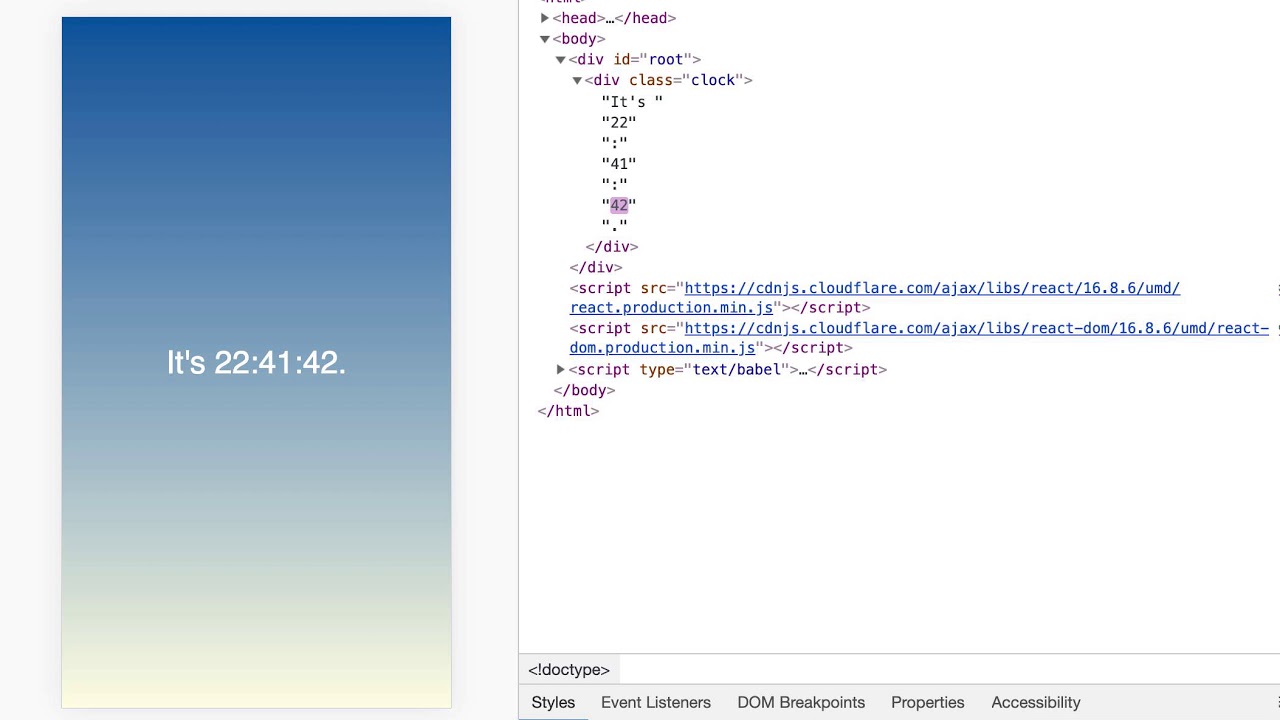
O conteúdo aqui apresentado é para exemplificar o funcionamento do ReactDOM.render() e como funciona Virutal DOM do React.
Existe um video explicando passo a passo sobre o conteúdo desse repositório.
Esse código é apenas para fins educativos e foi formatado de forma a exemplificar conceitos e a forma como foi escrito não é necessáriamente o mais indicado para projetos reais.
Baixe o html abaixo e abra no browser.
➜ Assita nosso canal no YouTube
➜ Curta nossa página no Facebook
➜ Não perca as atualizações no Twitter
➜ Veja os repositórios no Github