Woo! :D
-
-
Save esteedqueen/e5d294baa6f0c56b0614 to your computer and use it in GitHub Desktop.
Cloud To Butt Plus Chrome Extension
- In The News - On Gizmodo
- Examples - Flickr Album
- Source Code - On GitHub (don't look at this until after the workshop! :D)
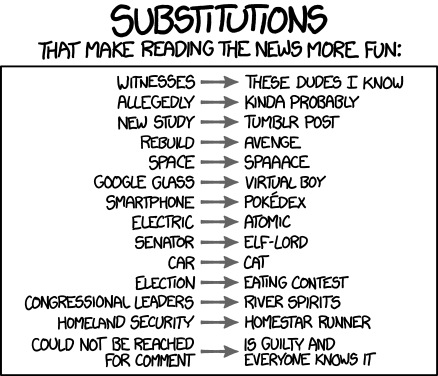
XKCD Substitutions Chrome Extension
- Inspired by http://xkcd.com/1288/
You should know some javascript before coming to this workshop. If you can google and copy-paste that will get you most of the way there, but you should at least understand the commands you’re typing. You definitely don’t have to be able to write this sort of thing from memory.
Before coming to this workshop make sure you know how to:
- CSS Use javascript to change how the page looks, changing styles (CSS).
- To make sure you know this, try to use the Chrome Developer Console to turn Facebook's main navigation bar pink.
- REGEX Use javascript "regular expression" just to do a simple find-and-replace
- use this regex tool: http://regexpal.com/
- LOOPS Loop over an array in javascript
This part of the workshop should be done in groups of 2-3 people. Use javascript to do a find-and-replace on the entire page, in the Chrome Developer Console.
- Find-and-replace in your own string
- example string "What string should I write?"
- find "I"
- replace with "you"
- result is "What string should you write?"
- Get the entire page ("body") as a string.
- On a webpage about the Black Stars (like this one) find all instances of "Black Stars" and replace them with "THE BEST FOOTBALL TEAM IN THE WORLD".
- Replace the current HTML of the page with the find-and-replace'd version.
- Did your way replace the first instance of "Black Stars" or all of them? Make it do all of them! :)
Try to complete this challenge above on your own before looking at this. If you get stuck, ask people around you for guidance first. Once you've completed it you should check over the guide to make sure you understand everything that's happened. There's also a challenge at the bottom of the guide!
Take your find-and-replace code from earlier, and make it into a bookmarklet!
Follow this guide:
Time to take the code from earlier and make it into a Chrome Extension!
Here are some example extensions you might care about (some of Casey's examples, and other ones)
- Casey's Cloud to Butt
- Alex Reinking's Amazon => Orbis Extension
- Source Code Example (it's changed since this first iteration, but this gets the point!)
- Casey's Chrome Extensions Blog Post
- Service Now Linker - finds strings of a certain format, creates a link out of it to the IT Ticket's page (same idea as cloud-to-butt)
- ITIL Tooltips - This is like cloud-to-butt, but over a dictionary of IT jargon terms (in json). Provides tooltips with the definition when you hover over one of these jargon words.
- NetID Linker - find-and-replace netids with a link to their phonebook entry. Includes keyboard shorcuts - highlight a netid, press a keyboard shortcut, and then you're on their phonebook entry.
- Meta-bookmarklet-generator - a bookmarklet that makes bookmarklets. Generated bookmarklets manipulate the UI of Service Now, the IT Ticket Tracking system - calling one of the functions in the software, with our parameters.
Related - another way to extend a browser's functionality is to add a search engine! Here are a bunch for Yale:
| Environment | How |
|---|---|
| Developer Console | Yes. If it's already on the page, or if you import it with something like jQuerify |
| Bookmarklet | Not really. Bookmarklets have to be short. Importing a library or other js file is possible, but more difficult. See [Script Inclusion (Browser Power)](http://subsimple.com/bookmarklets/tips.php#Script Inclusion). |
| Chrome Extension | Absolutely! Just include jQuery in your package. |
Same rules as above
Same rules as above