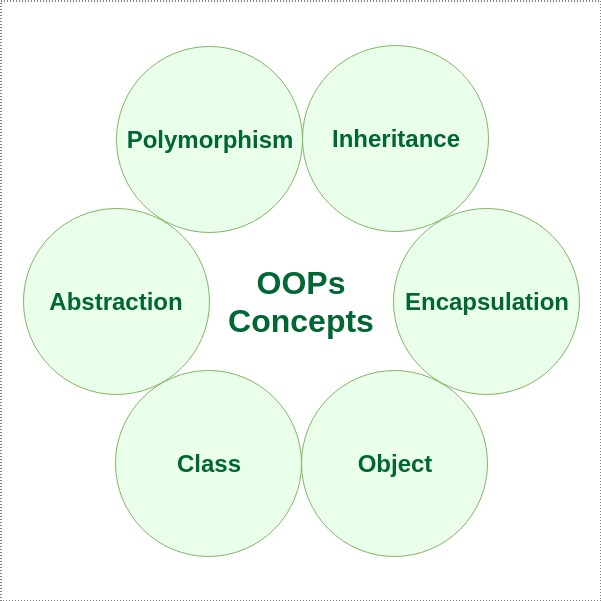
The main aim of OOP is to bind together the data and the functions that operate on them so that no other part of the code can access this data except that function.
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| $file = Storage::disk('public')->put("attachments/", $attachment); | |
| echo asset('storage/'.$attachment); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| use Illuminate\Support\Facades\Route; | |
| use Illuminate\Support\Facades\Artisan; | |
| Route::post('/link', function () { | |
| Artisan::call('storage:link'); | |
| }); |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| return [ | |
| /* | |
| |-------------------------------------------------------------------------- | |
| | Symbolic Links | |
| |-------------------------------------------------------------------------- | |
| | | |
| | Here you may configure the symbolic links that will be created when the |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div v-if="webinars.length=='1'">No result found</div> | |
| <div :key="weibnar.id" v-for="weibnar in webinars"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div :key="web.id" | |
| class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3" v-for="web in weibnar.w_data"> |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div :key="weibnar.id" v-for="weibnar in webinars"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div :key="web.id" | |
| class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3" v-for="web in weibnar.w_data"> | |
| <v-skeleton-loader | |
| :loading="loading" |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div :key="weibnar.id" v-for="weibnar in webinars"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div :key="web.id" | |
| class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3" v-for="web in weibnar.w_data"> | |
| <v-skeleton-loader | |
| :loading="loading" |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <template> | |
| <div class="container" style="margin-top:50px"> | |
| <div v-for="weibnar in webinars" :key="weibnar.id"> | |
| <h2 class="mt-5" v-if="loading">{{ weibnar.heading }}</h2> | |
| <div class="row"> | |
| <div v-for="web in weibnar.w_data" | |
| :key="web.id" class="col-sm-4 col-md-2 col-lg-2 col-xxl-2 mt-3"> | |
| <v-skeleton-loader | |
| class="card h-100" |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <?php | |
| require_once dirname(__FILE__, 1) . '/simple_html_dom.php'; | |
| function progressBar($done, $total) { | |
| $perc = floor(($done / $total) * 100); | |
| $left = 100 - $perc; | |
| $write = sprintf("\033[0G\033[2K[%'={$perc}s>%-{$left}s] - $perc%% - $done/$total", '', ''); | |
| fwrite(STDERR, $write); | |
| } | |
| function scrapingBing($q='php') { |
NewerOlder