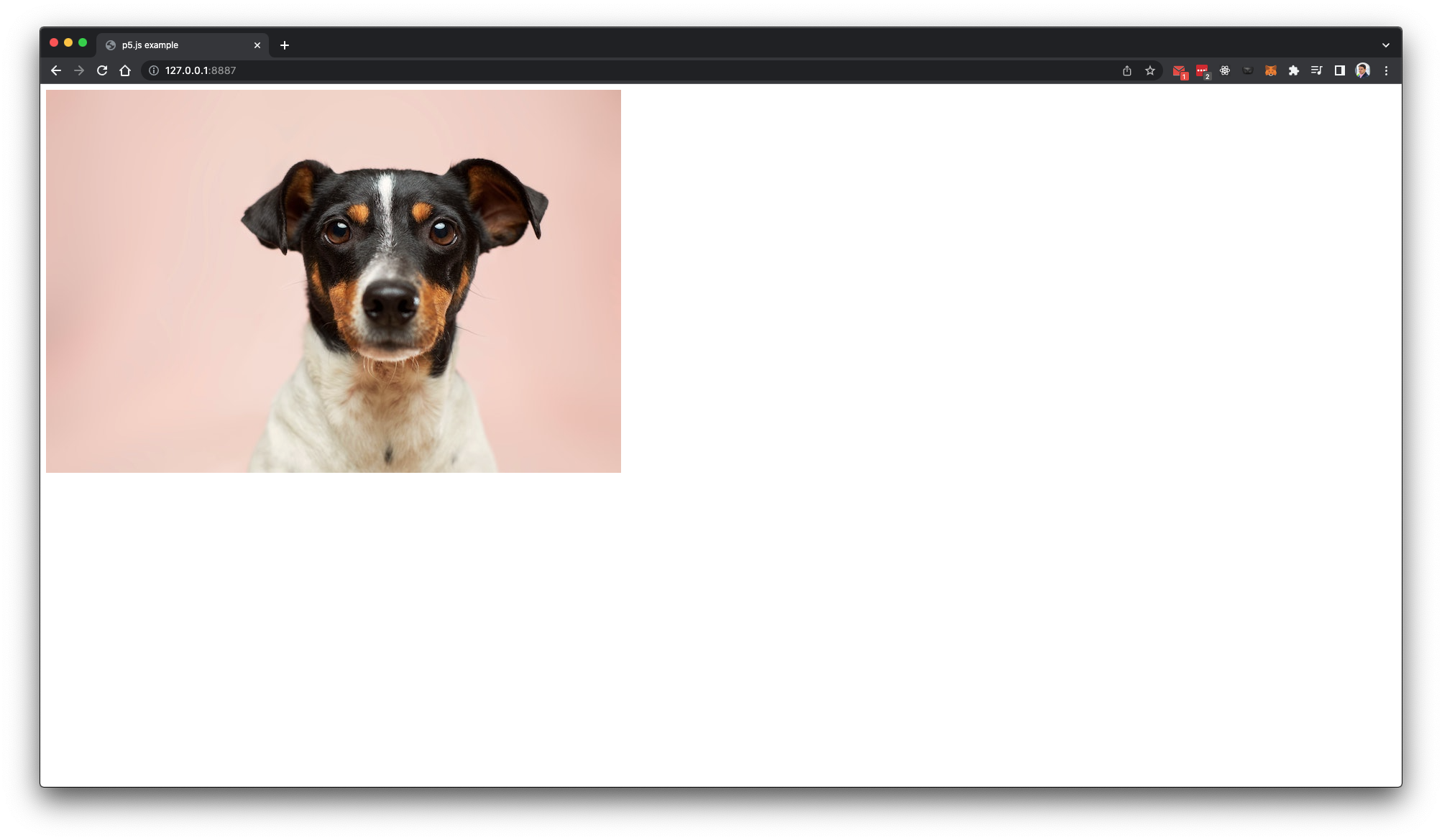
| let img; | |
| function preload() { | |
| img = loadImage("./dog.jpg"); | |
| } | |
| function setup() { | |
| createCanvas(800, 533); | |
| } | |
| function draw() { | |
| background(220); | |
| image(img, 0, 0, width, height); | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| const density = "Ñ@#W$9876543210?!abc;:+=-,._ "; | |
| let img; | |
| function preload() { | |
| img = loadImage("./dog copy.jpg"); | |
| } | |
| function setup() { | |
| noCanvas(); | |
| img.loadPixels(); | |
| // Analizamos cada columna | |
| for (let j = 0; j < img.height; j++) { | |
| let line = ""; | |
| // Analizamos cada fila de esa columna | |
| for (let i = 0; i < img.width; i++) { | |
| // Es importante recalcar que, img.pixels va a regresar un array, mejor | |
| // descrito en la siguiente dirección: | |
| // https://p5js.org/reference/#/p5/pixels | |
| // | |
| // Donde: | |
| // 1. La densidad será x4, por eso debemos multiplicar *4 | |
| // 2. Va a regresarse los valores de RGB (en la posición 0, 1 y 2) | |
| const index = (i + j * img.width) * 4; | |
| // Valores RGB y A (promedio / brillo / luminosidad) | |
| const r = img.pixels[index]; | |
| const g = img.pixels[index+ 1]; | |
| const b = img.pixels[index + 2]; | |
| const a = (r + g + b) / 3; | |
| // Floor: Devuelve el máximo entero menor o igual a un número. | |
| // El `map` aquí va a hacer: | |
| // Tomar el valor del brillo (`a`), el cual debe tener un valor entre | |
| // 0 y 255 (atributo 1 y 2) y lo va a mapear esto a un valor entre la cantidad | |
| // de valores entre mi densidad y 0. | |
| const charIndex = floor(map(a, 0, 255, density.length, 0)); | |
| const charToShow = density.split("")[charIndex]; | |
| // no breaking space (espacio vacio) | |
| // esto es para que quede un cuadrado perfecto, ya que en HTML el espacio | |
| // vacío se representará como un eso, un espacio vacío. | |
| line += (charToShow === " " || charToShow === undefined) ? " " : charToShow; | |
| } | |
| createDiv(line); | |
| } | |
| } |
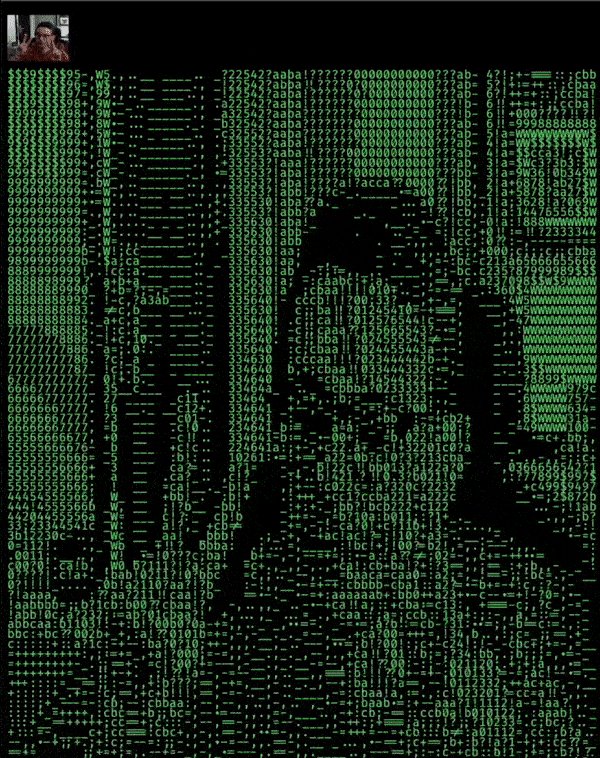
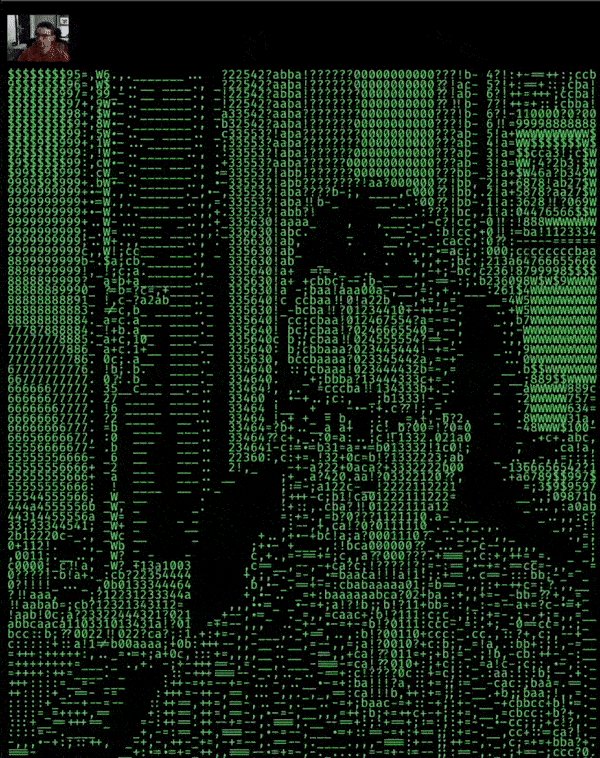
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
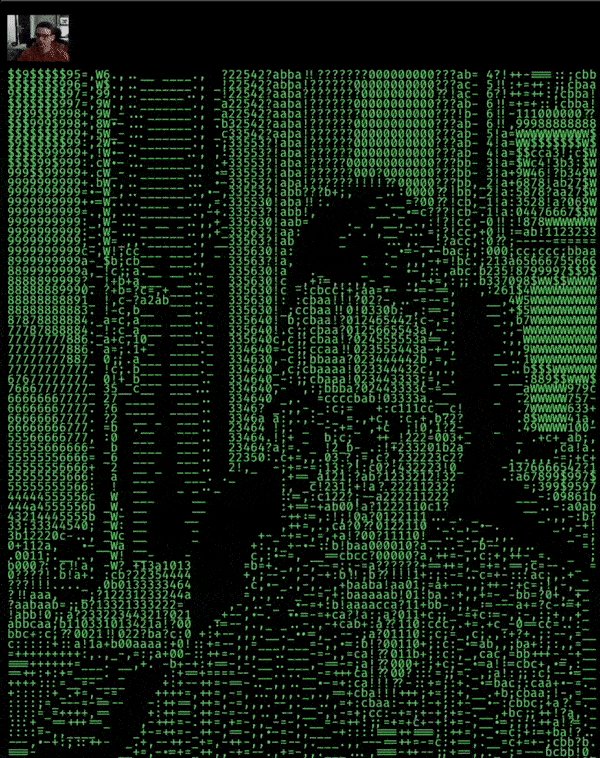
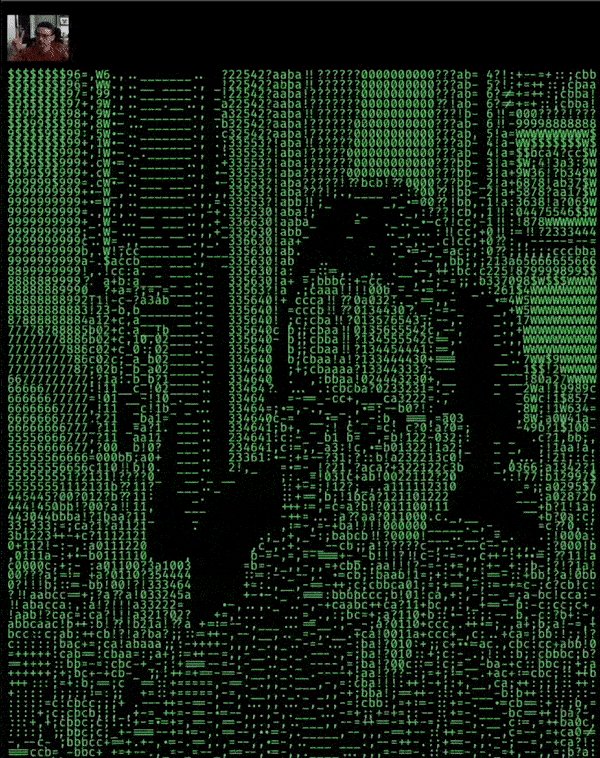
| const density = "Ñ@#W$9876543210?!abc;:+=-,._ "; | |
| let video; | |
| let container; | |
| function setup() { | |
| noCanvas(); | |
| video = createCapture(VIDEO); | |
| video.size(80, 80); | |
| container = createDiv(); | |
| } | |
| function draw() { | |
| video.loadPixels(); | |
| // Ahora vamos a tener que desplegar todo como un único contenido | |
| let art = ""; | |
| // Analizamos cada columna | |
| for (let j = 0; j < video.height; j++) { | |
| // Analizamos cada fila de esa columna | |
| for (let i = 0; i < video.width; i++) { | |
| // Es importante recalcar que, video.pixels va a regresar un array, mejor | |
| // descrito en la siguiente dirección: | |
| // https://p5js.org/reference/#/p5/pixels | |
| // | |
| // Donde: | |
| // 1. La densidad será x4, por eso debemos multiplicar *4 | |
| // 2. Va a regresarse los valores de RGB (en la posición 0, 1 y 2) | |
| const index = (i + j * video.width) * 4; | |
| // Valores RGB y A (promedio / brillo / luminosidad) | |
| const r = video.pixels[index]; | |
| const g = video.pixels[index+ 1]; | |
| const b = video.pixels[index + 2]; | |
| const a = (r + g + b) / 3; | |
| // Floor: Devuelve el máximo entero menor o igual a un número. | |
| // El `map` aquí va a hacer: | |
| // Tomar el valor del brillo (`a`), el cual debe tener un valor entre | |
| // 0 y 255 (atributo 1 y 2) y lo va a mapear esto a un valor entre la cantidad | |
| // de valores entre mi densidad y 0. | |
| const charIndex = floor(map(a, 0, 255, density.length, 0)); | |
| const charToShow = density.split("")[charIndex]; | |
| // no breaking space (espacio vacio) | |
| // esto es para que quede un cuadrado perfecto, ya que en HTML el espacio | |
| // vacío se representará como un eso, un espacio vacío. | |
| art += (charToShow === " " || charToShow === undefined) ? " " : charToShow; | |
| } | |
| // Y despues de cada línea, simplemente agregamos un salto de linea | |
| art += "<br />"; | |
| } | |
| container.html(art); | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| html, body { | |
| background-color: #000; | |
| color: #fff; | |
| font-family: 'Fira Code'; | |
| font-size: 1em; | |
| line-height: 0.8em; | |
| } | |
| canvas { | |
| display: block; | |
| } |
Author
demogar
commented
Apr 27, 2022

Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment