Last active
November 4, 2022 18:03
-
-
Save gkatsev/a32561a1691354f327b8 to your computer and use it in GitHub Desktop.
Simple captions with vtt.js and a sample video.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var video = document.querySelector('video'); | |
| var caption = video.querySelector('track[kind=captions]'); | |
| var captionsArea = document.querySelector('.captions-area'); | |
| var captionsDisplay = document.querySelector('.captions-display'); | |
| var xhr = new XMLHttpRequest(); | |
| xhr.open('GET', caption.src); | |
| xhr.onreadystatechange = function() { | |
| if (xhr.readyState === 4) { | |
| doCaptions(xhr.responseText); | |
| } | |
| }; | |
| xhr.send(); | |
| var cues = []; | |
| var regions = []; | |
| function doCaptions(caption) { | |
| var parser = new WebVTT.Parser(window, WebVTT.StringDecoder()); | |
| parser.oncue = function(cue) { | |
| cues.push(cue); | |
| }; | |
| parser.onregion = function(region) { | |
| regions.push(region); | |
| } | |
| parser.onparsingerror = function(error) { | |
| console.log(error); | |
| } | |
| parser.parse(caption); | |
| parser.flush(); | |
| WebVTT.processCues(window, cues, captionsArea); | |
| } | |
| video.addEventListener('timeupdate', function() { | |
| var ct = video.currentTime; | |
| while (captionsDisplay.firstChild) { | |
| captionsArea.appendChild(captionsDisplay.firstChild); | |
| } | |
| cues.filter(function(cue) { | |
| return cue.startTime <= ct && cue.endTime >= ct; | |
| }).forEach(function(cue) { | |
| captionsDisplay.appendChild(cue.displayState); | |
| }); | |
| }); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| var video = document.querySelector('video'); | |
| var caption = video.querySelector('track[kind=captions]'); | |
| var captionsArea = document.querySelector('.captions-area'); | |
| var captionsDisplay = document.querySelector('.captions-display'); | |
| var xhr = new XMLHttpRequest(); | |
| xhr.open('GET', caption.src); | |
| xhr.onreadystatechange = function() { | |
| if (xhr.readyState === 4) { | |
| doCaptions(xhr.responseText); | |
| } | |
| }; | |
| xhr.send(); | |
| var cues = []; | |
| var regions = []; | |
| function doCaptions(caption) { | |
| var parser = new WebVTT.Parser(window, WebVTT.StringDecoder()); | |
| parser.oncue = function(cue) { | |
| cues.push(cue); | |
| }; | |
| parser.onregion = function(region) { | |
| regions.push(region); | |
| } | |
| parser.onparsingerror = function(error) { | |
| console.log(error); | |
| } | |
| parser.parse(caption); | |
| parser.flush(); | |
| } | |
| video.addEventListener('timeupdate', function() { | |
| var ct = video.currentTime; | |
| var activeCues = cues.filter(function(cue) { | |
| return cue.startTime <= ct && cue.endTime >= ct; | |
| }); | |
| WebVTT.processCues(window, activeCues, captionsDisplay); | |
| }); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| html { | |
| box-sizing: border-box; | |
| } | |
| *, *:before, *:after { | |
| box-sizing: inherit; | |
| } | |
| .captions-area, .captions-display { | |
| width: 640px; | |
| height: 264px; | |
| background-color: rgba(0,0,0,0.2); | |
| position: relative; | |
| } | |
| .captions-display { | |
| background-color: rgba(0,0,0,0.01); | |
| border: 1px solid black; | |
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <title>Captions</title> | |
| <link href="vtt.css" rel="stylesheet"> | |
| <video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" | |
| poster="http://video-js.zencoder.com/oceans-clip.png"> | |
| <source src="http://video-js.zencoder.com/oceans-clip.mp4" type='video/mp4' /> | |
| <source src="http://video-js.zencoder.com/oceans-clip.webm" type='video/webm' /> | |
| <source src="http://video-js.zencoder.com/oceans-clip.ogv" type='video/ogg' /> | |
| <track kind="captions" src="demo.captions.vtt" srclang="en" label="English"></track><!-- Tracks need an ending tag thanks to IE9 --> | |
| <track kind="subtitles" src="demo.captions.vtt" srclang="en" label="English"></track><!-- Tracks need an ending tag thanks to IE9 --> | |
| <p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> | |
| </video> | |
| <div class="captions-area"></div> | |
| <div class="captions-display"></div> | |
| <script src="vtt.js"></script> | |
| <script src="process-all.js"></script> | |
| <!--<script src="process-jit.js"></script>--> | |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
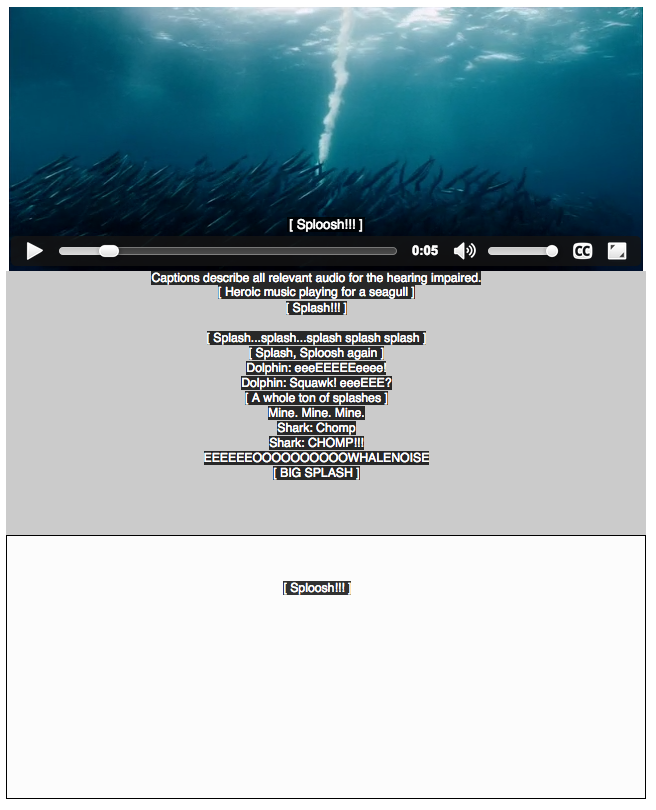
During playback, it looks something like below. The grey rectangle is the overlay we pass to vtt.js and the boxed rectangle is the caption display area. The only downside is that it seems to be positioning things vertically "incorrectly".