Last active
December 10, 2016 21:10
-
-
Save dmfrancisco/3889705 to your computer and use it in GitHub Desktop.
Custom styles for Trello.com
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| * Custom styles for Trello.com | |
| * ---------------------------- | |
| * | |
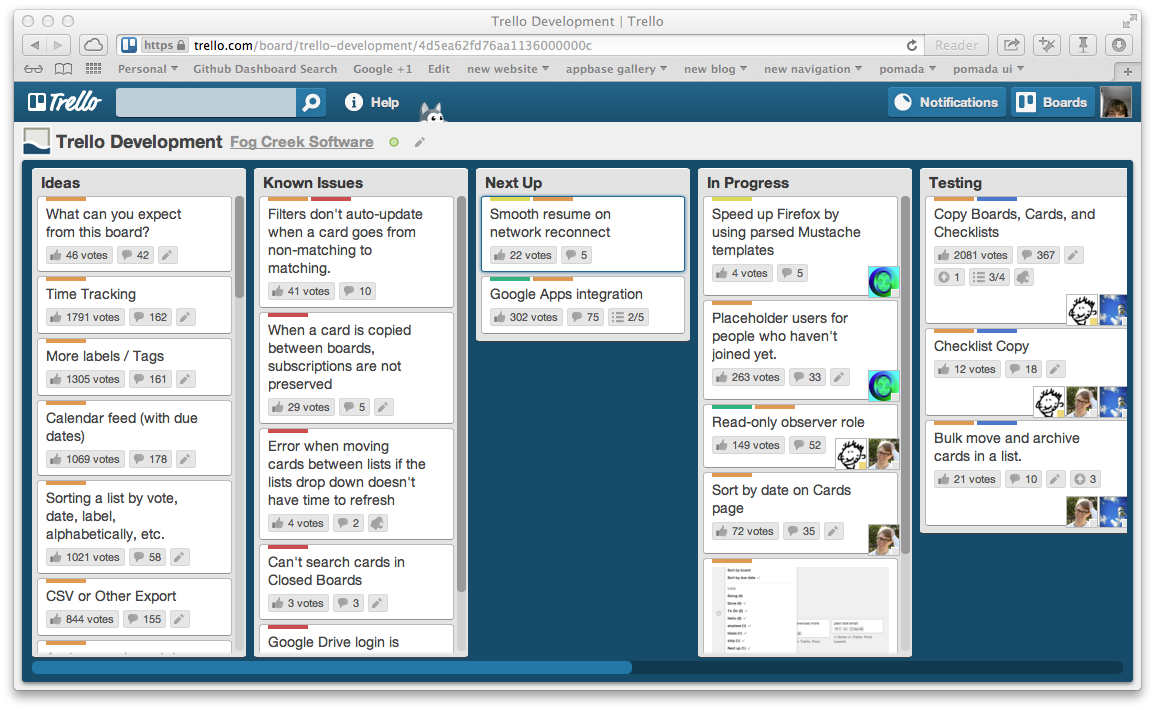
| * Before: http://drop.dmfranc.com/8ed1 | |
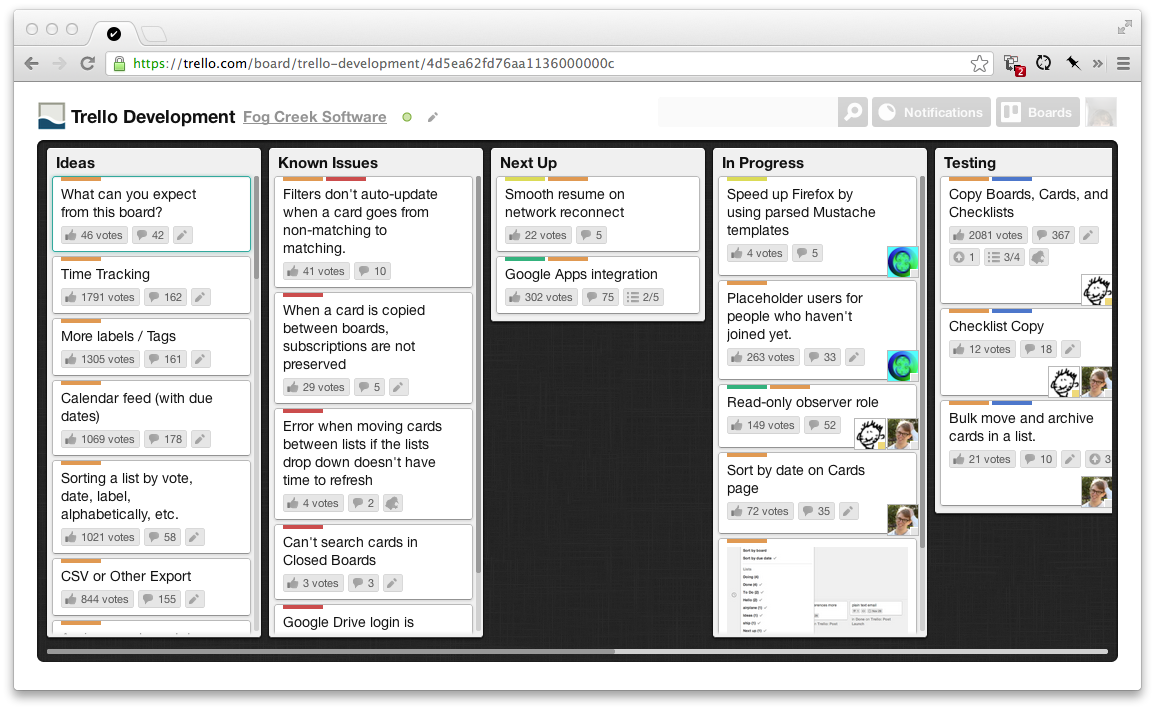
| * After (high contrast): http://drop.dmfranc.com/kzdp | |
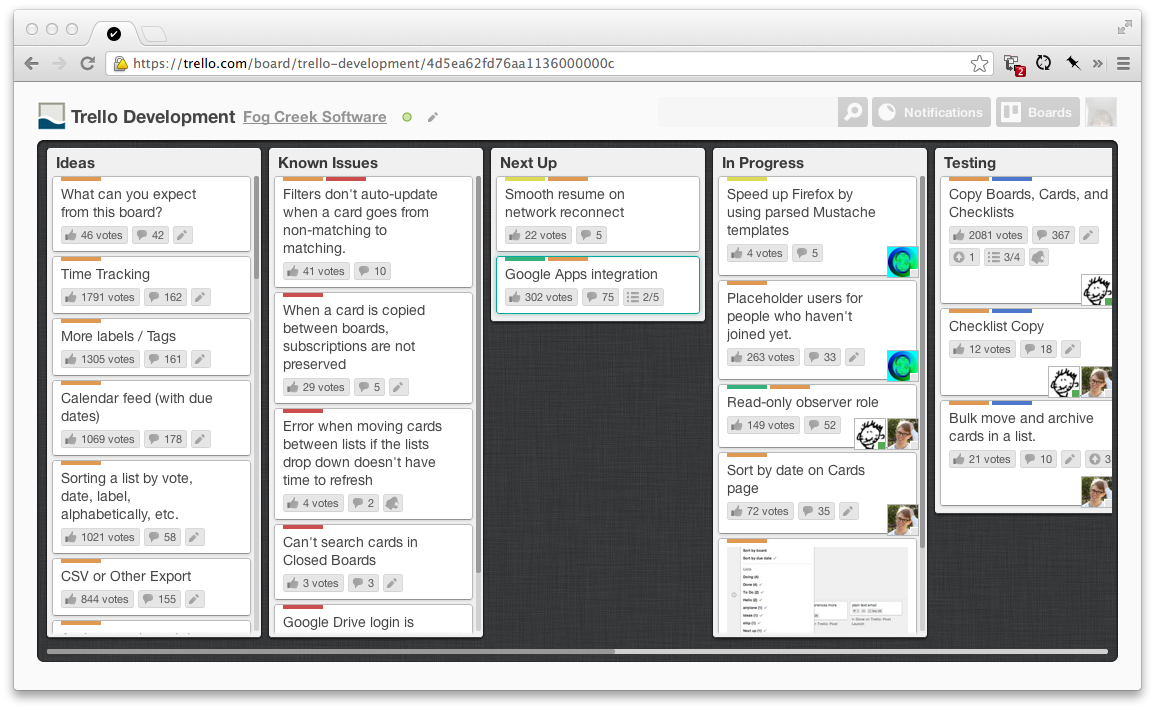
| * After (low contrast): http://drop.dmfranc.com/dEqy | |
| * | |
| * To use this stylesheet, setup github.com/stewart/dotcss or a similar software. | |
| * These styles target only webkit-based browsers (for now). | |
| * Board background image from subtlepatterns.com | |
| * Please host the background images yourself! | |
| * | |
| * David Francisco - @dmfrancisco - http://dmfranc.com | |
| */ | |
| /* Hide taco (sorry buddy!) */ | |
| .header-btn.header-woof { | |
| display: none !important; | |
| } | |
| /* Hide the info button in the header */ | |
| .header-btn.header-about, .header-btn.header-help { | |
| display: none !important; | |
| } | |
| /* Move search bar to the right */ | |
| #header-search { | |
| float: right; | |
| right: 237px; | |
| margin-top: 0; | |
| } | |
| /* Hide home link */ | |
| .header-btn.header-logo { | |
| display: none; | |
| } | |
| /* Move content above topbar and disguise topbar */ | |
| #header { | |
| position: absolute; | |
| right: 140px; | |
| top: -5px; | |
| width: 500px; | |
| background: transparent !important; | |
| opacity: 0.2; | |
| z-index: 1; | |
| -webkit-transition: opacity 0.1s linear; | |
| transition: opacity 0.1s linear; | |
| box-shadow: none; | |
| } | |
| #header:hover { | |
| opacity: 1; | |
| } | |
| #board-header { | |
| margin-top: -5px; | |
| margin-bottom: 5px; | |
| } | |
| body { | |
| margin: 20px 15px 10px; | |
| } | |
| /* Change board */ | |
| .board-side-btn.right-side .arrow { | |
| border-left-color: rgba(255, 255, 255, 0.4) !important; | |
| } | |
| .board-wrapper.disabled-all-widgets .board-side-btn.right-side .arrow { | |
| border-right-color: rgba(255, 255, 255, 0.4) !important; | |
| } | |
| /* Avatar */ | |
| .header-auth.member { | |
| margin-top: 0; | |
| height: 28px; | |
| } | |
| .header-auth.member .member-avatar { | |
| height: 28px; | |
| } | |
| /* Scrollbars */ | |
| .fancy-scrollbar::-webkit-scrollbar { | |
| height: 5px !important; | |
| width: 5px !important; | |
| } | |
| .fancy-scrollbar::-webkit-scrollbar-track-piece { | |
| background: #d0d0d0 !important; | |
| } | |
| .fancy-scrollbar::-webkit-scrollbar-thumb:vertical, .fancy-scrollbar::-webkit-scrollbar-thumb:horizontal { | |
| background: #999 !important; | |
| } | |
| /* Other custom styles */ | |
| html, body, input, select, textarea, a { | |
| color: #111; /* Comment this for lower contrast */ | |
| } | |
| body { | |
| -webkit-font-smoothing: antialiased; | |
| text-rendering: optimizeLegibility; | |
| background: #fff !important; /* For higher contrast */ | |
| /* background: #fafafa !important; For lower contrast */ | |
| } | |
| .board-canvas { | |
| background: none !important; | |
| border-radius: 7px !important; | |
| box-shadow: 0 1px 4px #000 inset !important; | |
| /* Please host these images yourself */ | |
| background-image: url(http://dmfranc.com/assets/black-linen.png) !important; /* For higher contrast */ | |
| /* background-image: url(http://dmfranc.com/assets/grey-linen.jpeg) !important; For lower contrast */ | |
| } | |
| .card-label { | |
| -webkit-font-smoothing: auto; | |
| } | |
| #header-search input[type="text"] { | |
| background: #e3e3e3 !important; | |
| box-shadow: none !important; | |
| } | |
| .header-btn { | |
| background: -webkit-gradient(linear, left top, left bottom, from(#333),to(#111)) !important; | |
| box-shadow: none !important; | |
| } | |
| #header-search input[type="text"], .header-btn.header-search { | |
| height: 30px; | |
| } | |
| .header-btn:hover { | |
| background: #444 !important; | |
| color: #eee !important; | |
| } | |
| .header-btn:active { | |
| background: #555 !important; | |
| } | |
| .list { | |
| background: #f0f0f0; | |
| box-shadow: 0 0 0 1px rgba(0,0,0,0.3), 0 1px 4px rgba(0,0,0,0.5), 0 0 0 1px rgba(255,255,255,0.04) inset; | |
| } | |
| .list-gradient-top { | |
| background: -webkit-linear-gradient(top, #f0f0f0 0%, rgba(240, 240, 240, 0) 100%); | |
| } | |
| .list-gradient-bottom { | |
| background: -webkit-linear-gradient(top, rgba(240, 240, 240, 0) 0%, #f0f0f0 100%); | |
| } | |
| .list-card { | |
| border: 1px solid #b9b9b9; | |
| border-bottom-color: #939393; | |
| background: #fff; | |
| box-shadow: 0 1px 3px rgba(0, 0, 0, 0.125); | |
| } | |
| .list-card.selected, .list-card.active-card { | |
| border-color: #00a99d; | |
| box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(93, 166, 157, 0.6); | |
| outline: 1px solid transparent; | |
| } |
Author
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Before:

After (high contrast):

After (low contrast):

Board background image from http://subtlepatterns.com/.
Please host the background images yourself!