|
<!DOCTYPE html> |
|
<html> |
|
<head> |
|
<title>Extraindo Componentes - React Album - Demo 2</title> |
|
<style type="text/css"> |
|
html, body { |
|
width: 100%; |
|
height: 100%; |
|
margin: 0; |
|
padding: 0; |
|
} |
|
|
|
#root { |
|
width: 100%; |
|
height: 100%; |
|
font-family: sans-serif; |
|
color: #FFFFFF; |
|
display: flex; |
|
justify-content: center; |
|
align-items: center; |
|
flex-direction: column; |
|
background: #CB356B; |
|
background: -webkit-linear-gradient(to right, #BD3F32, #CB356B); |
|
background: linear-gradient(to right, #BD3F32, #CB356B); |
|
} |
|
|
|
.album { |
|
width: 90%; |
|
} |
|
|
|
.album-title { |
|
font-size: 60px; |
|
} |
|
.album-band { |
|
font-size: 45px; |
|
color: rgba(255, 255, 255, 0.75); |
|
} |
|
.album-cover { |
|
padding-top: 20px; |
|
} |
|
.album-info { |
|
display: flex; |
|
} |
|
.album-tracks { |
|
padding-left: 20px; |
|
font-size: 40px; |
|
} |
|
.album-track { |
|
padding: 10px 0; |
|
} |
|
|
|
.album-track:nth-child(even) { |
|
color: rgba(255, 255, 255, 0.75); |
|
} |
|
.album-track:nth-child(odd) { |
|
color: white; |
|
} |
|
|
|
</style> |
|
</head> |
|
|
|
<body> |
|
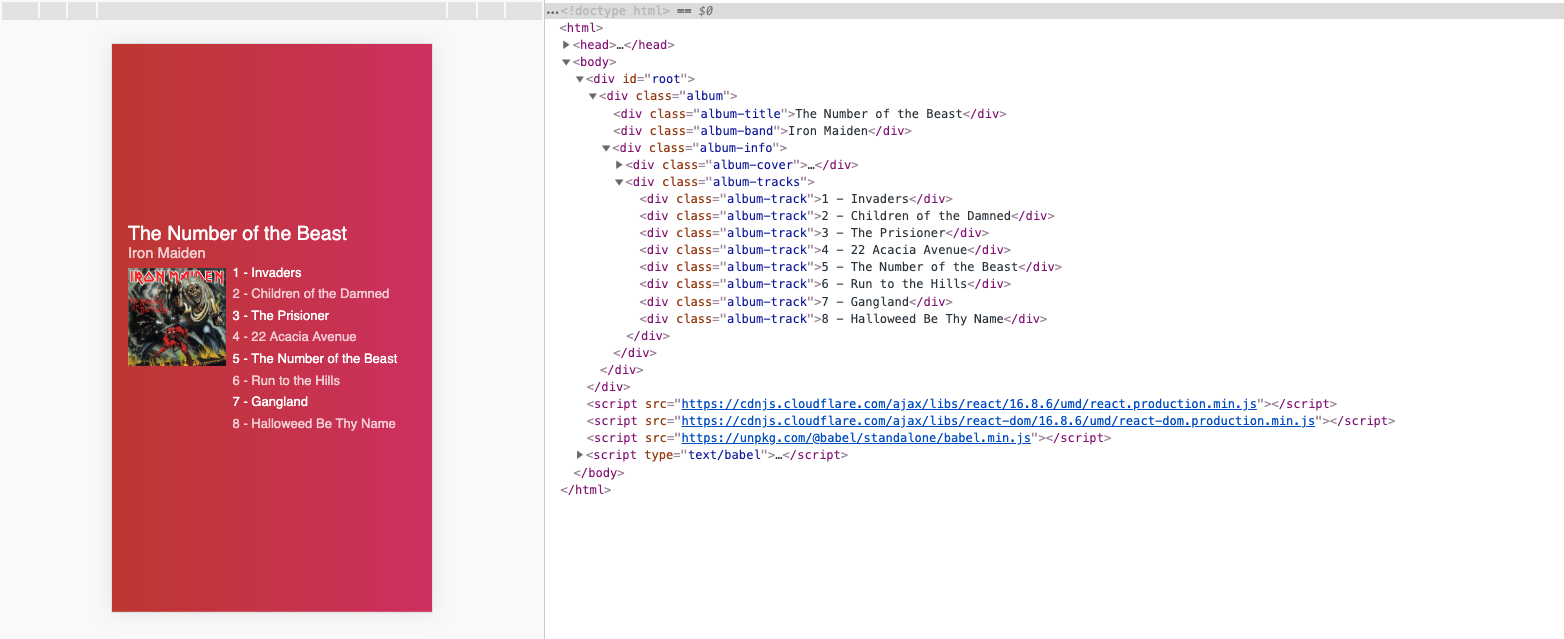
<div id="root"></div> |
|
|
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.8.6/umd/react.production.min.js"></script> |
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.8.6/umd/react-dom.production.min.js"></script> |
|
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> |
|
|
|
<script type="text/babel"> |
|
function AlbumTitle({title}) { |
|
return (<div className="album-title">{title}</div>); |
|
} |
|
|
|
function AlbumBand({bandName}) { |
|
return (<div className="album-band">{bandName}</div>); |
|
} |
|
|
|
function AlbumCover({title, imageUrl}){ |
|
return ( |
|
<div className="album-cover"> |
|
<img src={imageUrl} alt={title} /> |
|
</div> |
|
); |
|
} |
|
|
|
function AlbumTrack({trackName}){ |
|
return (<div className="album-track">{trackName}</div>); |
|
} |
|
|
|
function Album() { |
|
const albumCoverUrl = 'https://upload.wikimedia.org/wikipedia/en/3/32/IronMaiden_NumberOfBeast.jpg'; |
|
|
|
return ( |
|
<div className="album"> |
|
<AlbumTitle title="The Number of the Beast" /> |
|
<AlbumBand bandName="Iron Maiden" /> |
|
<div className="album-info"> |
|
<AlbumCover title="The Number of the Beast" imageUrl={albumCoverUrl} /> |
|
<div className="album-tracks"> |
|
<AlbumTrack trackName="1 - Invaders" /> |
|
<AlbumTrack trackName="2 - Children of the Damned" /> |
|
<AlbumTrack trackName="3 - The Prisioner" /> |
|
<AlbumTrack trackName="4 - 22 Acacia Avenue" /> |
|
<AlbumTrack trackName="5 - The Number of the Beast" /> |
|
<AlbumTrack trackName="6 - Run to the Hills" /> |
|
<AlbumTrack trackName="7 - Gangland" /> |
|
<AlbumTrack trackName="8 - Halloweed Be Thy Name" /> |
|
</div> |
|
</div> |
|
</div> |
|
); |
|
} |
|
|
|
function App() { |
|
return (<Album />); |
|
} |
|
|
|
const element = <App/>; |
|
ReactDOM.render(element, document.getElementById('root')); |
|
</script> |
|
</body> |
|
</html> |