This is a fork of and builds upon the work of Eddie Webb's search and Matthew Daly's search explorations.
It's built for the Hugo static site generator, but could be adopted to function with any json index.
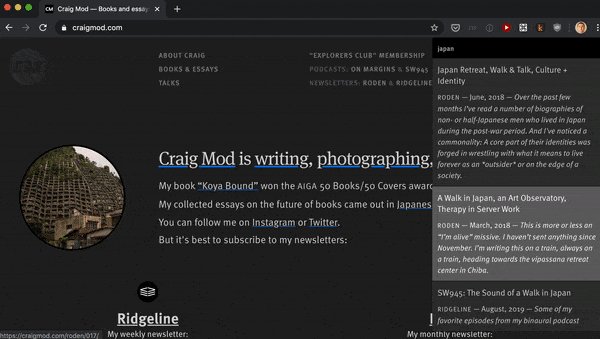
To see it in action, go to craigmod.com and press CMD-/ and start typing.